Webデザイン分析300サイト!厳選した良質なWebサイトまとめ

どうも、デザインの勉強が好きでプロ勉強家があったらいいなと思っているプロザワです。
Webデザインのスキル向上にほぼ毎日良質なWebサイトを見て自分なりにデザインの分析をしています。
地道にコツコツと分析したWebサイトが300超えましたので、ここいらでWebデザイナーが見ておくべき良質なWebデザインを紹介したいと思います。
デザイン分析のススメ
デザインのレベルを上げるために毎日Webサイトを見ています。
ただ眺めるだけではなく、自分がデザイン的に良いなと思ったWebサイトをジックリ見ていきます。
なぜ、自分が良いなって思ったかを分析してすることで色々と見えてくる部分があるので、文字にして書き出します。文字に起こすことで血肉になっていくのです。
忙しくても毎日1サイト分析する時間を30分~1時間ぐらいとってやってみることをオススメしたい。
今回は、ニシザワが300サイトレビューしてきた中で特に参考にしたいと思ったサイトを紹介します。
やわらかい、まるい雰囲気のデザイン
美しく感じるシンメトリーレイアウト
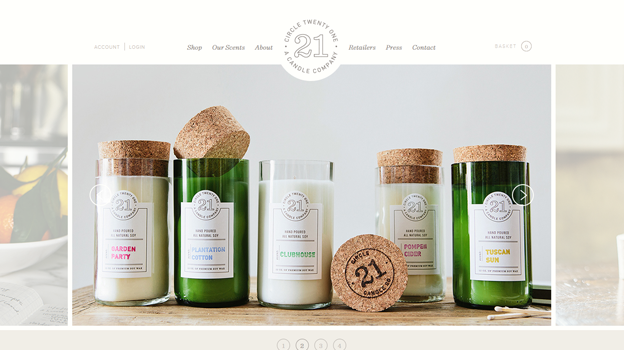
アロマキャンドルのECサイト。
ロゴをセンターに置いてシンメトリー(左右対称)のレイアウトデザインになっている。
シンメトリーには安定感を与えることができると言われている。
配色としては、白とベージュでコントラストを低くすることでやわらかい印象を与えている。
角丸や丸みのあるフォントを用いていなくても、タイトルやテキストの余白を十分に取ることで柔らかい雰囲気を出している。
描きの絵と汚れ感で絵本のような演出。
写真家のポートフォリオサイト。
単色の手書きのイラストがやわらかいさをイメージ付けている。
またポイントとして、背景のシミがよりリアル感が絵本のような演出になっている。
手書き風のアナログデザインをしていることで写真がとても映える。
人柄が現れているようなWebデザイン
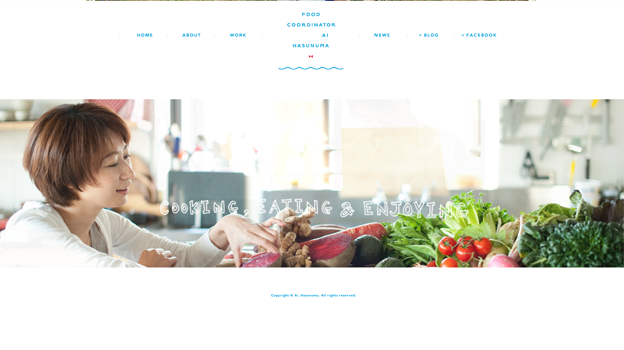
フードコーディネーターのポートフォリオサイト。
手書き感やマージンの取り方など、情報を詰め込まないデザインがカワイイくほんわかとした感が表現できている。画像写真の角丸と手書きフォントの統一がやわらかさを生んでいる。
仕事を紹介するポートフォリオサイトであるが、彼女自身の性格がイメージできるようになっているWebデザインである。
信頼できるデザイン
淡いグラデーションが信頼感を上げている
金融のサイトは情報量が多いので、読みやすく親しみが出るように丸みのあるフォントを使用している。配色は青色をメインカラーにすることで一般的に言われている青の効果「信頼、誠実、知性」を狙っている。
