Webデザイナーが知っておきたいフォントの知識

どうも、フォントは探求していくとワクワクをせざるを得ないモジザワです。
Webデザイナーはグラフィックデザイナーと比べてWebの特質上細かいフォントの調整などあまりしないため、フォントの美的な意識は低い傾向だと思います。
Webデザイナーでも知っておきたいフォントの小知識をまとめました。
エックスハイトについて
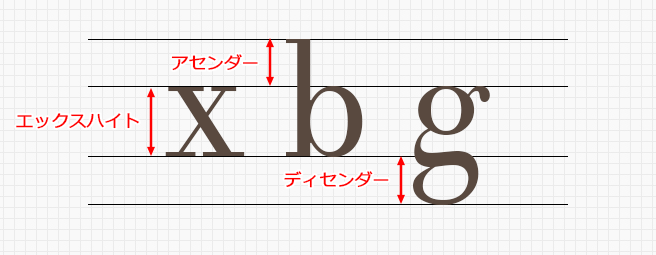
a、c、x などの小文字の高さ。ベースラインとミーンラインの間。文字通り、xの活字の高さ(ハイト)から来ている。
小文字の高さは「エックスハイト・エックスハイト+アセンダ・エックスハイト+ディセンダ」の3種類であり、エックスハイトを基本として全体のデザインが組み立てられる。

書籍などの本文組版に使用される字種の大部分は小文字であり、読者の視線はエックスハイトを基準として流れていくため、これが揃っていない書体の可読性は損なわれる。
なお、実際の書体設計においては、cやoなどの丸く小さい文字が、錯視により過度に小さく見えるのを防ぐため、オーバーシュートといって上下のラインに若干重なるようデザインされる。これにより、人間の目にとってラインが揃っているように知覚される。
オールドスタイル数字
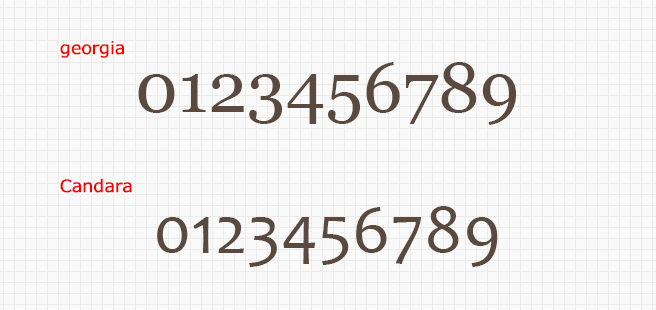
オールドスタイル数字というのは、文章中で数字だけ飛び出して見えないように作られている数字のこと。

CSSで表現したい場合
CSSのフォント指定「font-famil」で実現できます。
p {font-family: Georgia, Constantia, Hoefler Text, serif;}
スモールキャップ
スモールキャップというのは、大文字を小文字のxハイトくらいに小さくしたものです。だいたいは見出しで使われ、ただ大文字を並べるのと違って流れを壊さず表記できます。あと略称と勘違いされにくいって付加価値もあり。たとえば 11:00am とかはスモールキャップが用いられることが多いようです。

本物のスモールキャップは単に大文字を小さくしたわけでなく、専用に字形や字間を調整されて作られているので、すべて大文字で組まれた場合にも比較的読みやすくなっています。
CSSで表現したい場合
font-variantの値にsmall-capsを指定すればスモールキャップ文字で表示されますが、大きさだけが小さくなるだけではなく、小文字はすべて大文字に変換されます。
p {font-variant: small-caps; }
和欧混植の決まりごと
和欧混植とは和文フォントと欧文フォントを混在するフォントの組み方のことを指します。
なぜ和欧混植があるのかというと、もともと和文フォントに入っている英数字は和文フォントの形は構造設計から作られているものであり、英数字の和文フォントは美しくありません。
よってフォントをより美しく魅せるために和欧混植が必要になっていきます。
横組み時の欧文混植ルール
- xハイト(字高)が大きい書体を使う
- ウエイトに差がない書体を使う
- 和文書体に似通った書体を使う
縦組み時の欧文混植ルール
- 英数字を欧文にして大文字欧文、数字を回転
和欧混植と和欧間のアキ量設定
- 横組み12.5%(八分)
- 縦組み0%
詳しくは「フォントをより美しく魅せる和欧混植と組み合わせ」で書いていますのでご参考してもらえると良いと思います。
禁則処理について

