「PageSpeed Insights」でブログのスピード改善を行ってみた結果どうなった?

どうも、電車の遅延とサイト表示の遅さが嫌いなオソザワです。
最近、どうも当ブログが遅いなぁと感じていたところ第三者のプロの目から見てもらったところ遅いと指摘されまして改善を行ってみました。その改善手順を紹介してみます。
「PageSpeed Insights」を指標にして改善を図る
今回は、Googleから提供されている「PageSpeed Insights」を使います。
Webサイトを解析し、ページの読み込み時間を短くするための方法を教えてくれるので、それに対して改善を行っていきます。
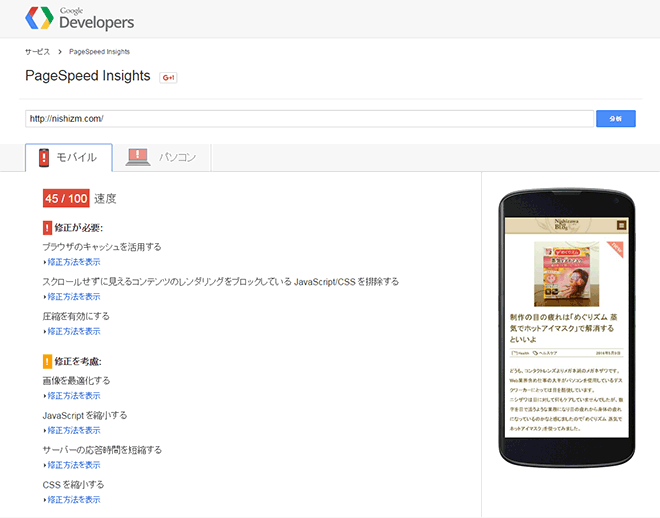
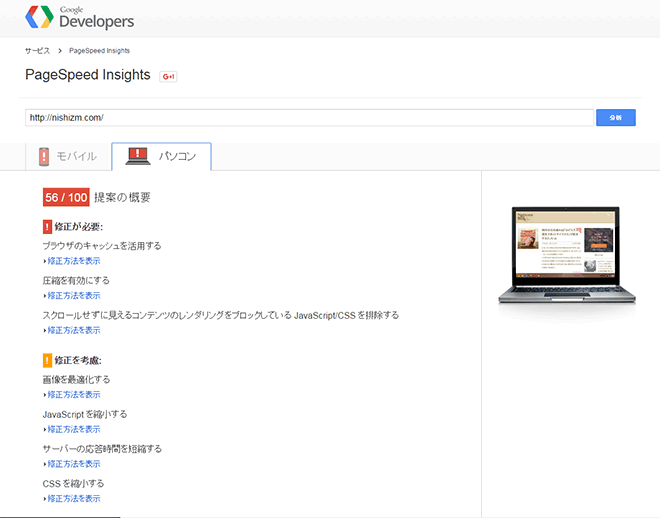
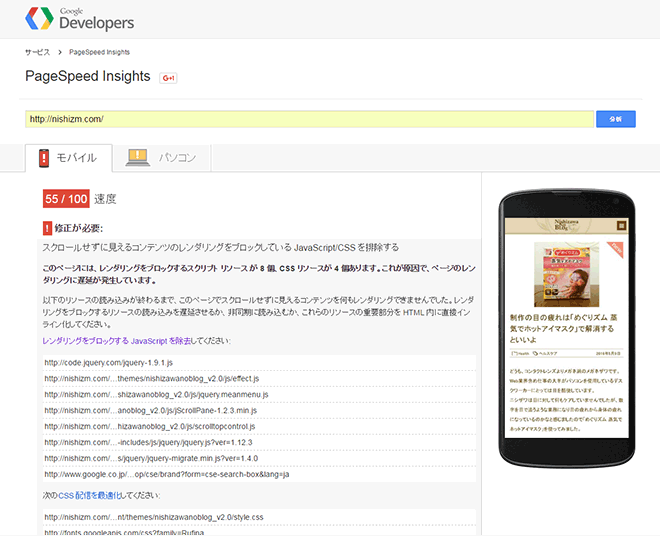
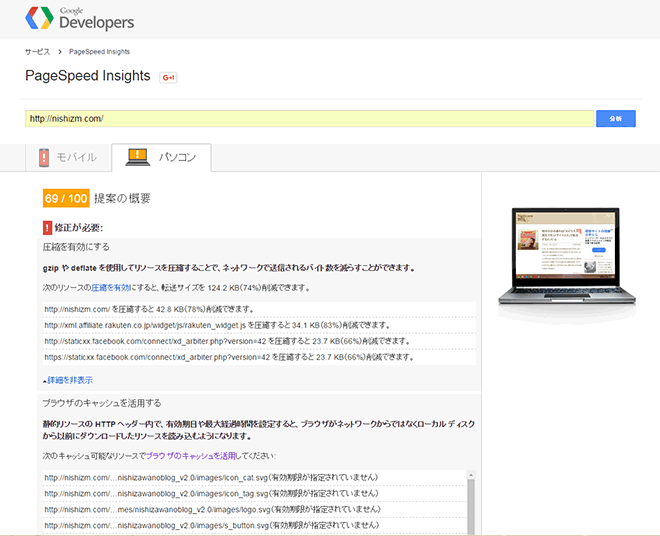
ここにURLをすると、下記のように点数と改善提案が出てきますので、改善を図っていきます。


