動画やモーションを取り入れて魅せているWebサイトをデザイン分析してみた10選

どうも、友達の結婚式でPremiere proを使ってから、動画に興味を持ち始めたドウガザワです。去年あたりから動画を取り入れたWebサイトがよく目につくようになり、遅ればせながらまとめて考察してみた。
比較的新しいWebサイトをまとめてみました。
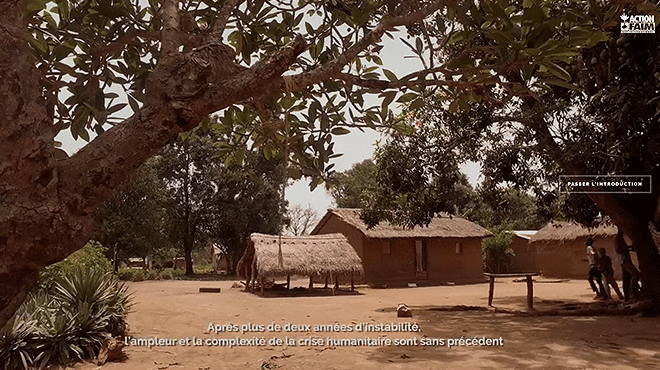
1選:Bangui l’oubliée(プロモーションサイト)
http://www.bangui-loubliee.com/
360度カメラを効果的につかったサイト。
中央アフリカ共和国を助けるフランスの支援団体のサイト。
このサイトの目的は、募金やボランティアの参加の呼びかけになっている。
360度カメラで撮った動画が特徴的なサイトになっていて、周囲の空気が生々しく感じることができる。こういう現地のリアル感を伝える手法は、一眼レフカメラで撮った平面の写真よりも360度カメラが有効だと思う。(戦場のカメラマンが360度カメラ使ってくれないかな??)
また、フォントのフェードインやフェードアウトのモーションが気持ちよく感じられる。
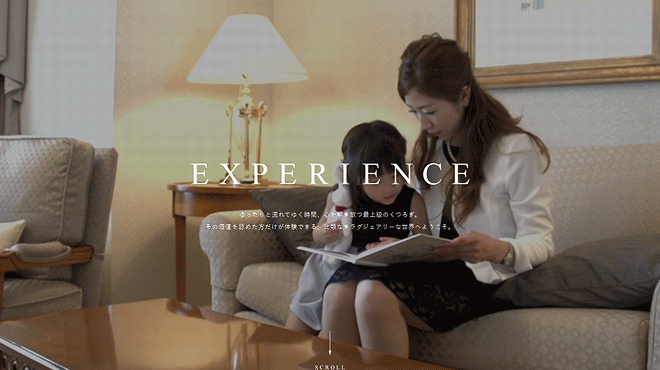
2選:名古屋マリオットアソシアホテル(ブランディングサイト)
http://www.associa.com/nma/miryoku/
動画とモーションの両方を適切に取り入れている。
ホテルのサイトはイメージが大事。
デスクトップ版サイトは、トップビジュアルに動画を取り入れている。動画を入れることでユーザーに伝わる情報量が写真と比べて格段に多い。雰囲気といったイメージを重視するホテルやレストランなどにとても効果的だと思う。
また、スクロールしてページを進めていくと写真の出し方に動きをつけていて、ユーザーの注目を狙っている。
ホテルのブランディングサイトって入れる情報ってある程度テンプレート化されてしまっているので、差別できるポイントは、ホテルの外観と内観の写真という見せ方ぐらいだろう。
そのことからこのサイトは動画やモーションの両方を適切に取り入れていて印象に残る。
3選:きぬさら 日本のまっこり(プロモーションサイト)
http://www.kinusara.jp/index.html
ネーミングにマッチしたアニメーション。
酒造が造るまっこりのプロモーションサイト。
デスクトップでみるとトップページ背景のシルク(絹)がなびくアニメーションがネーミングとマッチしている。
商品が持つ特徴(絹のようなのどごしと口の中でさらりとほどける後味)をデザインで表現できている良い例。サイトを見たユーザー飲んでみたいっていう欲求をうまく引き出せていると思う。
で、もうちょっと突っ込んでみると、シルクがなびくアニメーションがループになっているのだが、違和感なくアニメーションのつなぎが非常によく出来ている。1から素材作ったんですかね?どうですかね?