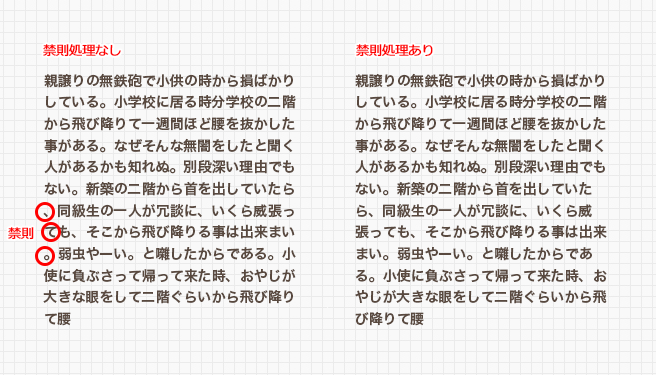
文書作成・組版において、句読点や閉じカッコ、小さいカナが行頭・行末などに置くと文章が読みにくいので禁止されている。
「禁則処理」とはその禁止事項を回避するために文章の長さや字間、文字送りなどを調整することを指す。
行頭禁則文字
行頭に禁則文字がくるとき、前の行から1文字をカーニングで入れ込む。
カーニングして不自然にならないように他の行の活字の間隔を調整する。
- 終わり括弧類
, ) ] } 、 〕 〉 》 」 』 】 〟 ’ ” などのカッコ - 行頭禁則和字
ヽ ヾ ー ァィゥェォッャュョヮヵヶぁぃぅぇぉっゃゅょゎ などの小さいかな - ハイフン類
‐ = – ~ - 区切り約物
? ! などの記号 - 中点類
・ : ; - 句点類
。 .
行末禁則文字
行末に禁則文字がくるときは、その文字を次の行の始めに送る。
行末の空白を埋めるように、その行の活字の間隔を調整する。
- 始め括弧類
( [ { 〔 〈 《 「 『 【 〝 ‘ “ などのカッコ
分離禁則
一連の文字列を行をまたいで配置しないという規則のことである。
- 分離禁止文字
― … ‥ / など - 組み数字
2/3 など - 連数字
1,000 など - 漢字などのルビ
CSSで表現したい場合
p {line-break: normal; }
通常の禁則処理を適用されます。「々」「…」「:」「;」「!」「?」は、行頭に送られません。
p {line-break: strict; }
厳密な禁則処理を適用されます。normalの場合に加え、小さいカナ文字や、「~」「-」「–」なども、行頭に送られません。
フォントの形式名称
Photoshopなどの画像処理ソフトでフォントを選ぶ際に下記の似たようなフォント名で迷いませんか?
これは、フォントの形式を説明しています。詳細な意味はこのようになっています。
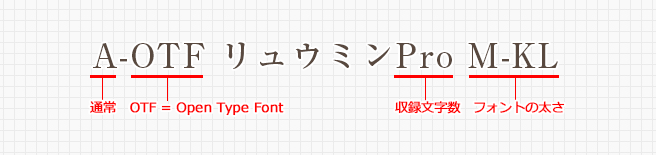
「A-OTF リュウミンPr5 M-KL」の名称を知る

- 「A」通常、「G」学習用→教科書に合わせたもの
- OTF = Open Type Font
TrueTypeの次期フォントとして開発 - 収録文字数
Std→Pro→Pr5→Pr6→Pr6N - フォントの太さ
(Regular)EL→L→R→M→(Bold)DB→B→EB→Hi→H→U - KL(基本)→KO(かながオールドかな)→KS(かな部分が「小かな」→少し小さめなかな)
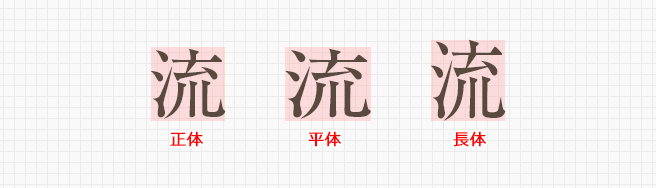
文字の変形(長体・平体)

文字の容量のを変えずに行間を取りたい場合に有効です。
特に明朝体のひらがなはタテ組みできれいに見えるように左右幅をやや狭くしているので平体をかけて目線の流れが横になるように。
まとめ.知れば知るほど奥深い
Webデザイナーが知識として持っておいてもらいたいものをピックアップしてまとめてみました。すぐ実践で使えるか否かは状況次第ですが。
フォントは活版印刷が生まれた11世紀(日本では16世紀末に伝わる)もの大昔からあるもので先人たちが積み重ねてきた歴史、知識などあり知れば知るほど奥深いです。
フォントのすべてを覚えることは時間がかかりすぎるので、Webデザイナーは最低限実用になりえる扱い方は覚えておきたいところ。
デザインを行う上でフォントの細部まで気を使えるようになるとデザインがより美しくクオリティが高くなりますので頭に入れておくと良いと思います!
