パクリたくなるほどのクオリティの高いWebサイトをデザイン分析してみた10選

どうも、デザイン分析系の記事が良く読まれてウハウハしているウハザワです。
有難いことにデザイン分析のキーワードで当ブログが上位にあがっておりうれしいです。
この調子でデザインが素敵なWebサイトを紹介していきます。
パクリたくなるほどのWebサイトがある。
完成度の高い写真や適切なレイアウト、配色。アイデアが活かされているWebサイトを「クオリティの高いWebサイト」という。
そんな、クオリティの高いWebサイトに出会ってしまうと悔しさ、嫉妬の次に憧れの感情を抱くようになる。
最終的にはパクって自分のもののようにしてしまいたくなる。プロとしてパクって公開することはご法度であるが、パクりたいと思うだけなら問題ないし、その感情は無くしてはいけないと思う。
そんな、パクりたくなるほどのクオリティが高いWebサイトを10サイト選んでみました。
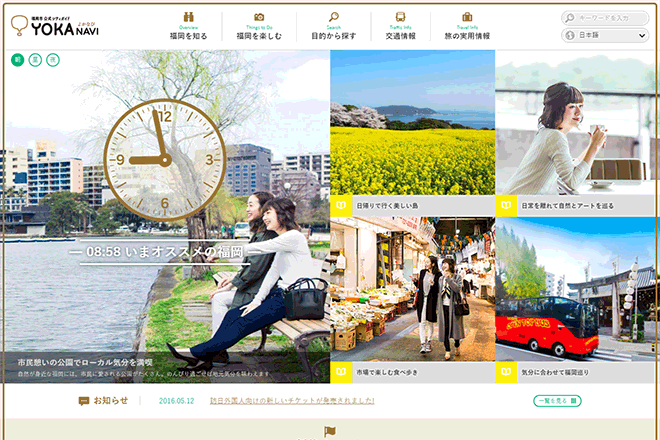
1選:福岡市公式シティガイド よかなび(プロモーションサイト)
親しみやすいイメージをつくり出す細かいパーツが参考になる
福岡県のプロモーションサイト。
まず、目につくのが「いまのオススメの時間」のエリア。
実時間と連動してそれぞれの各施設などの紹介ページが出る仕組みになっている。この企画案はありそうでないね。
サイトロゴが角丸にしていて、かわいいらしさ、親しみらしさを出していて、それに合わせてサイト内に登場しているモデルさんも女性登場させている。
角丸はサイトロゴだけでなく、写真を囲っているボックスや検索ボックス、多国語切り替えボックス、さらに各カテゴリのビジュアル画面の下矢印など角丸にしている。
かわいいというイメージより親しみやすいイメージをサイトコンセプトに持ってきたんだろうなとわかるデザインになっている。
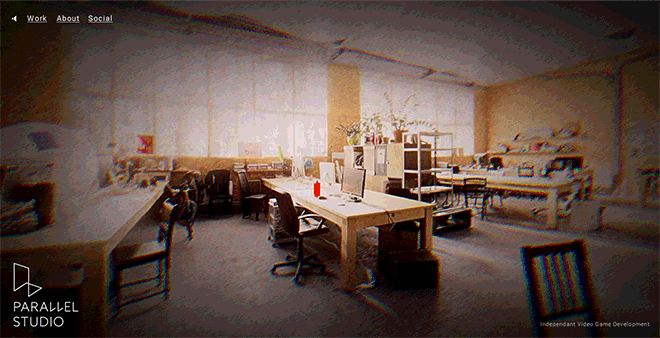
2選:Parallel Studio(コーポレートサイト)
http://www.parallel-studio.com/
360°全方位で作られた世界観が素敵
フランスにあるゲーム制作会社のコーポレートサイト。
最初に表示されるトップページが360°カメラ撮影したものになっているのでマウスでグリグリやると全方位見ることが可能。もちろんスマホ版には傾きセンサーと連動している。
このダークっぽい感じだとホラーやサスペンス系のジャンルに特化した制作会社、企画会社なのかな?
360°全方位のイメージ画像がWebサイトで展開できるようになるとサイトを訪れたユーザーに対してサイト世界観に一気に引き込むことができるので今後ももっと活躍しそうな分野だと思いますよね。
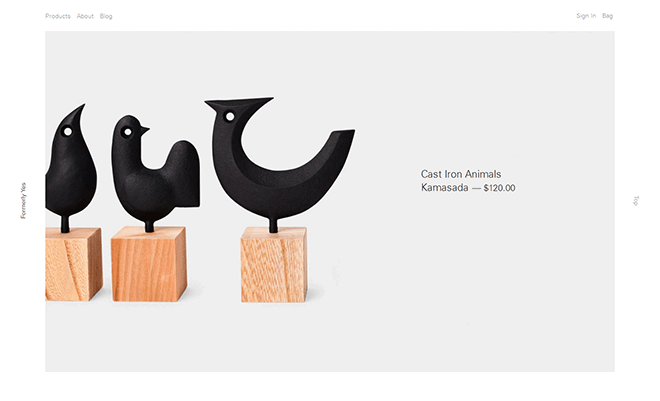
3選:Formerly Yes(ECサイト)