あと、リンクエリアをオンマウスしたときにモーションが開始される仕組みは、動画の多いサイトにとってガチャガチャせずに閲覧できるので参考になる。
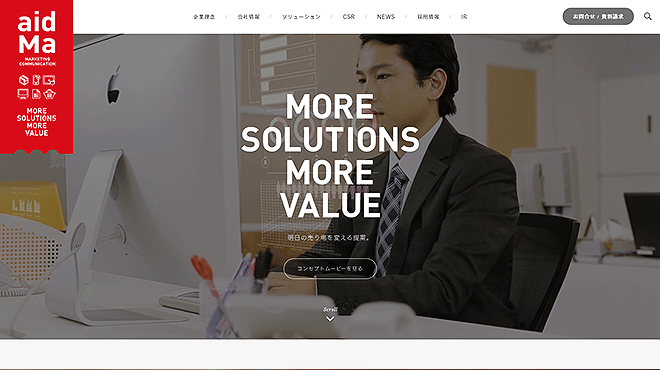
4選:株式会社アイドマ マーケティング コミュニケーション(コーポレートサイト)
ストレスなく動画を見せる。
流通小売業をサポートするマーケティング会社のコーポレートサイト。
デスクトップで見るとサイトトップビジュアルが全面動画を使用している。コンセプトムービーのリンクが貼られており、スムーズに開始される。ストレスなく動画を見られるのはいいね。
YouTubeが埋め込まれるものでさえも再生ボタンを押すのをためらってしまうので、いかにストレスなく動画を見させるかポイントだと思う。
また、音が聞けない環境でも動画の流れている音声が理解できるように字幕を出しているとこも参考になる。
5選:Gilgul Culinary Productions(コーポレートサイト)
シネマグラフの良い例。
イスラエルにあるイベント時に料理をプロディースする企業のコーポレートサイト。
画像の一部が動く画像のことをシネマグラフというそうですね。
画像の一部のみがアニメーションするので、完全な動画と比べてデータ容量が軽い。
容量が軽いので、PCとスマホ両方に同じ表現ができるのが良いですね。
一部だけでもアニメーションで動かすことで、人を惹きつけることができるし、静止画の写真よりもイメージが伝わりやすくなりますね。
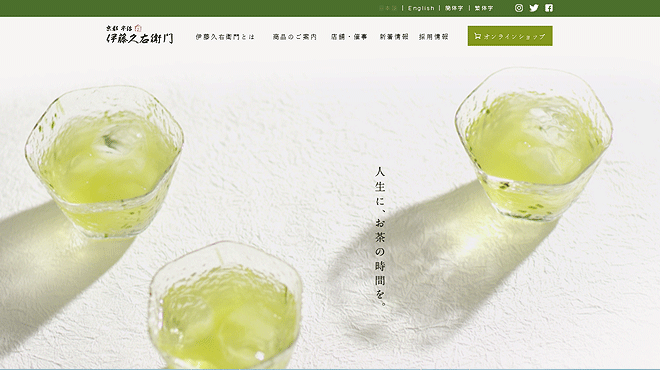
6選:京都 宇治 伊藤久右衛門(プロモーションサイト)
シズル感をシネマグラフで表現している。
伊藤久右衛門のプロモーションサイト。
これも、一部アニメーションしているシネマグラフという手法を使っています。
トップページにみる氷の動きや湯気の動きなど、商品のシズル感を演出している。
シズル感の一部を動かすことによって、注目させるポイントをシネマグラフで表現することによってよりシズル感が引き立っているんじゃないかな。
シネマグラフとシズル感の相性が良いのかも。
こういうふうにただ流行りのシネマグラフを使っているのではなく、効果を最大限に引き上げる手法と考えて使っているサイトだと思います。
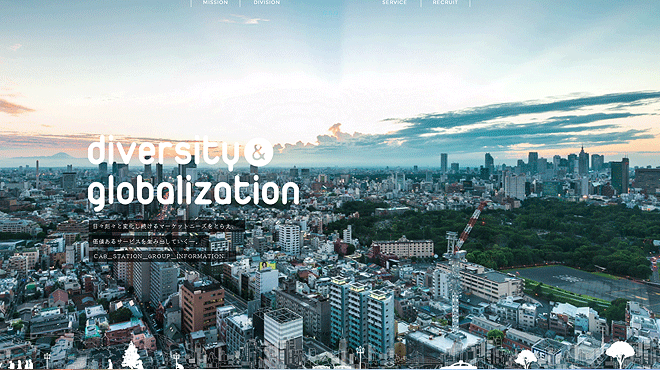
7選:C.S.G | キャブステーショングループ(コーポレートサイト)
