ブログリニューアルした際に考えたポイント

どうも、昨年末からコツコツをブログをリニューアル作業をしておりましたリニューザワです。
細切れの時間を使いながら、ようやく公開できました。
ブログコンセプトは変えずに残して、いらないところは削ったり、変えたりしながらなんとか形を整えることが出来ました。そこで、今回ブログをリニューアルした背景と目的なんてものを語ってみる。
ブログコンセプトは変えずに

ブログを2年間運営してきて、気分を一新したいなと思ったのと、色々と改善策が出てきましたので、重い腰を上げてブログのリニューアルに着手しました。
書いている内容や方向性はブログ開設時より変えていないので、当ブログのコンセプト(ウェブ業界を健康で駆け抜けたいWebデザイナーの「Webデザイン」と「健康方法」のあれこれ)はそのままで。
デザインテイストは下記のリニューアル目的について反映していきました。
1.あらゆるデバイスに対応

最初からレスポンシブデザインを採用していた。

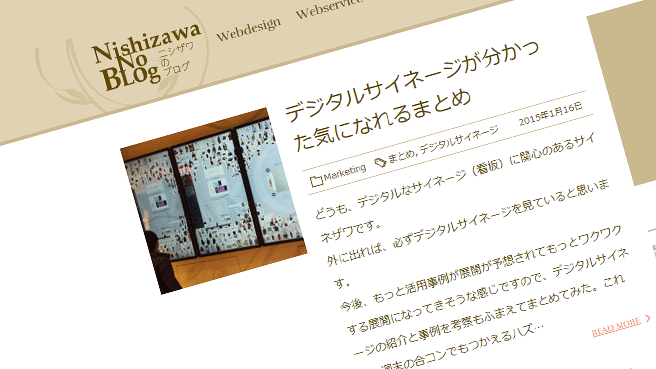
初めてのレスポンシブ対応ということで、技術的にもゆるくてナビゲーションメニューを画像にしてしまった。シッパイ…
そうすると、デバイスの画像が進化していくとナビゲーションメニューが画面からはみ出ていることに。(著者情報ページ隠れて見えず。)
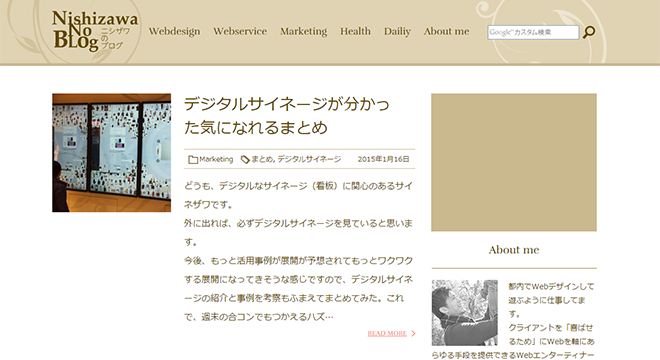
ドロップダウンメニューを採用することで、どんなデバイスでも全てのカテゴリーが表示されるようにしました。
2.より見やすく、より分かりやすく
最初のデザインした当初は、背景に一面に入れて、全体のトーンをブラウン系にまとめていた。
コンテンツ部分の背景を白にすることで、テキストが目立つようにしておりました。
しかし、これだと周りに色が強くて、本来読ませたいテキストが読みにくいなと思うことが。
今回のリニューアルでは、ヘッダーとフッター以外を白くして、見やすく読ませやすくしました。
これで、長い記事もドンドン書いていけます。頑張ります。
また、記事数も少しづつ増えてきたので、ブログ内検索もつけてより多くの記事を見てもらえますよーに。
3.収益率を上げる
持論に「Webデザイナーは自分で稼げてナンボ」ってあります。
利益を上げるサイト、つまり価値のあるサイトを作れなきゃいけないと考えています。
つまり、サイトで利益をあげるために、どうすれば良いか、何をすればよいかを実験できる場としてのブログがあると思うんで、広告の配置とか最適化してみました。
アフィリエイトって難しい分野ですが、試行錯誤してより価値のあるブログにしていければ良いですよね。
まとめ.今後の方向性
当ブログは個人的にやっているものですので、色々なことを試していきたいですね。イベントの速報レポートにどんどん挑戦してみたい。伝えたいメッセージをアウトプットするまでの時間を今より半分くらいのスピードにしないとイケないかな。
また、Webデザインについてのモノやコトに対して思考した記事を書いていきたい。ズバッと鋭い視点で語れるようになりたいが、まだまだ語彙力やもっとWebやビジネスについて勉強していかねば。
自分が体験や体感した知識や知恵をどんどんアウトプットしていきますので、今後ともよろしくお願い致します!