極力シンプルかつ操作性の良いECサイト
ロサンゼルスに拠点を構えるライフスタイル雑貨屋(っぽい)のECサイト。
商品の魅力を引き出すために大胆に大きくホワイトスペースをとっているのが特徴的なサイトデザインになっている。PC、スマホ共に商品詳細の単体ページがなく、商品一覧から詳細データを確認できる。
このスタイルは、ページ遷移のストレスを少なくしている良いUlデザイン。
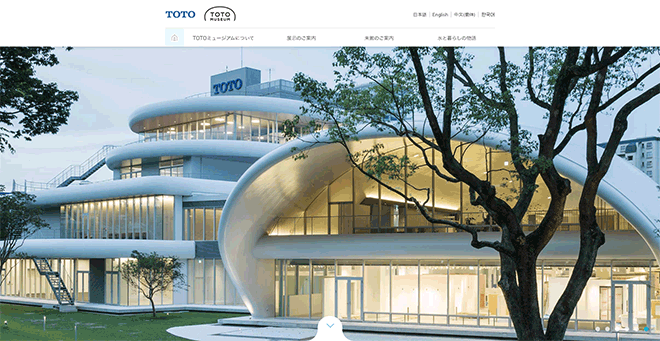
4選:TOTOミュージアム(プロモーションサイト)

年表形式になっているナビゲーションデザインが秀逸
福岡県にあるTOTOミュージアムのプロモーションサイト。
PCで見ると画面全体に円形のフォルムになっている建築物に目が引きつけられる。
建築物の丸みのフォルムからサイトデザインにも角丸をもちいたデザイン構成になっていることがわかる。
また、特記すべきところは、スマホでは確認できないが、PCで「水と暮らしの物語」に出てくるナビゲーションデザイン。
このコンテンツのページをスクロールすると右から年表形式になっているナビゲーションが現れる。そのナビゲーションの出し方やマウスを動かしたときのモーションなど気持よい。
ここのUIにすごい時間をかけて考えたんだろうなと思わされるデザインが秀逸
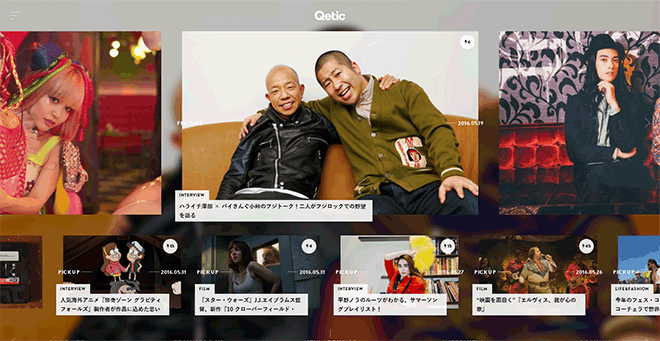
5選:Qetic | 時代に口髭を生やすニュースメディア”けてぃっく(情報メディアサイト)