修正が必要
・1.圧縮を有効にする
・2.ブラウザのキャッシュを活用する
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
修正を考慮
・3.画像を最適化する
・JavaScript を縮小する
・サーバーの応答時間を短縮する
・CSS を縮小する
今回は1.2.3.の項目を対応していきました。
手順1.圧縮を有効にする
モバイルとパソコンの両方の改善策がありますが、当ブログはスマホの閲覧数が一番多いので優先的にモバイルの方の改善を試みています。
まずは、修正が必要な項目の「圧縮を有効にする」から着手してみた。
「修正方法を表示」をする。
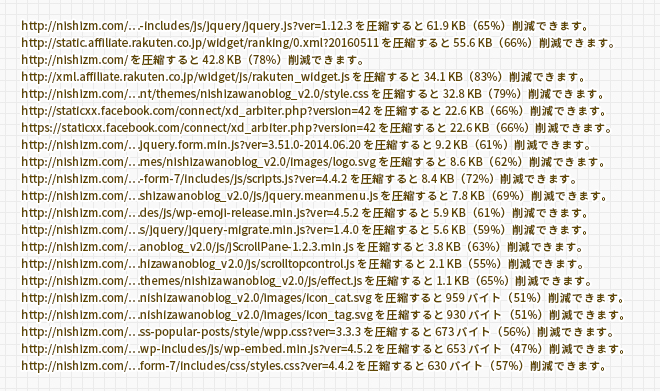
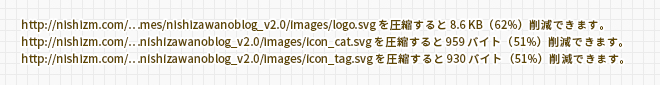
「修正方法を表示」ボタンを押すと改善項目がズラッと出てくる。(下記は抜粋)

