デザイン分析300サイトから厳選した良質な海外Webサイト10選

どうも、なんでも地道にコツコツと努力することが好きなジミザワです。
前回、300サイト分析したWebデザインの中から国内外の良質なサイトを紹介しました記事の反響が良かったので、今回は分析した中から良質な海外サイトを10サイト選びました。
Webデザインが上手くなるために
デザインスキルを上げるためには、良質なデザインを大量に浴び続けることが大事です。それとアウトプットね。
前回公開した「Webデザイン分析300サイト!厳選した良質なWebサイトまとめ」の反響が良かったので、今回は海外Webサイトのみを10サイト選びましたので、ご紹介します。
海外のWebサイトは、国内のWebサイトのデザインテイストと同じでは無いので、その相違点を探しながら見てきましょう。
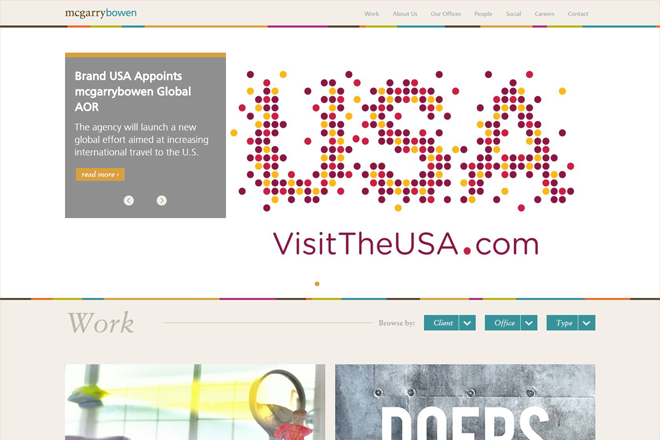
1選:mcgarrybowen(コーポレートサイト)
クリックアクション後の反応がカッコイイ
アメリカのクリエイティブエージェンシー。
ニューヨークを本社に置き、ロンドンや上海までオフィスを構えていて、戦略設計からデザイン、ブランディングまで手がけている大きい企業のようです。
サイトデザインは、大企業のようなキッチリグリッドデザインを採用しているが、ロゴのカラーを取り入れて固いイメージを崩しているところがポイント。
実績や社員紹介のリンク画像をクリックをした時のアニメーションが素晴らしい。
レイアウトは最大幅を持っていなくて、ウィンドウの可変に合わせて画像が荒くなってしまうのは残念だが十分クオリティが高いWebデザインになっている。
2選:Tommy _ Digital Creative Agency(コーポレートサイト)
物語を見るような横スクロールデザイン
ロンドンのデジタルクリエイティブエージェンシー。
デスクトップで見ると、国内ではほとんどみられない横スクロールにインパクトがあります。かつロシアンアバンギャルド風な色を大胆に使っているのが特徴になっている。
ポートフォリオサイトなので、伝えたいこと・見せたいもの、つまり実績をデカくのせていますね。
個人的にデザインされているなと思ったのは「Contact」ページ。最低限の情報より大きく出しているGifアニメーションが目を引く。
スマホだと縦スクロールになってしまっていているのは残念。スマホでも横スクロールでやってほしね。
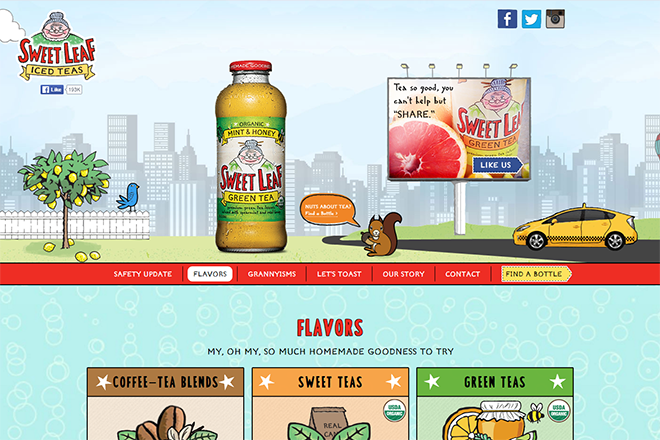
