見やすく読みやすいブログデザインをした結果と具体的施策

どうも、Webサイトはテキストを読ませやすいデザインにすべきと考えているテキザワです。
当ブログは2017年8月15日にリニューアルをしました。リニューアルの際に一番意識したことはテキストが読みやすいデザインにするということでした。結果、成果が出ました。
そこで、今回は読みやすいブログデザインをした成果と具体的施策と紹介したいと思います。
見やすく読みやすいブログデザインをした結果
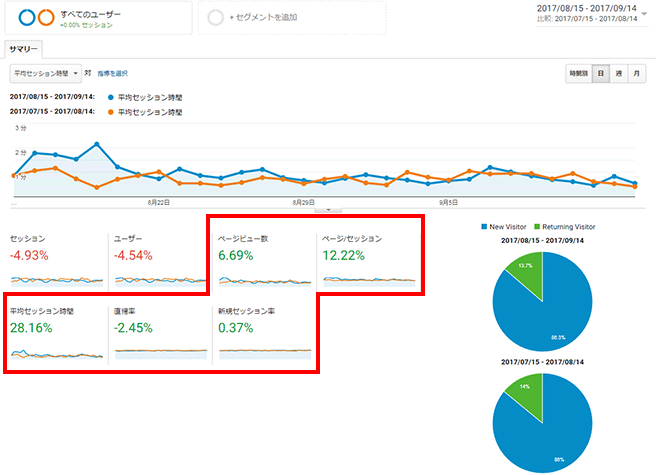
Google アナリティクスで計測した結果、「ページビュー数」が6.69%増加、「ページ/セッション」が12.22%増加、「平均セッション時間」28.16%増加、「直帰率」が2.45%向上しました。

補足ですが「平均セッション時間」とは当ブログに滞在している平均の時間、「ページ/セッション」とは当ブログに1回の訪問あたりのページビュー数のこと。「直帰率」とは当ブログを閲覧して他の記事に移行せずブログから離脱した割合と考えてもらえるといいです。
つまり、この結果から可読している時間が増えて、ページにある別記事ページへのリンクもされて、結果ページビュー数や直帰率も向上したと考えられる。
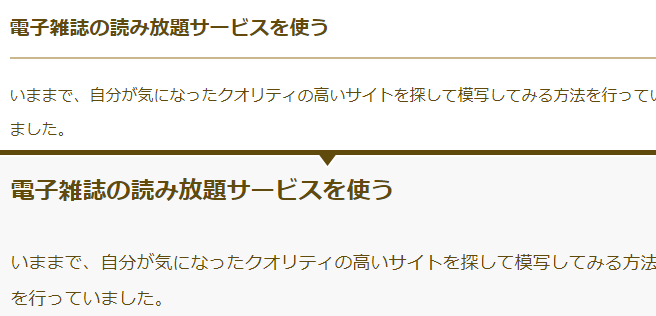
ちなみに、リニューアル前後はこんな感じ。

では、次からどのような施策を打ったか紹介したいと思います。
見やすく読みやすいブログデザインにした具体的施策
ひと昔のWebデザインではテキスト文字が小さければクールでカッコいいという風潮がありました。
しかし、2~3年前からコンテンツマーケティングといったコンテンツ重視のWebサイトになっていた時に、テキストの大きさも含めて読んでもらえるデザインが重要になっている。
ブログはテキストを読んでもらってナンボなので、ブログを見やすく読みやすいデザインにした施策は下記の4つです。
- テキストは複数のブログを調査して最適解を出した
- 見出しはシンプルで大きくした
- テキストリンクはベーシック仕様を用いた
- 本文中の強調部分は太文字にした
それでは、個別に対して詳しくまとめてみましたので、読んでもらえると嬉しいです。
施策1.テキストは複数のブログを調査して最適解を出した
本文テキストの構成要素は下記の5つに分解できると思います
- 書体
- フォントサイズ
- フォントカラー
- 行間
- 段落と段落の余白
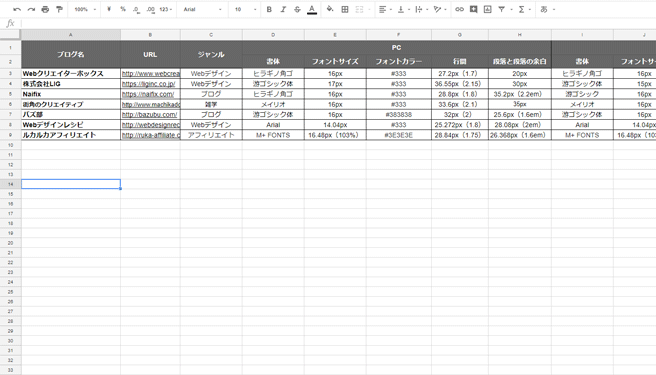
今回は、個人的によく読んでおり読みやすいなーと感じているブログを一覧でまとめてみた。
まとめてから平均値と当ブログのトンマナを考えて調整したところ下記の値に決定。
このようにエクセル等にまとめると管理しやすい。

