現場で見て気になったWebサイトをデザイン分析してみた10選

どうも、やっぱり三度の飯よりWebサイト鑑賞が好きなウェブサワです。
よくデザインされたWebサイトに出会うとゾクゾクしていませんか?自分は、感激と驚きと嫉妬が入り混じった感じになります。そんな気になったWebサイトを紹介します。
咀嚼してストックする
毎日、Webサイトを見て日々のデザイン業務のためにストックしています。
気になったWebサイトにであったらまず、なぜ気になったのかを自分なりに分析して、その分析したものをストックしていきます。
そうすることで、業務の時に活用することが出来ます。ただ、闇雲に気になったWebサイトをストックしても、現場で即使うことはできません。一度、自分の中で咀嚼することで血となり肉となります。
いま、現場で見ておいた方がいいなぁと思ったWebサイトを紹介します。
1選:愛媛の大麦パン(はだか麦)ブランド「ひめの麦畑」愛媛県パン協同組合認定(ブランディングサイト)
http://www.himeno-mugibatake.com/
ガーリーデザインに使うパーツを使って親しみやすいデザインに
愛媛県パン協同組合による「ひめの麦畑」パンのブランディングサイト。
ペラ1サイトになっているが、クオリティの高い写真でパンの美味しさを、その写真に添えられている女の子のアイコンで親しみさを表現している。
サイトデザインからくる全体イメージは、淡いブラウンや角丸、イラストを使い徹底して親しみさを狙っている要素がたくさん入っている。これってガーリーデザインする際にも同じようなパーツを使うのだが、ベースカラー、アクセントカラーとブラウン系に統一しているのでガーリーテイストはありつつも親しみやすいデザインになっている。
2選:Sweet Magnolia Gelato Co.(コーポレートサイト)
http://www.sweetmagnoliagelato.com/
フォントから装飾まで細かい部分も考えられている。
アメリカにあるジェラートショップのサイト。
ジェラートの商品写真よりも装飾イラストでサイトのデザインイメージが決定されている。
デスクトップでトップページを見るとSVG アニメーションでイラストの一部が動いているが、楽しさを演出できている。特に「OUR STORY」がアニメーションの見せ方が斬新で印象に残る。
グローバルナビゲーションなどに使われているメインフォントが丸みがイラストのテイストのイメージにあったフォント(Copperplate Modern)になっている。
欧文フォントは無数のデザインされたフォントがあるので、フォント一つで全体のデザインイメージをグッとクオリティアップできる。
3選:TOVINTAGE(ブランディングサイト)
http://jizakesohko.okayama.jp/tovintage/
デザインされたモーションに目がいくサイト
熟成させた古酒「TOVINTAGE(トビンテージ)」のブランディングサイト。
デザイン的にも商品のボトルデザインをアートディレクタなど起用している。
デスクトップで閲覧するとボトルラベルのリボン模様がマウスポインタになっており、動きに目がいく。
各項目ごと(タイトル)にフォントがタイポグラフィされており、雑誌のレイアウトを思わせ、またコンテンツのフォントが18pxと大きく読みやすくデザインされている。