3選:Sweet Leaf Tea(プロモーションサイト)

商品パッケージのイメージに合せたサイトデザイン
イラストが特徴的なデザインになっているアメリカの商品プロモーションサイト。
フォントファミリー「CraigularJoe Regular」がデザインの肝になっていて、デザインの雰囲気を作り出すポイントとなっている。
ラインや囲みを黒を使っていることでアニメタッチの効果が出ているので、この効果はすぐにでも使えそうですね。
1カラムページでコンテンツの区切りごとに背景の模様が入っており、ユーザーにとって楽しい感じを出せている。これって、商品のキャップ裏におばあちゃんの格言みたいなちょっとした楽しみの感じがサイトにも反映されている。
商品から受けるイメージを壊さずサイトデザインされている良いプロモーションサイトになっている。
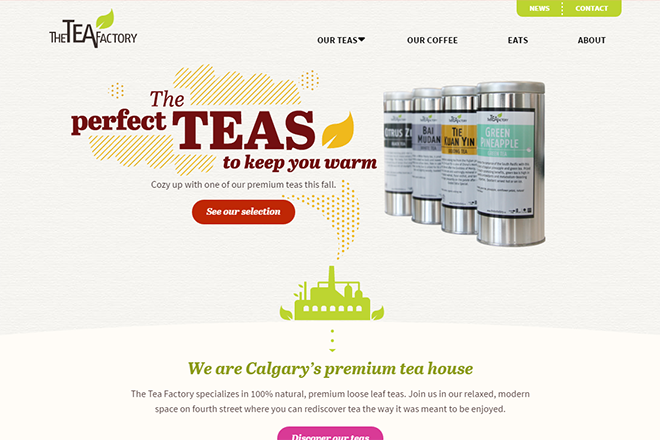
4選:The Tea Factory(コーポレートサイト)
フォントを配色で女性をターゲットしたサイトデザイン
カナダの紅茶専門店のコーポレートサイト。
トップページが社名「ティーファクトリー」になぞらえて工場のイラストとタイポグラフィーされたビジュアルイメージになっていてそこから、インフォグラフィックっぽくトップページデザインされているサイトは他では見たことがない、参考になりますね。
デスクトップでも、スマホでもイメージを崩されておらずデザインされている。
商品一覧ページでは、各フレーバー(味)に色でカテゴライズされていて分かりやすい。
彩度を統一することにより、画面がうるさくならないのが素晴らしい。
また、フォントを大きく、ボックスに丸みを持たせた、ターゲット層の女性を狙ったかわいいデザインに仕上がっている。
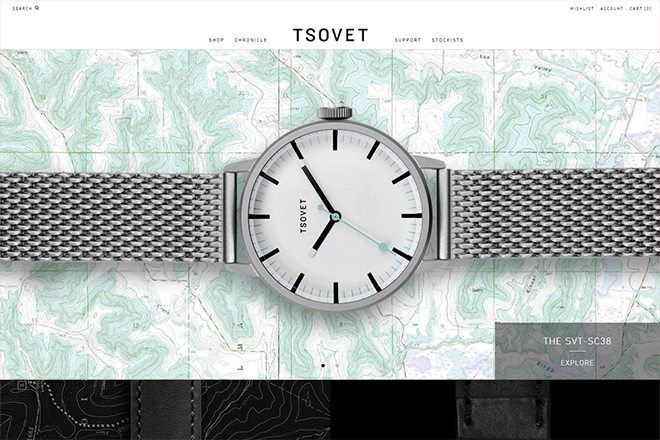
5選:TSOVET(ブランディングサイト)
写真のクオリティがサイトクオリティにつながっている
ロサンゼルスの時計ブランド。
デスクトップではブラウザの幅を最大限に使いレイアウトしているのが特徴的。
Appleのサイトとプロダクトの見せ方と似ているが、フォントをサイズを小さくしてオシャレに仕立てている。
配色は、白背景と黒フォントのみで構成されているのでシンプルデザインになっているが、各カテゴリページごとレイアウトを変えているので単調さを回避している。
特筆すべきはナビゲーションのアクティブ表示した時の上向きの三角矢印。(デスクトップのみ)
