配色が決まらない時に試してみると良い方法

どうも、なんで「色々」っていう漢字は、colorの「色」という字を使ってるのか時々考えているイロサワです。
Webデザインをする時に配色を決める時どうやってますか?ツールを使いますか?配色手本帳を見ますか?
カンタンに配色できる方法があるのです。
配色って難しい..でしょ?
短時間でデザインを仕上げる時に、ネックなところって配色に時間がかかるところじゃないですか。少なくとも自分は、そうです。普段は、デザインイメージを単語に落とし込んで、そこから配色辞典を使ってカラーパレットを作っています。
時間がない時や、デザインに時間をあまり費やすことができない場合に写真素材を使ってカンタンに配色を決めていく方法です。
写真素材から抽出する
イメージに合う写真を探してきてphotoshop等のスポイトツールで色を抽出する
もうそれだけで、配色が決まっちゃいます。
例えば、
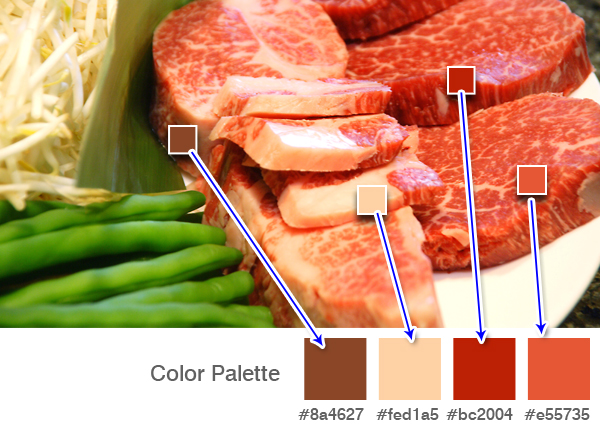
焼肉屋のデザイン

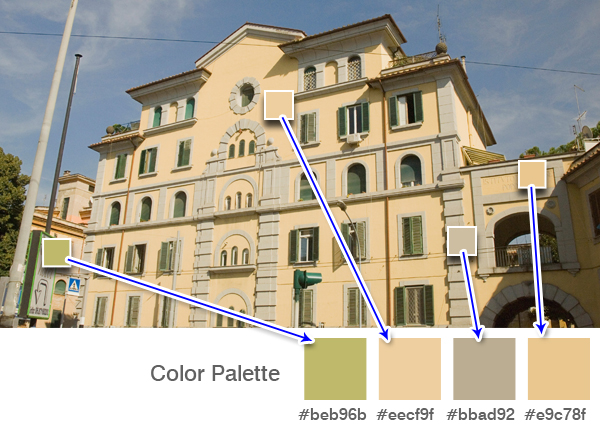
花屋のデザイン

北欧風のデザイン

こんな感じにスポイトツールで抽出。
ポイントは解像度の良い自分のデザインイメージに近い写真素材を選ぶこと。
Googleの画像検索を使ってどこかのサイトでも使っているものでも、色を抽出するだけなら問題ない。
写真素材から簡単に抽出できるサービスもある。
colr.org
やってることはスポイトツールで色の抽出することと同じであるが、自分はカラーパレットをつくってから配色していく方法をとっているので、直接photoshopを使った方が早いかなと思っている。
しかし、写真のこの部分のカラーコードを知りたいな!っていうときには、十分に活用できそう。
一度、配色で悩んだ時に、やってみてはいかがでしょう?