(1)SVGを圧縮する。
その中からすぐに出来そうなsvgファイルからやってみることにした。

svgファイルを圧縮するツールとして「Compressor.io」というWebサービスを見つけたのでやってみた。
Compressor.io – optimize and compress your images and photos
圧縮ツールでかけて少しだけですがファイルサイズ減少することが出来ました。
- icon_cat.svg(1.81KB→1.68KB)
- icon_tag.svg(1.77KB→1.63KB)
- logo.svg(13.6KB→12.0KB)
微妙なサイズ減ですね
(2)リソースを圧縮する
サーバーでgzipやdeflateを用いて、リソース(HTML、CSS、JavaScript、XML、WEBフォントファイルなど)を圧縮してから送ってもらい、ブラウザ側で展開して表示させます。それによって、少しでも転送サイズ数を減らすことによって通信の負担を減らし速度を上げることが目的のようです。
このリソースを圧縮する方法が「.htaccess」ファイルを使うことで簡単にできる。
下記のコードを「.htaccess」に記述することで圧縮できることが可能となります。
[javascript]
#フォントのcontent-typeの追加
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/x-font-woff .woff
AddType image/svg+xml .svg
#圧縮の設定
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
#フォント
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
[/javascript]
手順2.ブラウザのキャッシュを活用する
ブラウザをキャッシュ(ブラウザで一時的に保管し、次回より同じページにアクセスした際の表示を速くする仕組み)するには、「.htaccess」で実現できるそうです。リソースも圧縮できたりブラウザをキャッシュできたり「.htaccess」ってスゴイですね。ページのリロードぐらいしか活用方法を知りませんでしたよ。
ブラウザキャッシュの設定をしてWordpressブログの表示スピードを上げる方を参考にしてみると下記のようなコードを記述します。
[javascript]
ExpiresActive On
ExpiresByType text/css “access plus 1 days”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType application/x-javascript “access plus 1 weeks”
[/javascript]
手順3.画像を最適化する
修正が必要の項目の「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」は、外部から拝借してきたJavaScriptを使っているためこれを変更してしまう恐れがあるため今回はパスしました。
続いて、修正を考慮の項目の「画像を最適化する」を対応してみた。
(1)プラグイン「EWWW Image Optimizer」を使ってみる
すでにWorePressにてアップロードした画像を圧縮することが出来るWorePressプラグインを使うと簡単に実現できます。

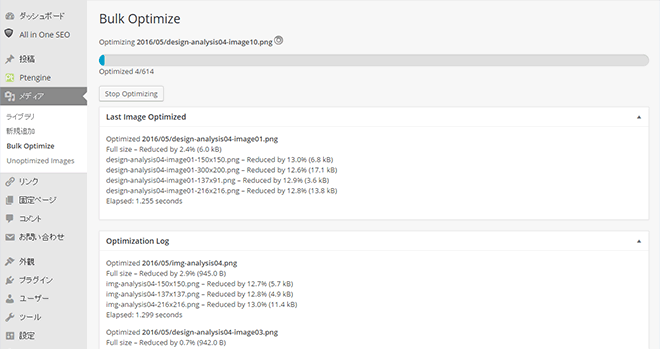
メニューの「メディア」→「Bulk Optimize」を「Start optimizing」ボタンを押すと画像の最適化(圧縮)作業が開始になります。

改善結果はどうなった?
修正を考慮の項目の「画像を最適化する」以外に下記の改善項目が残りましたが、改修しない方がよさそうなjQueryやJavaScriptなのでこれ以上手がつけられません。
ここまでの出来る範囲で改善策に対して対応してきましたので、再度「PageSpeed Insights」で確認してみます。


結果は、モバイルは、45→55(+10)、パソコンは56→69(+13)という点数になりました。
しかし、体感的には全く早くなっている感じがしないんです。
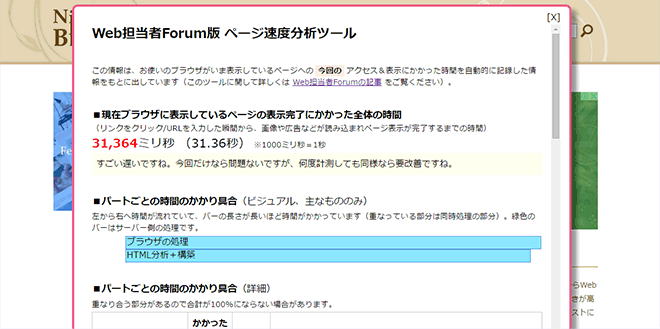
「Web担当者Forum版 ページ速度分析ツール」を使ってブラウザに表示しているページの表示完了にかかった全体の時間を計測することが出来ます。

むむ、、やっぱり遅いですね。
まとめ.スピード改善のためには
「PageSpeed Insights」で吐き出された改善策を行ってみましたが、満足の行くスピードにはなりませんでした!!トホホ…
原因は、変更の難しいjQueryがサーバーに負荷をかけているんじゃないかなと。
最終手段として抜本的にレンタルサーバーの移行を考えてみよう
どうやら、ネットで調べてみるとエックスサーバーが高速性と安定性を備えているらしいので、検討してサーバー移行を考えよう。
まずは、自分のブログやサイトを「PageSpeed Insights」で確認してみてはいかがでしょうか。