よく見られるのは下向きの三角矢印ですが、このサイトでは上向きの三角矢印になっている。この表現が下層ページに下にもぐっていくようなイメージを与えることが出来て、ユーザーが理解しやすいんじゃないでしょうか。
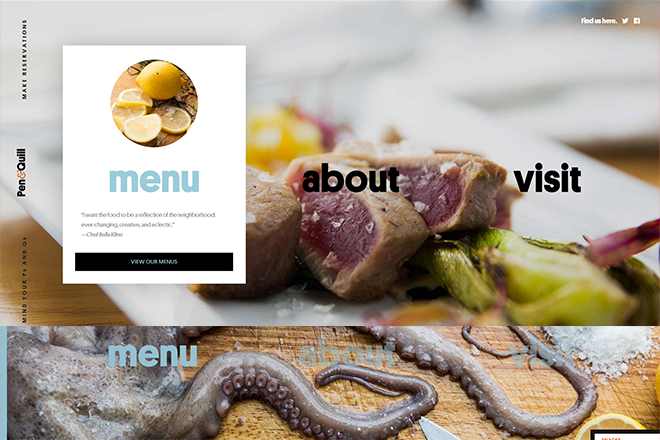
6選:Pen & Quill(コーポレートサイト)
パンチが強いパララックスデザイン
アメリカのメリーランド州にあるレストラン&バー。
URLを叩いた直後に現れるローディングからオリジナリティを感じる。
そして、次に目を引くのは、ブラウザ最大に表示されるイメージ写真と3つしかないナビゲーション。ここまで大胆にデザインされたサイトは、デザインというよりアートという感じ。
モーションエフェクトの表現に意表を付かれるが、ユーザビリティは担保されている。
ページ内リンクの場合やトップへ戻る時の動きのスピードが気持ち良いし。
モーションのデザインした人ってフラッシャーあがりなのかな。こういう動きは、なかなか思いつかないが、アイデアがあっても使えるWebサイトって少ないよね、今は。
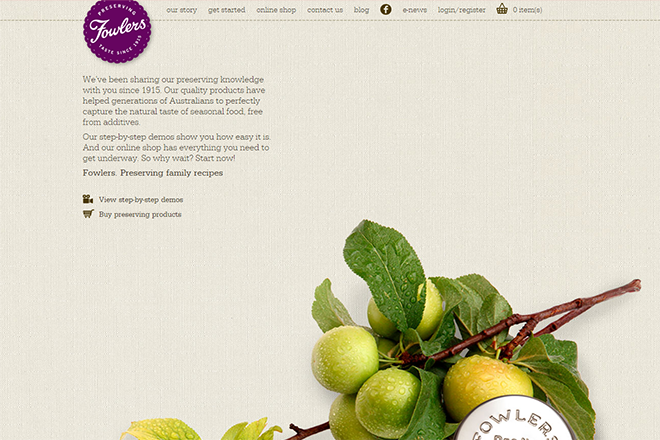
7選:Fowlers Vacola(ECサイト)
背景にシズル感のある表現が工夫されている
オーストラリアにある食料品雑貨店のECサイト。
ジャムを作る素やキッチンアクセサリーを扱っている企業みたいですね。
トップページにはアンズの画像の水滴が入ったシズル感が強烈にインパクトが出ている。
背景が他にない質感が出せているが、同じ背景デザインだと食い気味になるので、ページごとに背景の上に乗せるアイテムを変えて変化を持たせている。
ジャムの元を使ったジャムの作り方が実写動画ではなく、イラストのアニメーションで表現しているところがオシャレな見せ方でデザインされていて参考になる。
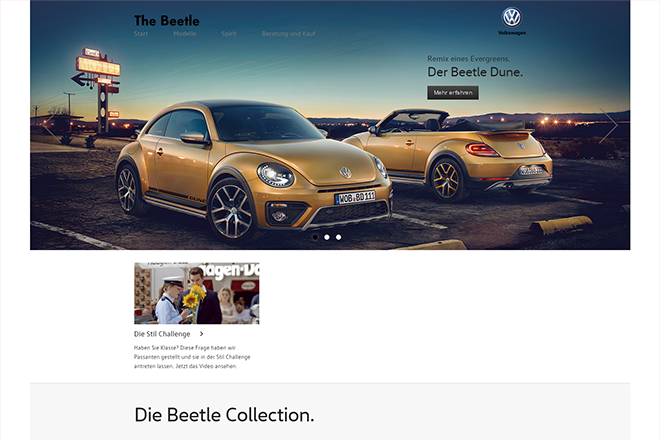
8選:Alles zum Volkswagen Beetle.(ブランディングサイト)
http://www.beetle.de/de/de/home.html
大きく取ったホワイトスペースが高級感を生む
ここで使われているフォントはオリジナルの「Volkswagen font」であり、このフォントを魅せるためにホワイトスペースを大きく取っていると思われる。
フォント回りのホワイトスペースが高級感を漂わせている。
また、写真を大きく使うと単調なレイアウトになるのをさけるためなのか、レイアウトでサイドのガイドラインからはみ出たりとグリッドを崩している。
