アニメーションやモーションに特化したサイトをデザイン分析してみた10選

どうも、高速回線5Gってみんな騒いでるけど、そんなに騒ぐもんなのと懐疑的な5Gザワです。最近のWebサイトはUI/UXの考え方も入ってきてアニメーションやモーションを多用しているように感じます。
そこで、今回はアニメーションやモーションに特化したサイトを紹介します。
1選:Chocolate Custard Apple Pie (プロモーションサイト)
https://ringo-applepie.com/lp/valentine2019/
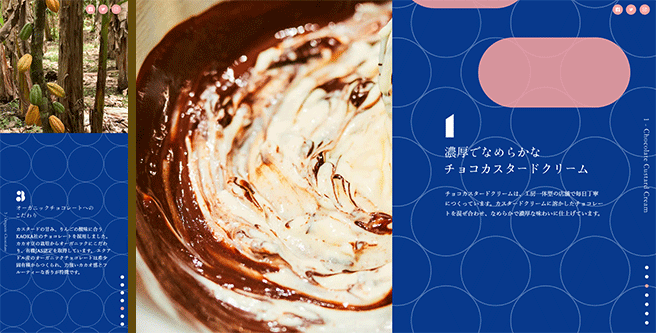
背景のアニメーションが素敵
焼きたてカスタードアップルパイの専門店「RINGO」のバレンタインのランディングページ。
背景のアニメーションの動きがグリグリ動きすぎてコンテンツ内容が頭に入ってこないっていうのもあるが、イメージ先行を考えていると思う。
なかなかこのランディングページで商品の味の想像できないけど、写真のクオリティが高くて写真構図とか参考になりますね。
2選:Easys (コーポレートサイト)
PCとSPでは動きが違う
ベルギーとルクセンブルクで運営している結婚マッチング会社のコーポレートサイト。
PCではスクロールしていくと男女の写真が各両端からできてきて、それが隣に揃い「出会い」を想起させるような動きになっている。
この動きで会社の事業内容を表現しているので、魅せ方が秀逸だなと関心する。
スマホでは右上のハンバーガーメニューを押下するとメニュー画面が波紋のように画面一杯に広がっていく。とても気持ちの良い反応になっている。細かいところでそれと同時に企業のロゴのマークがモーションしている。(よく見たらハートマークになっているんですね。)
SPだとビジュアルの魅せ方というよりは、ユーザーがアクションをした時の反応に力を入れて制作されているなと考えられる。
PCではビジュアルデザイン、SPではUI・UXデザイン、それぞれのデバイスにあった方向性にふっているサイトだといえる。
3選:Andre Kenji Tomita(ポートフォリオサイト)
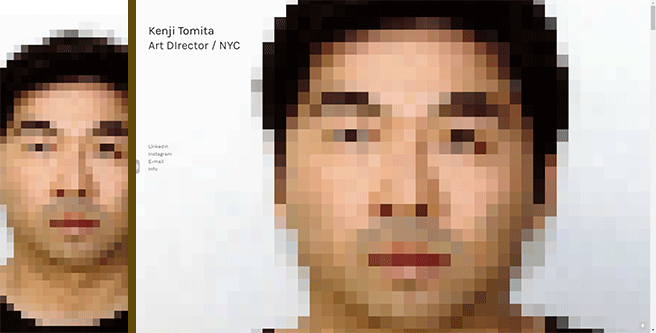
キモくてすごい!キモすごギミック
シニアデザイナー・アートディレクターのアンドレ ケンジ トミタ氏のポートフォリオサイト。
ページ量は少なくコンテンツとしての魅せ方には力を入れていないが、トップページのトミタ氏自身の顔写真を素材にしたモザイク処理がいままでWebサイトでみたことが無かった程、斬新なギミックを用いている。