メインナビゲーションのボタンや各インデックスページのメイン画像に淡いグラデーションを入れることで上品なデザインになる。同時に信頼感もグッと上げている。
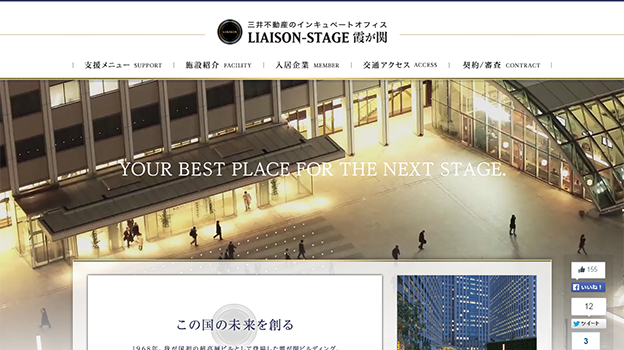
明朝体が硬い印象を与え信頼感を演出
メインナビゲーションと見出しに明朝体を用いることで硬い印象を与えて、信頼感につなげている。
フォントを少し小さめにすることでさらに硬い印象に。
正統派にコーポレートサイトのレイアウトデザインを採用しているが、トップページのメインビジュアルが目を引くデザインになっている。
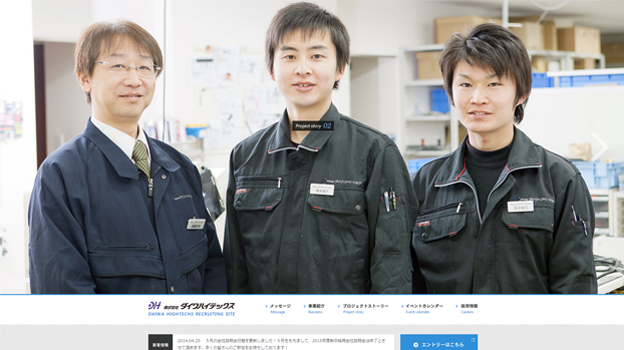
類をみないスタッフ写真の扱い方がインパクト大
PCで閲覧すると、画面一杯にスタッフが登場。人の顔が見えることで信頼度は上がるが、他社のリクルートサイトでもここまで写真を大きく扱っているのを見たことがないのでインパクトも大きい。
背景にはグレーをひいてテキストコンテンツ部分は白にしておりコントラストがしっかりと強調されている。キチンとテキストを読ませるという誠実さにつながる。
シンプルデザイン
1px罫線でシンプルデザインを表現
1pxの罫線でレイアウトが構成されたシンプルなデザインになっている。
装飾パーツを用いていないので、余白が生まれて空気の抜け感が出せている。それにより、歯科院の清潔なイメージを訴求出来ている。
シンプルなデザインはバランスを崩してしまうと一気に寂しいものになってしまうが、このサイトではアイコンを入れることにより、デザインにメリハリがつく。
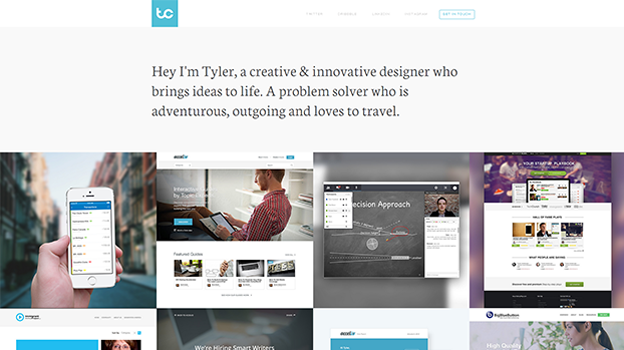
罫線を使わず写真と背景色で構成されたシンプルデザイン
カナダ在住デザイナーのポートフォリオサイト。
トップページは実績の紹介でテキストを置かずビジュアルのみを配列(オールオーバー時にテキスト)しているので、直感的に分かりやすい。
各実績ページでは、タイトルのエリアの余白が大きくとられており、上品な印象を受ける。
罫線を使わず写真と背景色で構成されてシンプルなデザインになっている。
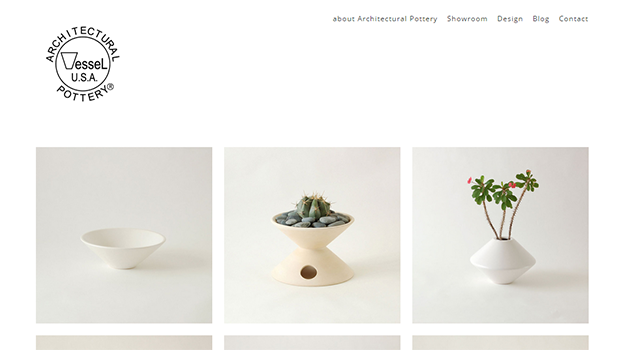
商品を魅せるためにシンプルに徹したECサイト
ロサンゼルスにあるプランター(植木鉢)のECサイト。
商品を魅せるために罫線や装飾をほとんど排除したデザイン。また、グリッドレイアウトで余白の扱いが罫線の役割をしている。Desselのアルファベット「D」がプランターのアイコンロゴになっており、単調なシンプルデザインに対して目立つよう。
リッチなデザイン
金色のラインでリッチ感を表現
ヘッダーとフッター、そして、メインコンテンツに入っている金色のラインがこのデザインのリッチなイメージを印象づけている。