ビジュアル画像を背景にしているエッヂの立ったデザイン
国内外の最新カルチャーニュースサイト。
「時代に口髭を生やすニュースメディア」というキャッチーからしてエッヂが立っている。
イメージ背景が、コンテンツページに使われているビジュアル画像を使用しており、ページが変わる度に背景イメージが切り替わるデザインになっている。この背景が切り替わることでコンテンツの世界観に引き込むことが出来る。また、単調にならないので閲覧していても冗長しない。
デザイン的にエッヂのたったものになっているが、テキストは、特殊な加工はせず読ませやすくなっている。
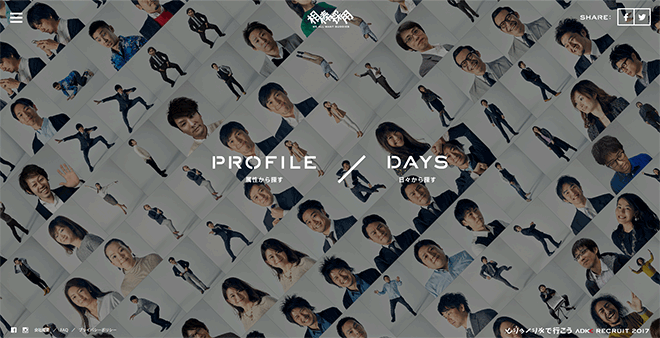
6選:ADK RECRUIT 2017 (リクルートサイト)

プロの撮ったクオリティの高い写真とおしゃれなインスタ写真の程良いバランス感
広告代理店ADKの新卒リクルートサイト。
リクルートサイトは各社が競い合うかのごとくインパクトのあるサイトを毎年趣向を変えてつくっている。ここでいうインパクトとはデザインであったり、採用企画であったりと良い人材を確保するためにあの手この手で攻めているから面白い。
その中でもデザインと企画両方ともいいなぁって思ったADKのサイト。
今回はデザイン面のみの分析です。
デザインの構成はシンプル。まず、企業は人ってことでトップページの背景に社員さんたちがずらっと並んでいて、しかも自動スクロールしている。ここで気を引きつけることが出来ている。
写真は、写真スタジオでとっているので鮮明なクオリティに仕上がっている。リアルかつ生々しさが伝わってくる。
また、個人紹介ページでは、Instagram画像がリンクされており、広告代理店社員のリア充を見せつけられる。
ADK社員になれば、仕事に遊びに充実した生活をおくれるんじゃないかというイメージを植え付けることの出来るデザインになっている。
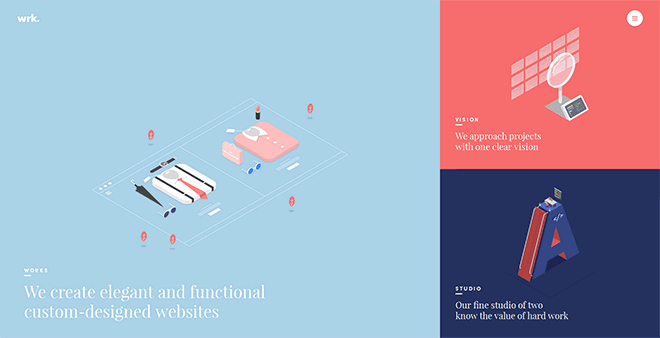
7選:wrk – French Creative Web Studio(コーポレートサイト)

気持ちの良いモーションデザインが秀逸
フランスにあるWeb制作会社のコーポレート。
CanvasとSVGを使ったアニメーションが目をひく。
特に画面が切り替わるときの波状型の動きが気持ち良い。アニメーションの動きをデザインするスキルってまたWebデザインやグラフィックデザインと違う種類のものなんだろう。
気持ちの良い動き、モーションデザインが参考になる秀逸なWebサイト。
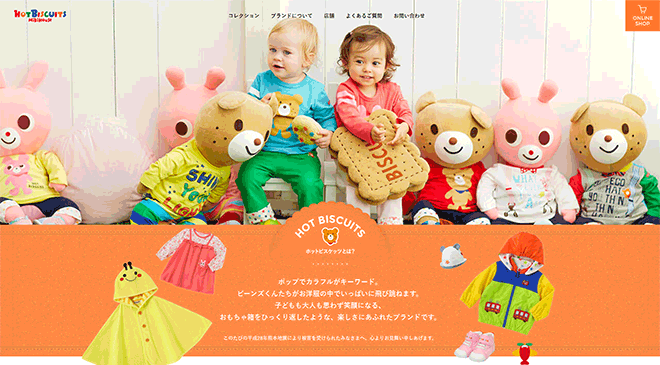
8選:HOT BISCUITS ホットビスケッツ 公式サイト(コーポレートサイト)