PCもモバイルも同じ動きをするので見てもらいたいが、俗に言う集合体恐怖症の方にとってはあまり気持ちの良くない動きになっている。
アイデア一発勝負といったサイトだと思うが、どのような経緯でこのサイトの動きを決定したかとても興味がある。
4選:NPO法人HELLOlife (コーポレートサイト)
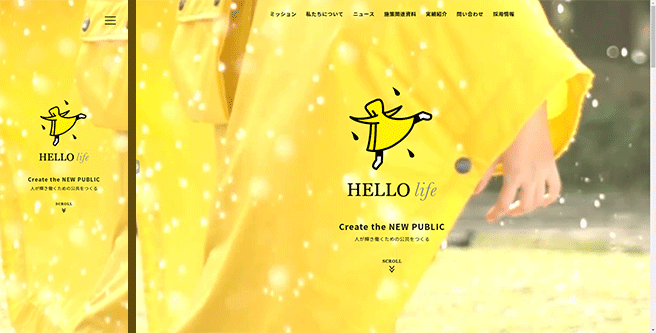
光を降り注ぐ表現方法が秀逸
企業ブランディング、新たな公共事業モデル開発、キャリア教育プログラム開発をしているNPO法人のコーポレートサイト。
特筆すべきところは全画面に配置している動画です。
鮮やかな黄色いレインコートを背景にあたたかい光を降り注いている表現がとてもサイト全体の印象を暖かく柔らかいものにしている。
組織のコピーを「嵐が過ぎ去るのを待つのではなく、雨の中でダンスする」となっているものをイメージで表現したものと思われるが、雨を降らせるのではなくて光を振らせている表現がとても秀逸だと感じる。
この表現手法は映像をやっていないと出てこないアイデアかなとおもうんですが。
PCもスマホでも同じモーションが再現できるが、スマホのハンバーガーメニューを押下するとメインカラムが左にスライドしてモーションが出てくるのが個人的には気に入ってます。
普通はハンバーガーメニューを押下したときのナビゲーションエリアのレイヤーが上にかぶさって表示されるものだが、これはメインカラム部分自体が画面から引っ込むとう仕掛けになっているアイデアは真似をしたい表現方法ではないかな。
5選:株式会社クライム(コーポレートサイト)
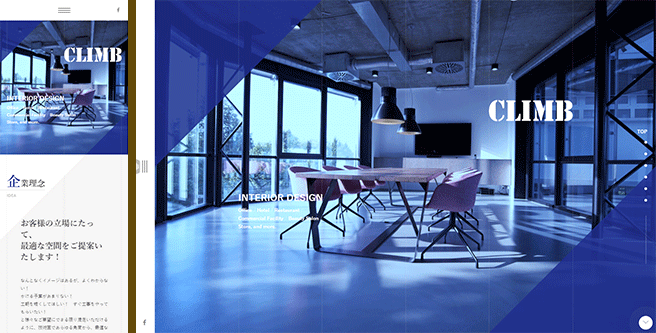
1ページサイトで飽きさせないで見せる方法
内容工事、特注家具制作を行っている会社のコートレートサイト。
サイトは1ページのみで完結しているので、単調をページをみせてしまうと面白みがない。
PCではその単調な1ページのサイトに興味を持ってもらうために写真の出し方やテキストの出し方について動きをもたせている。
スマホの動きはビジュアルの部分のみであるが、PCではスクロールした後の背景のパララックスな動きや右ナビゲーションの上下の直線を動かしているなど細かい部分まで気を使っている。
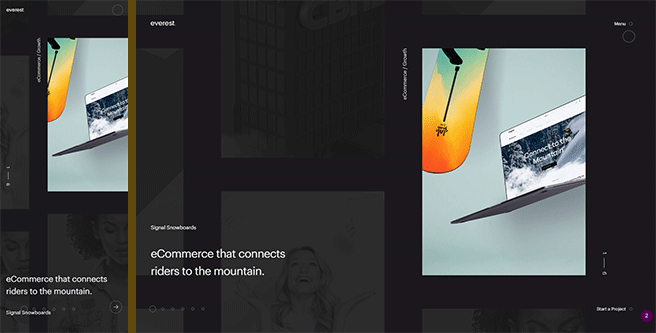
6選:Everest(プロモーションサイト)
SEOとデザインをトレードオフ
シカゴとプラハにあるデジタルエージェンシー「everest」のコーポレートサイト。
Webサイトは「Canvas」で表現されているので、テキストで記述されていないのでSEOに不利かなと思うが、everestの世界観を表現するにはSEOは不要かもしれない。そんな、everestサイトのモーションが素晴らしい。