2種類の動画が調和している。
東京都のツアーコンサルティング 企業のコーポレートサイト。
デスクトップでトップページを見るとタイムラプスという映像表現と画面の下部にシルエットのアニメーションの2種類の動画が入っていてゴチャっとした印象を受ける。
しかし、映像とアニメーションのテーマが同じ(街・人がテーマ)なので、調和しているように思える。
普通、種類が違う動くものを一つの画面に入れると画面がうるさくなってしまう可能性があるので、一つの画面に入れようと思わない。(今回、Webサイトではじめてみた。)
でも、こういう感じでテーマが同じであれば調和して見せることができるんだなと参考になる。
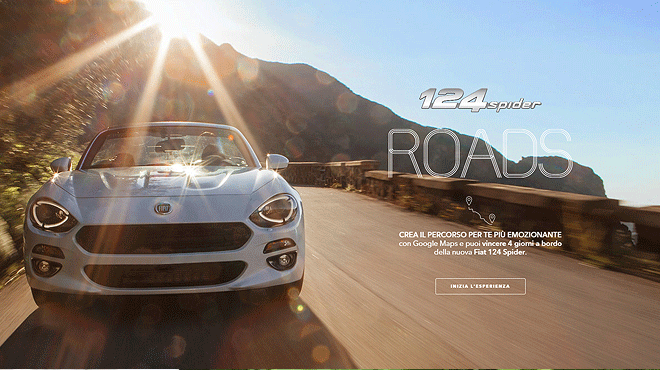
8選:フィアット124スパイダー(ブランディングサイト)
http://124spiderroads.fiat.it/
自動車と360度カメラとの相性が良い例。
イタリア車「フィアット124スパイダー」のプロモーションサイト。
フィアット124スパイダーでイタリアの町並みを走っている風景を360度カメラで撮影しており、動画で見ることが出来る。(デスクトップのみ)
Googe ストリートビューだと360度の静止画のみで360度の動画って見かけることが無かったので、このような新しい試みは先に出したもの勝ちだよね。
自動車と360度カメラとの相性があってこそ、プロダクトの価値が見いだせる。
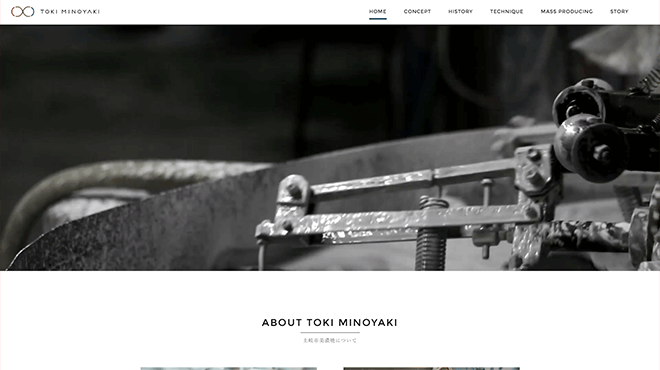
9選:TOKI MINOYAKI – 土岐市美濃焼(プロモーションサイト)
商品の価値を高めるために製作作業を動画にしている。
土岐市美濃焼のプロモーションサイト。
デスクトップで見ると色々な食器の美濃焼の製作風景が動画で流れている。
1つは手作業であったり、1つは機械作業であったりとどのように製作しているか動画だと難しいことは分からなくても工芸の技の美しさを感じることは出来る。
例えば、湯呑みを回しながら高台と呼ばれる湯呑みが立つ部分に筆をつけると回りながら色がついていく作業は静止画では伝わりにくい。
このように動画でなければ伝わりきれないところ。
また、製作の作業風景を伝えることで、その商品に情報価値を加えることが出来ている。
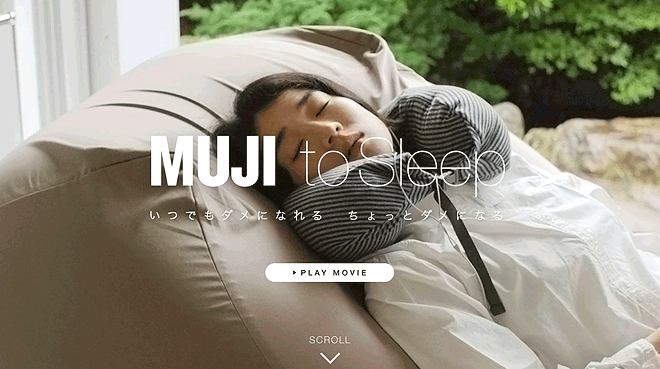
10選:MUJI to Sleep(プロモーションサイト)