金色ラインにグラデーションと背景にパターン入れることでリッチさに加えて上品さも演出できている。
各ページ上部のビジュアルイメージを背景にして上にコンテンツエリアを透けさせて奥行きを出している。
商品のブランドイメージを反映したデザイン
ヘッダーのグラデーション、タイトル見出しのシャドウの掛け方で奥行きがリッチ感を生んでいる。
とりわけ金色のグラデーションは掛け方によって印象が変わってしまうので難しいが、商品のパッケージのイメージ(ロゴのグラデーションなど)を上手く表現出来ている。
見出しも明朝体であるが、テキストも明朝体で徹底してリッチ感にこだわっている。
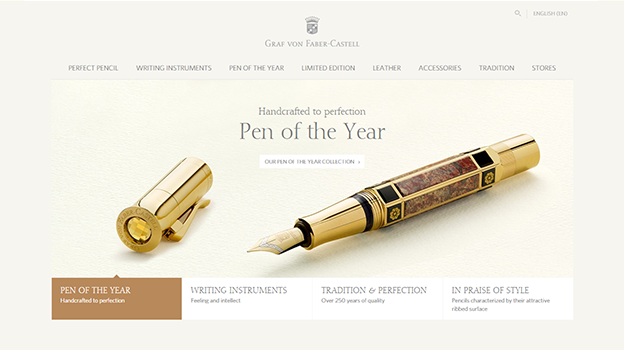
商品イメージにマッチしたフォントで世界観を演出
筆記用具ブランド、ファーバーカステル社のサイト。
1761年からの老舗ブランドらしく配色は、ブラウン、グレーで統一されておりトラディショナルで上質なイメージを与えている。
アルマーニからヴォーグまで、ファッション界でも使われているフォント「Didot(ディド)」を使用しており商品イメージと合って世界観を表現している。
商品の写真を切り抜いて大きく配置することでブランド訴求になっている。
にぎやかなデザイン
過度な装飾を盛り込んでにぎやか
ウェディングパーティの企画会社のサイト。
過度な装飾でにぎやかさを演出している。見出しやコピー文を傾かせることによって動きを生み、動きが会社のサービスの楽しさを訴求できている。
両サイドの鳥をアニメーションさせているが、そのぐらい過剰な演出をしないと、にぎやかな感じが出ない。
シンプルレイアウトに多色でにぎやか
広告代理店のコーポレートサイト。
レイアウトはグリッドデザイン、装飾も至ってシンプルに落ち着いているが、カテゴリごとのアイコンの色をつけることで楽しさが生まれる。
カテゴリページではメインにして見出しや、コピー文、イメージ図の色までそのアイコンの色で統一されている。
トップページのアイコンにロールオーバーするとアニメーションされており、ユーザーの目を引く要因になっている。
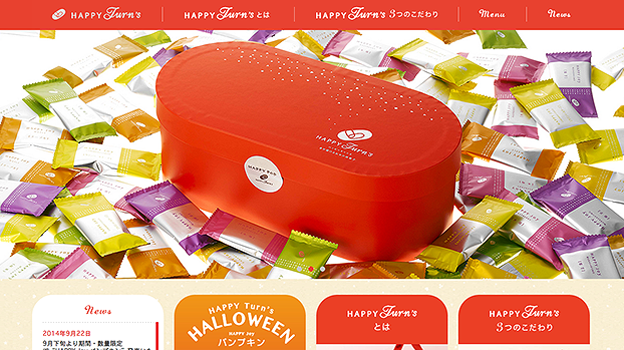
商品のカタチをデザインイメージに
角丸の半径を大きくしたコンテンツの囲いが特徴的なデザインになっている。
商品(ハッピーターン)のカタチをデザインに踏襲している。
通常な角丸の半径の大きさでは、やわらかい雰囲気が表現になるが、大きくなると楽しさや、にぎやかな雰囲気に変わってくる。
ガーリーデザイン
多色なパステルカラー使いでガーリーデザイン
旅行会社JTBとファッションショーKOBE COLLECTIONとTOKYO RUNWAYのコラボ企画。
多色使いでにぎやかさを演出しているが、パステルカラー配色でまとめられているのでガーリーテイストになっている。