仕事紹介の部分「work」ではスクロールした時の前面の動きに合わせて背面も動いている。
背景は透明度が高いため見にくいがキチンと前面の画像スクロールに合わせられている細かい動きが逆に気になってしまう。
PC、スマホサイズ共に動きが確認できるので見ていただきたい。
また、workのサムネイル画像をクリック(押下)したときの波打つ表現も細かいところまで表現されており、それが、デジタルエージェンシー会社のスキルを見せつけているように思える。
SEOをデザイン(モーション)をトレードオフした結果なんだろうなと思う。
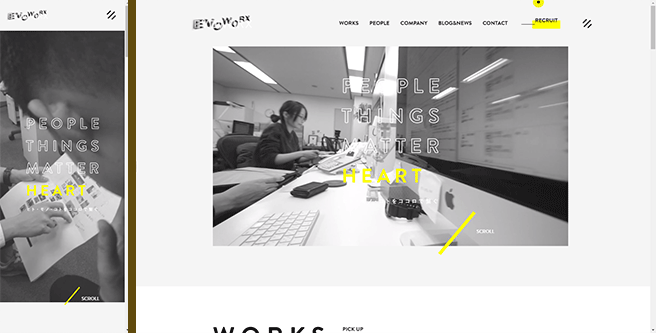
7選:株式会社 エヴォワークス(コーポレートサイト)
気持ちの良いページ切り替え
目黒区にあるWeb制作会社のコーポレートサイト。
サイトのメインパーツを「/」(スラッシュ)にしており、サイトのポイントに使われている。
例えば、ハンバーガーメニューや画像の切り替えごとにスラッシュのパーツを使用している。
ページ切り替え時の動きが気持ち良くて、導線ボタンをクリックしてしまいますね。
気持ち良い動き、悪い動きの差ってなかなか言語化されにくいところであるので、どうやって動きについてディレクションしているかすごく興味のあるところです。
余談ですが、制作実績をみてみると写真のクオリティが広告っぽくてWeb制作会社には無いテイストだなと思っていたらなんとアートディレクターの森本千絵氏と協業しているんですよね。
今後の制作実績が楽しみですね。個人的には。
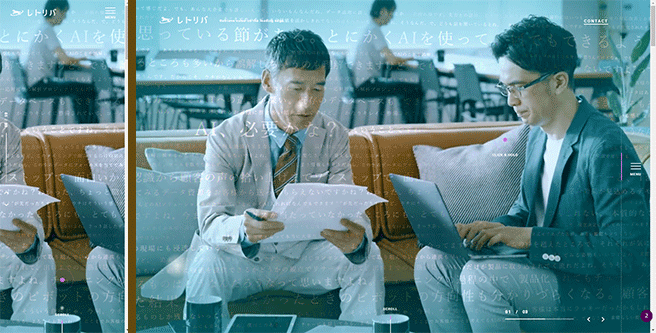
8選:株式会社レトリバ(コーポレートサイト)
振り切った動きが秀逸
東京都千代田区にあるソフトウェア開発会社のコーポレートサイト。
まずトップページのビジュアルモーションで驚かされる。
コメントが流れる様はニコ動からヒントを得たのだろうか。
コーポレートサイトとしてはビジュアルがうるさくみえるが逆に印象に残り易いのでそっちを狙った意図を感じられる。
思い切って振り切ったなと思う。
個人的に面白いなと思ったのが、ページ内リンクのビュレット(矢印)部分。ロールオーバー時でモーションさせるボタンはあれども控えめで気持ちが良い。
このサイトの秀逸すべきところはフォントの扱い方だと思う。
コピー文や文章見出しは明朝体、ボタン、テキスト文はゴシック体の混合のバランスが良い。更にジャンプ率(大きさ+明朝体)でサイトの躍動感をイメージさせている。
すぐにでも取り入れてみたい表現方法ですね。
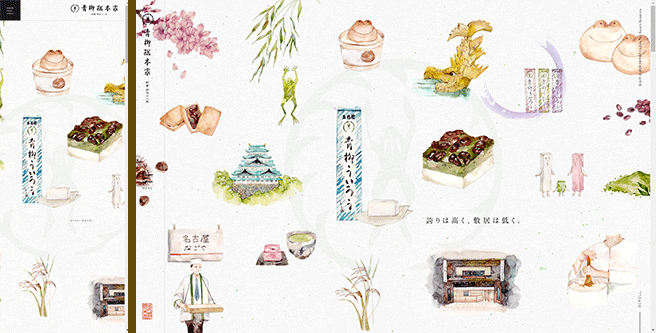