スマホで見ても、マウスポインタのモーションは無いものの読み込んだ直後や画像の出し方などの動きをデザインしていて印象に残るように制作されたブランディングサイトではないだろうか。
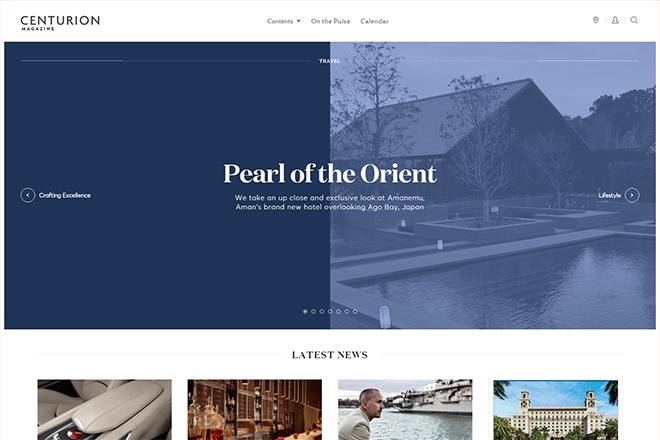
4選:Centurion Magazine(情報サイト)
https://centurion-magazine.com/
モノクロカラーを使っている上質感漂うサイトデザイン
アメリカン・エキスプレス社が運営しているWebマガジンサイト。
アメリカン・エキスプレスのブラックカードをCenturion(センチュリオン)と呼ぶらしい。そのめ名称をとって「Centurion Magazine」としている。(たぶん)
デザインテーマの上質や上品さを出している。配色はモノクロカラーにすることで、写真を引き立てている。
また、ログインアイコンや検索アイコンやSNSアイコンなども特定の色をつけずに徹底してカラーを排除しているのが分かる。
その分、サイト幅を1600px(デスクトップ表示)で大きくコンテンツを表示させており、モノクロカラーの単調さをカバーしている。
フォントも「DomaineDisplayWeb-Semibold」を用いてラクジュアリー感を出している参考にしたいデザイン。
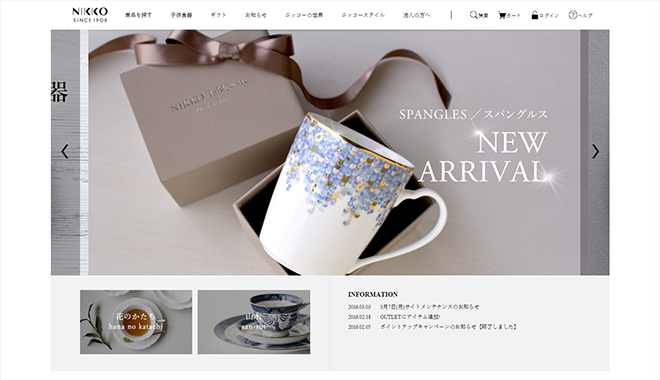
5選:ニッコー公式オンラインショップ(ECサイト)
商品の良さをアピールするために全体的に大きいサイトデザイン
ニッコー陶磁器を扱うオンラインショップサイト。
サイト幅を1300pxと大きくとっており、クオリティの高い商品画像を使って商品の質の高さを伝えるデザインになっている。
全体的に大きめのデザインを採用していることに気がつく。例えば、サイト構造を分かりやすくするために、ナビゲーションのデザインもメガメニューデザインしたり、見出しタイトルのフォントは、本文フォントの比率が大きく、メリハリをつけている。
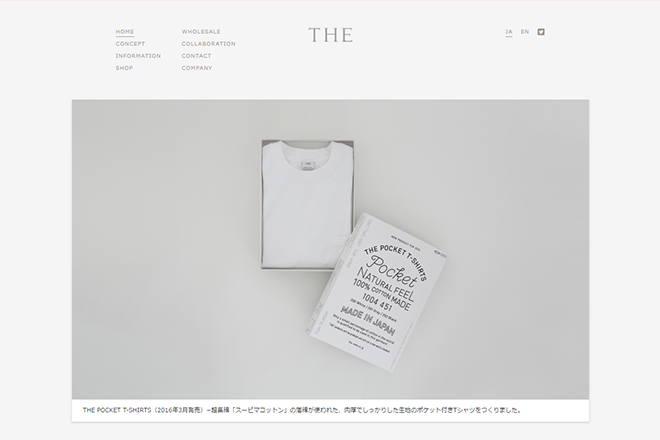
6選:THE Co. Ltd.(ブランディングサイト)
シンプルデザインの定番が詰まっている
世の中にある「定番」のアイテムと呼ばれるモノをつくっていこうと発足した「THE」のブランディングサイト。
ワンカラムでシンプルなデザインにまとめている。シンプルかつオシャレに見えるのは、ワンカラムボックス内側の余白を大きくとっていたり、フォントを小さめに、フォント周りの余白を取っている要素がある。
Webデザインとは関係ないが、商品がとても洗礼されていて画像からでも欲しくなってしまいます。特に「THE 醤油差し」とか。3,500円って高いけど。
7選:久保田 三十周年記念酒 (純米大吟醸)(ブランディングサイト)
http://www.asahi-shuzo.co.jp/kinenshu/index.html
商品ラベルデザインの要素を取り込んだブランディングサイト
日本酒「久保田」の三十周年記念酒サイト。
商品の物語をパララックスを上手くつかって商品の物語を見せている。
セクションごとに背景画面を変えているが、サイトとしてのイメージを保つために商品ラベルの毛羽立っている表現を取り込んでいる。
特にトップビジュアルの商品背景にかかっているグラデーションが綺麗。どのようにして表現しているんだろう。写真かな?Photoshopのグラデ機能かな?