トップページのビジュアルイメージで写真にイラストを添えて、よりガーリーっぽさを演出できている。
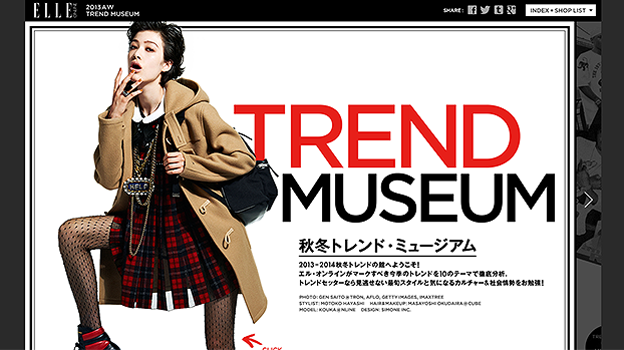
メインカラーが黒でもガーリー
それぞれのスライドページが写真素材を多く配置して女性誌のレイアウトデザイン風に表現されている。
一般的にガーリーデザインに黒色は不必要じゃないかと思われるが、黒によってデザインがしまるので、積極的に取り入れていきたい。
メインカラーを黒にすることで赤文字がアクセントカラーとして上手く目立っている。
時計サイトの固いイメージを和らげている
カシオ腕時計のブランディングサイト。時計のサイトでここまでガーリーデザインを用いているブランディングサイトは珍しい。
腕時計を着用しているモデル写真を大きく扱いイメージの訴求が出来ている。
手書きの文字やイラストで、時計が持っている機械的な固いイメージを和らげている。
女性向けサイトなので、スペック(仕様)部分の説明を意図的に少なくしている。
キッズデザイン
ターゲット層にあわせてキッズとガーリーデザインの中間
トップページのメインビジュアルに色数を多いイラストを配置して子供たちが居る元気な保育園のイメージが訴求できている。
このサイトのターゲット層が(女性が大部分の)大人なので、彩度を少し落としてパステルカラーで配色されている。ガーリー要素が入ったデザインになっているのはターゲット層に合わせているのだろう。
メインナビゲーションは色数を多くつかったメニュータイトルになっていてにぎやかさを演出に一役買ってる。
ヘッド、フッダーデザインでキッズテイストに
ヘッダ、フッダーに色数を多くいれたラインがデザインイメージを決定づけている。
あくまでも病院サイトなので、サイトが軽いイメージになってしまうイラストは入れていないものの、角丸そして、マージンを多くとっており、キッズデザインに仕上がっている。
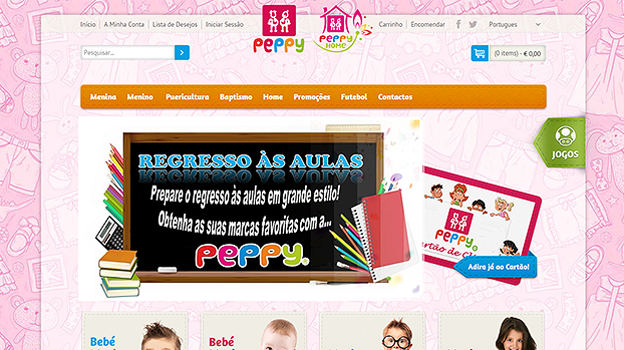
背景のイラストでキッズデザインのにぎやかさ
ブラジルにある子供服、アクセサリーのECサイト。
背景のイラスト画像がサイト全体のにぎやかさを演出しています。
ナビゲーションやタグデザインにリアルな質感を表現したアナログっぽさがキッズデザインを演出できている。
コンテンツエリアを透かしているので、デザインに奥行きが生まれる。
まとめ
今回は、雰囲気ごとに分類してみました。
デザインって0.2秒で雰囲気(第一印象)が決まってしまうと言われている。
雰囲気を作る構成要素を分析してみると大体同じような装飾を付けていることが分かった。
自分でデザインを分析することは共通点やルールを見いだすことになる。
継続していくことで力になるので、やってみるのはいかがでしょう?