クライアントに提案したいユーザビリティ調査ツール「Ghostrec」

どうも、使ってみて驚いちゃったWebサービスがあったので、ドヤ顔で紹介したいドヤザワです。
どんなWebサイトであれ、構築する時って、ユーザビリティを考えた設計をしていると思います。しかし、ユーザビリティを考慮して公開されたWebサイトに対してユーザビリティのチェックをしてますか?簡単にクライアントでも使える調査ツールのご紹介です。
カンタンにユーザービリティ調査
ユーザビリティ調査は、結果よりプロセス。
と考えてます。
日々、企業(コーポレートサイト等)でも個人(ブログ)でもWebサイトのアクセス解析をしてると思います。Google Analytics等のアクセス解析の結果は数字であってそこにユーザーが辿り付くまでの過程は分かりませんよね。
そこで、ユーザビリティ調査が必要になる。しかし、ユーザビリティ調査って特別で難しそう、専門企業に頼むと高そうというイメージがありませんか?
そんな中に、カンタンなユーザビリティ調査ツールを見つけてしまいました。
GhostRecは、ユーザーの動きを動画記録して簡単に検証できたり、オフラインで被験者を招待し、タスクを達成する経過を記録してパフォーマンスを確認できたり、ヒートマップ機能もできるツール。登録費、年会費、基本料はなく、テスターの1ページビュー(PV)で20円。初回は100PV分が無料。
設置がカンタン!しかし、、
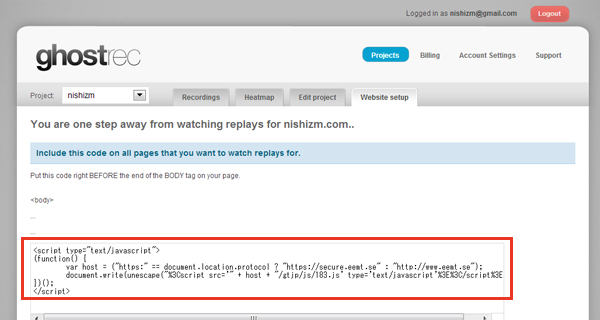
設置は数行のトラッキングコードをウェブサイトに貼り付けるだけでOK!!
しかし、アカウント申請して承認されるまで、ちょっと時間がかかります。
サイトでは、「5分で始められる」と表示されているので注意。
「お申し込み」からメールアドレスと検証したいサイトを入力するとこの画面が出てくるが、送られてくるメールにはアカウント作成依頼を出しといたぜ!って書いてるのみ。。
気長に次の指示を待ちましょう。すぐ試してみたいんだよなぁ

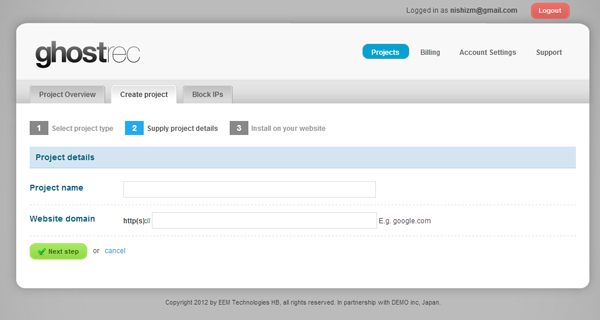
担当者からメールでお申込み受付フォームを記入してよ!という指示がくるので、記入して承認OKをもらうと自分のアカウントページに入ることができます。

そこで、プロジェクト名をつけると、トラッキングコードが作成されるのでそいつをサイトに貼り付けるだけ。

使ってみて気がついたこと
自分のブログに設置してみました。
トラッキングコードを埋め込むとすぐに計測ができます。
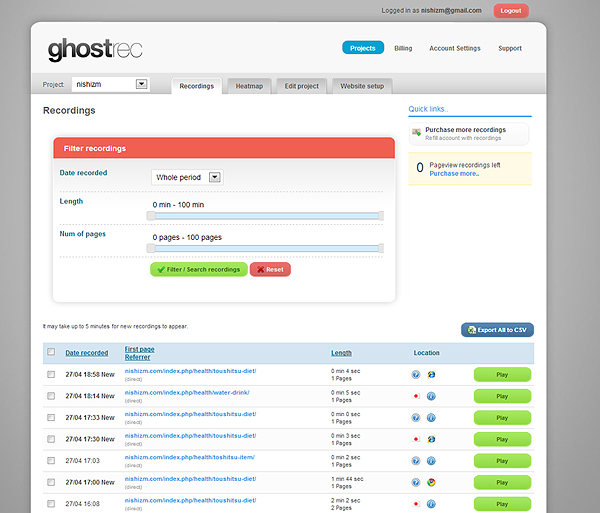
計測が開始されるとログインページに計測されたログが溜まっていきます。

ユーザーの動向が録画されたものが見ることができるのは驚きでした。
しかも、ユーザーの見ている環境で動画確認できます。(自分は、Androidの画面幅のレスポンシブ対応していなかったので、あまりよろしくないことに、、)
ユーザーの動きが、動画で見ることは、数字だけの結果より多くの情報を読み取ることができる。
同じページ内(記事)でも読まれてる項目、流し読みされてる項目があるんだなと分かる。
また、このサービスは、ページビューごとに料金が発生する仕組みなので、(初回100PV分無料)何も考えずにむやみにページ全部貼り付けないように注意が必要です。
ECショップなら購入時の記入フォームや戦略的につけた導線になるバナーのあるページに仮説を立てて設置しないと無駄使いですしね。
クライアントに提案したい。
こんなに、カンタンに設置することができ、専門家業者より安い費用でユーザビリティ調査ができるのは魅力的。
クライアント側でもユーザービリティの調査ができることで、クライアントにもサイトの改善する問題点を知ることができ、当事者意識も出てくる。そうすると、よりクライアントと密になってプロジェクトが遂行できると思う。
(自分または、クライアントの)WEBサイトがどのような使われ方をしているのかを知るのに試してもらいたいツールだと思います。
関連記事
- 関連する記事は見当たりません。