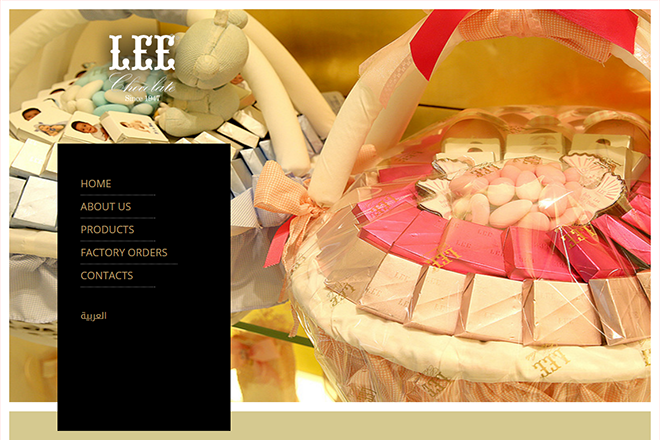
8選:LEE Chocolate(プロモーションサイト)
金×黒の配色でゴージャス感が際立っている
アラブ首長国連邦にあるチョコレート会社のサイト。ジーンズブランドの「Lee」とか関係なさそういです。(一瞬思ったっしょ!?)
チョコレートの梱包にゴールドを使って、産油国のイメージを外していませんね。
Webデザインも商品イメージに合わせてゴージャス感を表現している。メインカラーの金色(茶色)にサブカラーとなる黒色がよりゴージャス感を際立たせている。
また、金のグラデーションをかけた上で、ロングシャドウにしているアイコンが斬新な使い方をしているなと思う。使える範囲は狭そうだが、面白い表現としてストックしてもアリじゃないかな。
9選:Молочная культура (プロモーションサイト)
文字が読めなくてもデザインで意味が通じる秀逸なWebサイト
ロシアの牛乳メーカーのサイト。
ロシア語サイトなので書いてあるテキストの意味が理解できない。意味を伝えるという文字の機能がなくても写真やモーションで(なんとなく)意味が理解できてしまう良いWebデザイン例ではないだろうか。
トップでこのメーカーの牛乳が消費者に届くまでのストーリーがパララックスで分かりやすく表現されている。一番最後は、手に持つカップのズームアイコンを載せるとカップ口の開いている写真が出でくるところが考えられていて秀逸なデザインがされている。
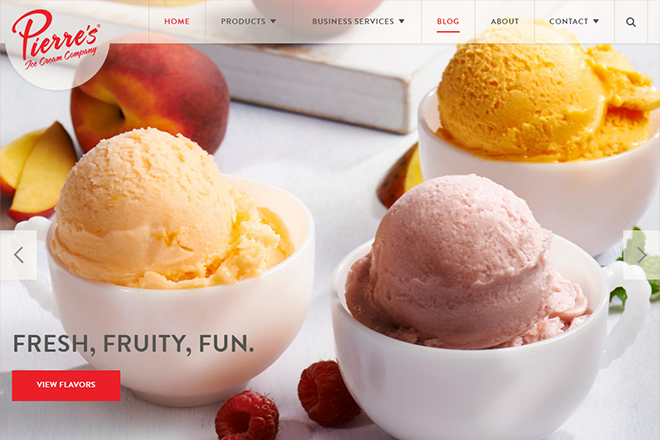
10選:Pierre’s Ice Cream (プロモーションサイト)
ベースカラーの配色にメインカラーの赤色が映える
アメリカのアイスクリームショップ「Pierre(ピエール)」のサイト。
写真を大胆に大きく使って商品イメージを訴求させている。レイアウトデザインをボックスを用いず、1px、2pxラインで情報の区分けしている。
ベースの背景色(ベージュ)の上に乗せているメインカラー赤色の強い刺激を抑えていて読みやすいように配慮されている。
まとめ
昨今のWebデザインはパララックスから始まり、画面サイズをフルに使う流れまたは、1000px以上のレイアウト幅になってきている印象がある。
タッチスクリーン対応のためかレイアウトに入っているUIパーツを大きめにしており、情報を厳選してカテゴライズされている。
このようにシンプルなデザインになっていく中で、どのサイトも同じようなWebデザインになってしまう難しさがある。
写真のクオリティかモーションデザインか、どのような要因でデザインの差別化をするのか、われわれWebデザイナーは常に思考していかなくてはならない。