9選:青柳総本家(コーポレートサイト)
https://www.aoyagiuirou.co.jp/
モーションがサイトの世界観をつくっている
和菓子・洋菓子の製造販売「青柳総本家」のコーポレートサイト。
画像のフェードイン・フェードアウトのスピードがゆっくりめで設定しているので、サイト全体の和の世界観とマッチしている。
本当に少しの動きの変化でだいぶ印象が変わるなと思う。
このサイトにとっては最適なスピードでデザインされているなと感心する。
ページ遷移中のモーションがイラストによるアニメーションがより一層和の世界観を作っている一因になっていると思う。
撮影した商品写真から丁寧に作り込まれた良いサイトだなと感じます。
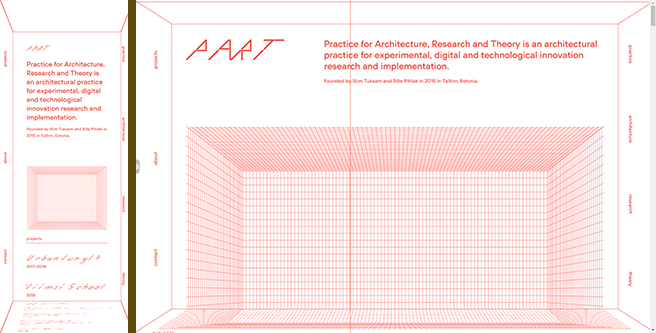
10選:PART Architects(コーポレートサイト)
いろいろと斬新すぎるサイト
エストニアにある建築設計事務所のコーポレートサイト。
まず、デザインと関係のないところだが個人的に驚いたのはこのサイトのドメイン「.archi」で、2014年に新たに誕生した「建築、建築士」などを表すものらしい。結構ニッチなドメインだなと思った。日本の建築設計事務所のサイトでは見かけないな。ありますかね?
初見で「なんか凄い」と思わせるパワーを持っている。
Webデザインのモチーフを3Dに見えるような箱の形状にしている。これがスクロールした時のテキスト・コンテンツを上下に流していて奥行きを演出をさせている。
建築事務所らしく空間を設計しているという意図で制作されているのだろう。
実績一覧ページでは、可読しずらいフォントで非常に読みにくいがテキストにマウスをおいた時に作品画像が唐突に出てくるので理解できる。
個別作品ページでは、キチンと可読できるテキストなので、実績一覧では見た目のインパクトを狙ってのデザインだと分かる。
まとめ.いろんなアニメーション・モーションが入っているサイトが出てくる
ここ最近に新しく公開されたサイトは、あの手この手で他のサイトとひと味違ったアニメーション。モーションが出てきているのを感じる。
やはりUI/UXデザインの考えがWebサイトのデザインにも浸透しているのではと感じる。つまり見ていて気持ち良い、触って心地よいという体験を与えることもWebサイトに必要になっているんだなと感じている。
心地よいデザインを体験させるためには、アニメーションやモーションの動きのデザインが難しいなと感じる。
WebサイトをデザインするWebデザイナーでも静止画像のデザインスキルに加えて動的のデザインスキルも身につけていくことがこの業界で生き抜く条件になっていくと思います。