キッズデザインを手堅く再現している。
子ども服メーカー「ホットビスケッツ」のコーポレートサイト。
写真に色が多様に入り込んでいるトップビジュアルでキッズデザインの構成要素を満たしている。
その他、キッズデザインに必要なにぎやかさを演出するイラストを動かしたり、タイトルにあしらったりと手堅くデザインイメージを再現している。
FAQページに見られるようにシンプルなページだが、タイトルにアイコンを入れることで、コンテンツ全体の印象がガラッと変わってしまうテクニックは参考になる。
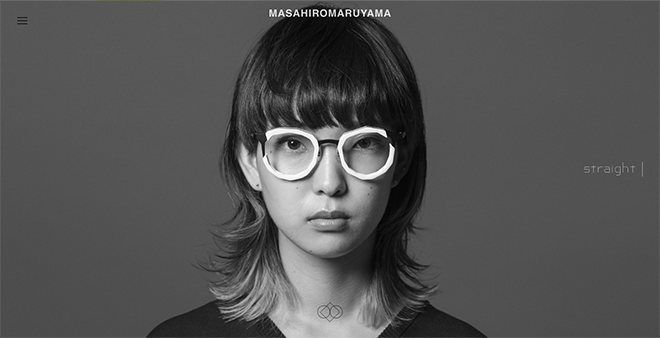
9選:MASAHIROMARUYAMA(プロモーションサイト)

生々しい動きがインパクト大。
デザイナー 丸山 正宏氏がデザインしたメガネのプロモーションサイト。
プロダクト自体、奇抜でアートな感じを受けます。
サイトトップは、メガネをかけたモデルがマウスの動きに合わせて360度回転するモーションデザインがインパクト大。スマホだと指先でモデルを回転させるのでより生々しく感じる。
マウスに合わせて動かす仕組みって海外のサイトにあったかと思うんだけど、ここまで体の一部を大きく扱っているのは見たことなかったので、斬新かつ印象に残るWebデザインですね。
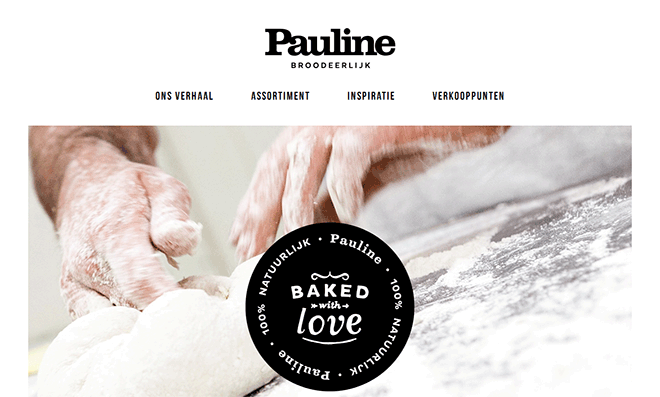
10選:Pauline brood & bakkerij uit Brugge(コーポレートサイト)

微動でかわいいらしいイメージを与える。(と思う)
オランダにあるパン屋のコーポレートサイト。
デスクトップで見るとサイト幅が広くとっている。写真素材は画面幅に耐えうる解像度になっておりデザインのクオリティを支えている。また、写真の大きさに対して、フォントが太字の書体(スラブセリフ)を使っており、タイトルにも目がいくようになっている。
スマホでは確認ができないが、オンマウスをした時、スクロールをした時のパンの画像やパーツの微動が個人的に気にいった。
パン画像のところなんかの少し動かすことで、かわいいらしさ、優しさ、みたいな印象を受ける。(みんなはどうでしょう??)
大胆に動かさなくても少しの動きだけで与える印象が違う。Webデザインやグラフィックデザインとは違うスキルが必要って感じますね。
まとめ
どうでしょうか、パクリたくなるWebサイトが見つかりましたでしょうか?
今回は、動きの入った(モーション)Webサイトを中心にピックアップしてみました。
この情報過密な時代では、Webサイトの情報を読んでもらうためにアテンションが必要だと思う。
おっ、面白そうだなとか、自分が知りたい情報がありそうだなとかを一瞬にして思わせるコンテンツに引きつけるような仕掛けが一つの要素になってくるのではないか。
その仕掛けのひとつに動き(モーション)を考えたWebサイトがドンドン出てくると思っている。
Webデザイナーは、グラフィックデザインスキルに加えてアニメーションや動きのデザインスキルも身につけていく時代がもう来ているのかもね。