ちょっと誰かに教えたくなるWebサイトをデザイン分析してみた10選

どうも、WebデザイナーからアナリストになってもWebデザインが好きですデザサワです。
よいデザインのWebサイトに出会うと、どこの制作会社が作っているのかな?どんなデザイナーがどんな思考に至りデザインされたのかなといつも考えています。そんな、良いデザインだなと感じたWebサイトを紹介します。
ちょっと誰かに教えたくなるWebサイトがある
Webデザイナーから離れていてデザインしていなくても、デザインが良いWebサイトを見ています。
自分がいいなと思ったWebサイトはいつものように、なぜいいなって思ったのかを自分なりに分析して、その分析したものをストックしていきます。
いいなって思ったWebサイトはすぐにでもTwitterにつぶやいて共有したい!という思いをこらえて、まとめました。
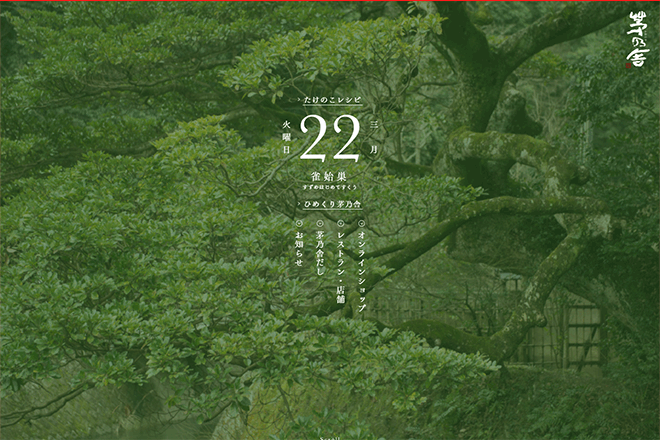
1選:久原本家 茅乃舎(かやのや) (プロモーションサイト)
極力フォントテキストを縦組みにして和デザインを感じさせる。
ナビゲーションのテキストが縦組や写真を大きく使っているところから、一見旅館のサイトかなと思わされる。
あらかじめメインナビゲーションを縦並びにしており、デスクトップ、スマホでも同じデザインに見えるように意図しているのだろうか。
トップ画面のデザインはひめくりカレンダーみたいに四季の風景写真が毎日変わるような仕組みは、他にみられない構成で斬新なデザインになっている。
風景写真がキレイに撮れているところを見ると毎回プロの方がやっているのかな!?
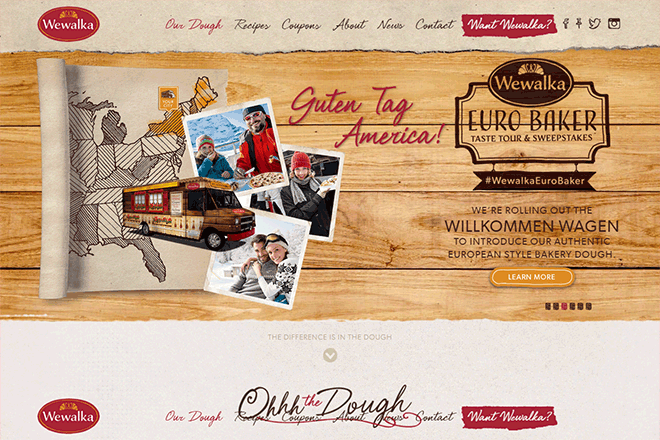
2選:European Bakery Style Dough(プロモーションサイト)
手作り感を細部まで使い商品イメージを伝える。
冷蔵のパン・ピザ生地製品を販売する「wewalka」の商品サイト
パン・ピザ生地を買ってきて家庭で手作りが楽しめるという商品イメージを手書き筆記体や背景にリアルの紙を使いアナログっぽさを表現している。
入力フォームやSNSアイコンやYoutube動画を埋め込んだ回りのあしらいと細かいところまで調整されているなと感じる。
このような手作り感のあるアナログっぽいデザインは使い古された感があるが、ここまで随所に細かいパーツを統一することで商品の楽しさが伝えることが出来るので、トレンドに左右されずに適材適所に使っていきたいデザインですね。
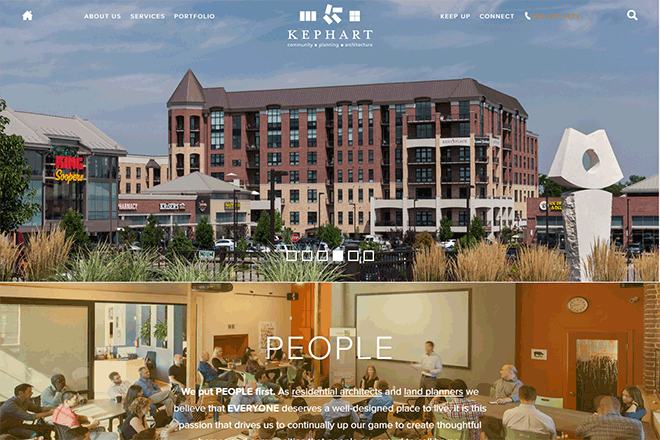