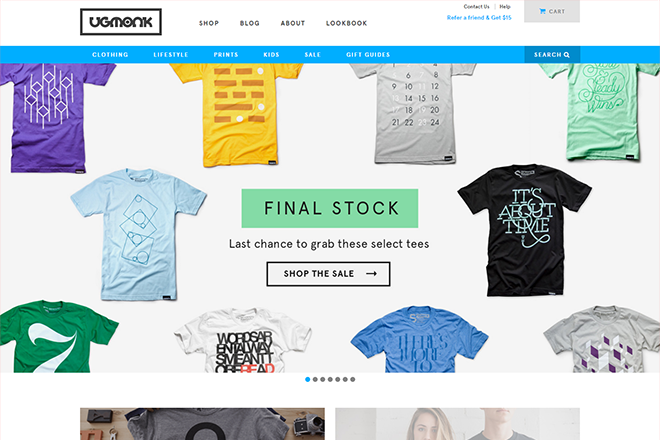
9選:Ugmonk (ECサイト)
切り抜いた商品画像の配置が訴求力を増す
アメリカのアパレルファッションECサイト。
商品画像がフォントの大きさの比率と比べて非常に大きい。
また、ナビゲーションがシンプル、よく使われているデザインにしているので、商品画像ですべてを伝えようと意図しているんじゃないかな。
カラム幅を1200pxと現在の最大数値を取っており、カラムの大きさに合わせた写真のサイズを配置できるので、質感などディテールも確認できて商品訴求力を高めている。
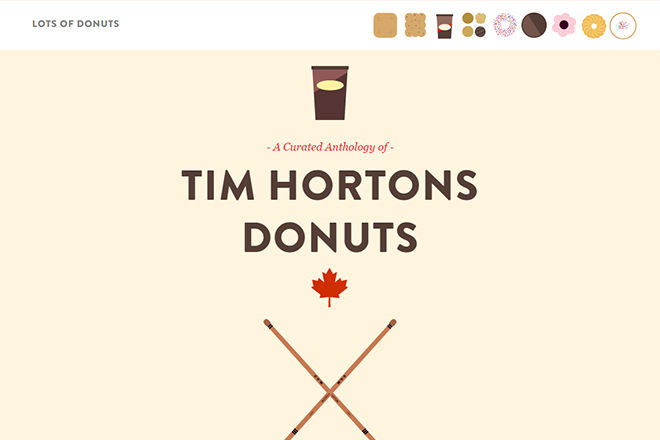
10選:A Curated Anthology of Donuts(ファンサイト)
パステルカラー配色が参考になりすぎる。個人的にね。
カナダのドーナツチェーン店「ティムホートンズ」のファンサイト、、かな。(このサイトはティムホートンズと関係ないと書いてあるので非公式のファンサイトだと思います。)
背景色とイラスト色がパステルカラーで配色されていて統一感が出ている。この配色パレットはそのまま他サイトにも使えるぐらいよく出来てるなと思う。
商品紹介の部分がフラットなイラストで見せるデザインが面白い。ファンサイトだからできる表現なのかな?公式なら正しく情報を伝えるため写真を使うだろうから。
<h2>タイトル等で使われているフォントがサイトデザインを合っていて、かわいいなと思っていたら「Brandon」っていう有名なフォントみたいですね。
まとめ.見せるから魅せるへ
今回海外Webサイトをまとめるにあたり再度、デザイン分析をしていくと国内Webサイトより1カラムで写真素材を大きく扱っていることに気がついた。
伝えたい情報と見せたい情報を絞っている。絞ることで、伝えたい情報がパワーを持つ。
特にテキストよりもクオリティの高い写真やイラストの方が商品やサービスをより良く見せることができると考える。ユーザーの感覚を揺さぶることは、これからの時代に必要になってくる。
すなわち、アレコレ情報を「見せる」ことよりも、企業が提供するものを魅力的に見せる「魅せる」ことの方向性に変わりつつある。海外のWebデザインが「魅せる」ことに注力しているデザインになってきている。
また、テキストで感覚を揺さぶる方法としては「Webコンテンツマーケティング」があります。先日「Webコンテンツマーケティング」を学んできたので、紹介したいと思いますが、この記事では別の話。次へいきましょう。