- 書体:ヒラギノ角ゴ
- フォントサイズ:16px(リニューアル直後の値であり現在は18pxに変更しています)
- フォントカラー:茶系
- 行間:32px
- 段落と段落の余白:32px
施策2.本文中の強調部分は太文字
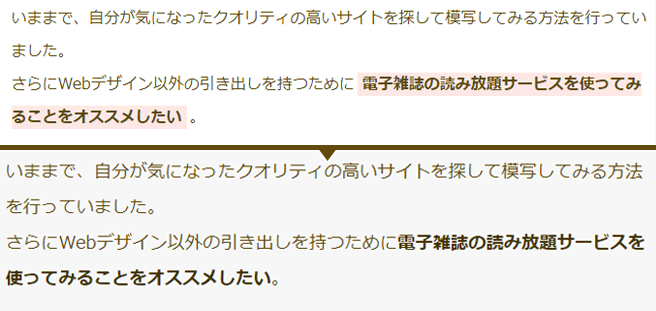
本文中で強調させたい部分にはシンプルに太文字に変更した。

理由としては書籍(特にビジネス書籍)で本文中の強調で使われているのをよく見かけるからだ。
よく読んでいるブログでも強調部分には太文字のみの装飾がされている。
上記のブログでは黒太文字を使っているがそのまま当ブログで用いると黒文字部分が本文と馴染まないので多少調整した。
ここはよく読んでいるブログで個人的に読みやすい、本文を理解する手助けになっているなと感じたので採用した。
この辺は、今後もう少し試行錯誤していこうかなと考えている。
施策3.テキストリンクはベーシック仕様を用いる
テキストリンクはクリックできることを認知してもらうようなデザインをする必要がある。
テキストリンクでは、ユーザーが普段見慣れた(初見でリンクを認知できる)色を使ったほうが良いのでこのブログの流入してきている検索エンジンの色を採用した。
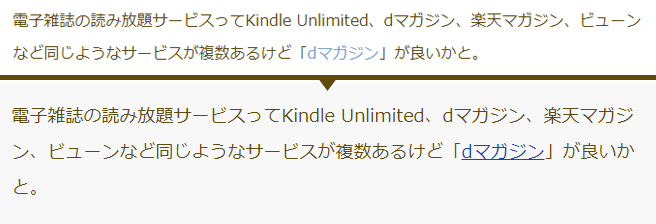
このブログの検索の流入率がGoogle検索とYAHOO!検索で80%をしめているので、各検索エンジンに使われている青系かつ下線を引くデザイン仕様にした。

リニューアル前のテキストリンクでは青系ではあったが、彩度が低くテキストリンクとしての視認性が低かったと思う。
すべてのWebサイトのテキストリンクは青系にする必要はないが、様々なジャンルのWebサイト、つまり、プロモーションサイト、コーポレートサイト、ブランディングサイトとあるが読ませるコンテンツをメインとしたブログでは青系で下線を引くことが適切である。
施策4.見出しはシンプルで大きく

コンテンツメインのテキストにおいて、見出しの装飾は悩ましくないですか?
自分も下線や左線を入れたり、吹き出し風にしてみようかと考えてしまい、どれが当ブログにデザインに合っているか?見出しとして見やすい装飾になるかと考えた。
考えた結果、見出しをシンプルに大きくh1見出しには24px相当、h2見出しには
20px相当のフォントサイズで落ち着いた。
リニューアル前のh1見出しに下線、h2見出しに下のドット線で装飾をしていたが、h1見出しとh2見出しが近くなると下線とドット線の装飾がぶつかってしまい読み手にとってノイズがでてしまうと感じたのでシンプルな見出しにしました。
よく他のブログで見るんですが、h1見出しやh2見出しに複数の色が入っていると見にくくて読む気が失せてしまうんですよね。
まとめ.始めから正解はない
今回、見やすい読みやすいデザインをした結果の値にしました。結果的にリニューアル前よりアクセス解析の値が向上したので安心したのが正直な感想です。
ただ、一回の施策で結果が出るとは思わず何度も何度もトライ&エラーを繰り返すことが大事と考えている。特に個人的にやっているブログなので、施行してみてダメでもリスクはない。
リニューアル対象がブログだったが、プロモーションサイトやコーポレートサイトでもそれぞれ違う施策が必要だろう。
また、より見やすい読みやすいブログにすべく色々と施策をしていきます。