3選:Denver-based Residential Architectural Design Firm(コーポレートサイト)
情報の密度を低くしたレイアウトデザイン
アメリカのコロラド州にある建築設計事務所のサイト。
デザインが全体的に情報の密度を低くして写真画像やパーツレイアウトを大きくとっている。
読ませるコンテンツのみにテキストを入れさせて、読ませるコンテンツまでの導線にリンク部分にあるようなコピーテキストを無くしてしまって直感的に誘導させている。
この写真画像の直感的なデザインにすることで、デスクトップデザインのイメージを崩さずにスマホでタップ操作しやすいレスポンシブデザインを実現させている。
建築事務所なので、クオリティの高い写真素材が用意できる企業というメリットを上手に利用したWebデザインだと思う。
個人的には、情報の密度を低くしてテキストフォントを大きくしたレイアウトデザインは、読み易く操作しやすいので好きです。
4選:リッチメディア(コーポレートサイト)
海外のWebデザインっぽい日本企業のコーポレートサイト
美容系のメディアを自社運営している企業のサイト。
トップビジュアルの幅を最大限に拡げており、高さも960pxと画面の半分以上をイメージ画像として使っている。スマホもまた一画面最大にビジュアルイメージを表示させており、伝えたい情報乗せるのが定番になっているコーポレートサイトらしからぬデザインになっている。
また、色の使い方をビビットカラーの黄色を用いて、ドッド背景をすることで海外のWebデザインのイメージに似せているのが分かる。
ポイントはフォントを大きめ、ボックスは長方形(角丸は使わない)、色はグラデーションを使わずにベタ塗りの海外Webサイトの構成要素になっている。
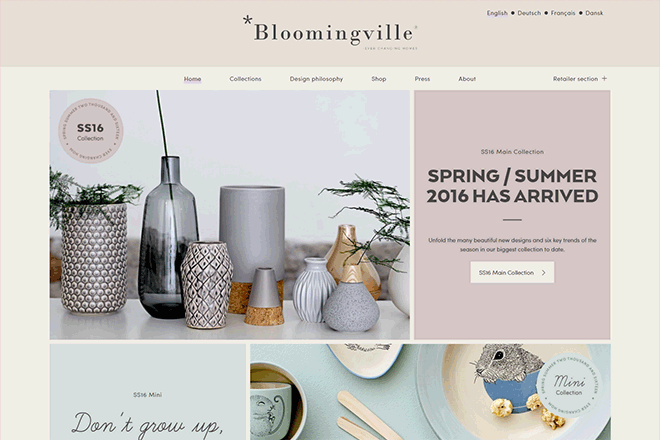
5選:Bloomingville – Nordic home & interior design(コーポレートサイト)
ボックスを積み重ねレスポンシブに最適化している
デンマークのインテリアメーカーのサイト。
パステルカラーを濁らせた淡い配色が落ち着くイメージを訴求させている。
レイアウトをボックスごとにカテゴライズされており、レスポンシブにも対応しやすくデザインされている。
ボックスをブロックのように積み重ねたレイアウトデザインすることで、中に入れるそれぞれのテキスト量が多少違っていても一定のレイアウトを保つことを可能としている。