サイトを眺めているだけで、心地よい体験が得られ(そう)。
無印良品の「ネッククッション」のプロモーションサイト。
デスクトップだと各ページの段落ごとに動画を使って「ネッククッション」の使い方をアナウンスしている。
商品の説明文が最小限にして、動画で伝えている。人間の欲求って言葉で伝えるより、動画で伝えた方が、直感的に理解できて良いのではないかと思う。
うつぶせ寝ができるという説明のシチュエーションで文章のみで伝えるより、会社でこの商品を使って眠ろうとしているイメージ動画の方が商品の良さを訴求できている。
また、スマホで見ると、動画のファイル容量の問題で、写真をフェードイン・フェードアウトされて見せている。
スマホでもいかにデスクトップの動画と同じような効果を狙うために考えたところだろう。
まとめ.なぜ動画を使うのか?
このまとめから各業種の企業がサイトに動画を取り入れていることがわかると思う。
一昔前まではFlashで動画を流していたものから、HTML5の登場でサイトで動画を扱うことが手軽になったことが大きい。
では、なぜ動画を使うのかというと、個人的には以下の2点が考えられる。
- 注目させることができる。
- 追体験させることができる。
注目させることができる。
人は動くものに対して、目で追ってしまうという。
これは、獲物を狩るために動くものに対して、目で追ってしまうという人間が元来もっている性質である。
なので、サイトを訪問してきたページで動画が自動的に始まれば、ついつい見てしまうことも納得できると思う。
追体験させることができる。
動画にはテキストや静止画だけでは、表現しきれないものがある。それは、商品やサービスの世界観の引き込みが出来ること。
例えば、「名古屋マリオットアソシアホテル」の働いているスタッフやお客が笑顔でしているイメージでこのホテルの心地良さをあたかも自分が受けているような気持ちにさせるような追体験ができる。
360度カメラを使った「Bangui l’oubliée」や「フィアット124スパイダー」など、360度見渡せる動画で、より世界観に引き込んで、ユーザーの感情を揺さぶることができる。
ロジカル的に説明するより感情を揺さぶることで、記憶に残りやすいとも言われている。
制作するWebサイトにすべてに動画を組み込むのではなくて、商品やサービスの持っている魅力を動画にしたほうが伝わるか否かで考えていきたい。
まだまだ動画を組み込んだサイトが数多く出てくるとおもうので、チェックし続けていきます。