また、連絡フォームの入力画面でアイコンを使っているのは、あまり見たことが無いので参考にしても面白いんじゃないか。
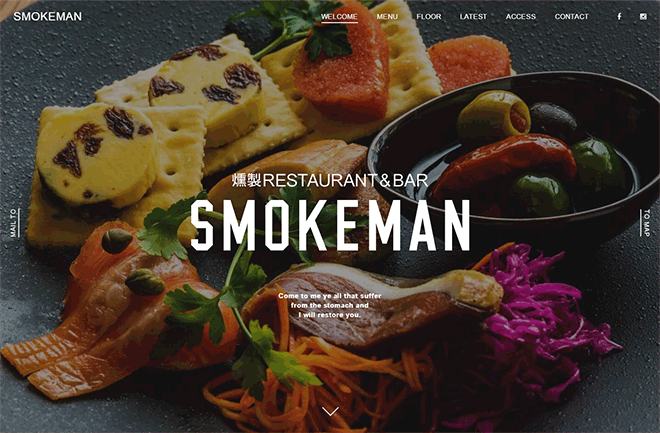
6選:宇都宮の燻製レストラン SMOKEMAN (スモークマン)(コーポレートサイト)
http://www.smokeman.restaurant/
お店で体験するようなちょっとした贅沢感をイメージ
黒とゴールドに見える茶色の配色は、リッチ感を演出する定番の配色。
そこにクオリティの高い写真と、オシャレに見えるインスタグラムの写真も埋め込むことで、お店で体験するだろうちょっとした贅沢感をイメージしたデザインになっている。
商品を扱うコーポレートサイトでも写真を大きく魅せるWebサイトが多くなっている中、お金をかけてWeb用の写真が必須であると感じる。
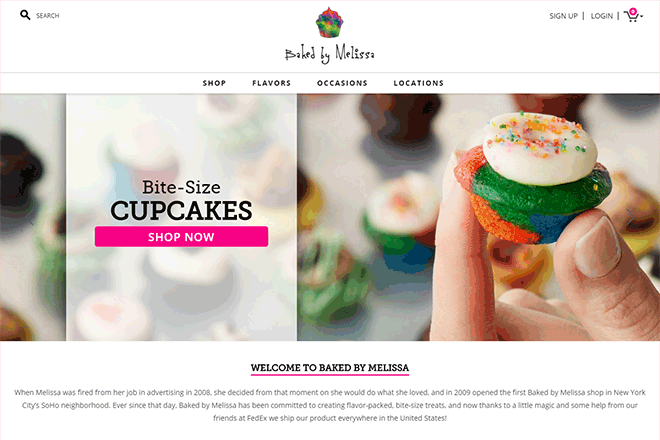
7選:Baked by Melissa(ECショップサイト)
http://www.bakedbymelissa.com/
商品ページの切り抜き写真と大きくとった余白で商品を強く見立たせている。
ニューヨークで展開するカップケーキ専門店のECショップサイト。
デスクトップ版だとトップページのカルーセルパネルでの商品イメージ写真のクオリティが高く商品の訴求効果がある。しかし、レスポンシブのスマホサイズで見ると、商品イメージ写真が背景画像扱いになっており、デスクトップとの扱いに違いがある。どんな意図で違うようにしているのかな。
カップケーキがどれも独創的なデザインなので、商品ページには商品を切り抜いて説明コメントをつけているので、どの商品ページも興味深くみられるデザインになっている。余白も大きくとっているので、より商品が目立つ。
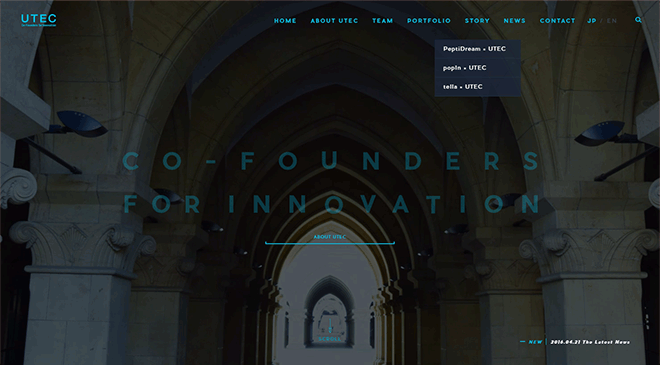
8選:東京大学エッジキャピタル-UTEC(ユーテック)(ブランディングサイト)
斬新なUX/UIが体感できるサイトデザイン
株式会社東京大学エッジキャピタルのコーポレートサイト。
東京大学などの大学・研究機関等の技術や人材を活用するベンチャー企業への投資活動を通じた
ベンチャー・キャピタル・ファンド運営業務してみるみたいですね。
まず、目が行くのが青ベースとグレーで配色とフォント周りに大きくとった余白が最先端、信頼、信用という法律事務所のサイトにあるような固い企業のイメージを受ける。
一番、感動した点が画面を操作した時の画面・ページが切り替わる時の心地良さのUX/UIが考えられている。PCとスマホそれぞれの操作特性にあった動きになっている。
インタビューページとかは、スムーズにページめくりがされるようにタップするエリアやマウスをスクロールした時の体感を是非、サイトで試してもらいたい。参考になります。
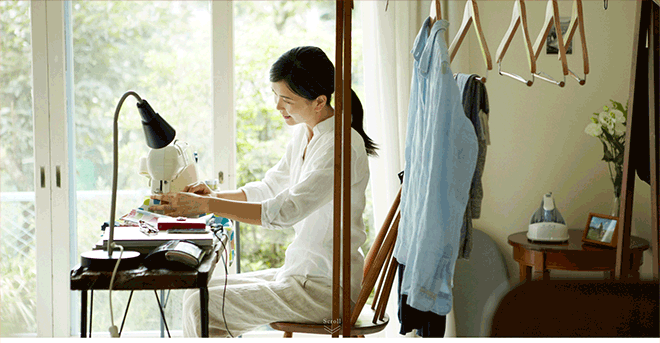
9選:愛媛県松山市の宅配クリーニング店 KURURI-クルリ-(コーポレートサイト)
一つの物語を伝える写真が秀逸
愛媛県にある宅配クリーニング専門店のコーポレートサイト。
PCで閲覧するとレイアウト構成は主流のワンカラムの形をとっており、余白も十分にとっていて読みやすい。
業種は、クリーニング屋なんですが、写真のクオリティが高くて目を引くWebデザインになっている。例えば、PCで閲覧すると、トップの画像がそれに当たる。一見クリーニングと関係のない写真を載せているが、クリーニングの仕事の写真にフォーカスするのではなくて、クリーニング使ったメリットを写真で伝えている撮り方が秀逸。
メリットも具体的なものではなくてイメージというかその写真から物語(ストーリー)を感じることができます。
一度は、クリーニングをお願いしてしまいたくなるようなWebデザインになっている。
10選:Japan Kokura Stripe – 縞縞の縞コレクション(プロモーションサイト)
アプリのような特殊なWebデザイン
小倉織「縞縞 SHIMA-SHIMA」の縞デザインのプロモーションサイト。
30ぐらいの縞デザインを一つ一つの縞について紹介している。
画面の半分以上を大胆に使っている潔さ印象的。
レスポンシブデザインに対応していてそれぞれのデバイスに最適化されたUIデザインがアプリデザインに参考になる。
テキストを読ませるコンテンツサイトには応用しにくいが写真をメインで扱うサイトであれば出来るんじゃないでしょうかね。
まとめ
ここ最近の主流になっているWebサイトのレイアウトデザインはワンカラムのコンテンツはセンター揃えになっている。
特にスタートアップ企業(BASE, Inc. | BASE株式会社、スマートニュース株式会社 | SmartNews Inc.)とか、アプリやWebサービスなどに多く採用されている。
企業ロゴとキャッチコピーを差し換えればどんな企業、サービスのWebサイトにすぐに複製できてしまう懸念もある。
だからこそ、マネされないオリジナルのコンテンツや伝わるクオリティの高い写真を生き残るため必要条件。
また、1年後、2年後、早くて今年中にWebデザインの主流が変化していくと思うとわくわくしますね。