Adobe狂のWebデザイナーがVisual Studio Codeを使ってみた【Dreamweaverと比べてみた】

どうも、会社でも自宅でもAdobe creative cloudを使っているアドビザワです。
制作ソフトはAdobe製品で揃えていますが、会社からDreamweaverの使用が禁止されまして代わりにVisual Studio Codeを使うことになりました。
少しコードを書かなくてはいけない仕様に戸惑いつつもレビューをしていきたいと思います。
使ってみた結果どうなの?
Visual Studio Code(以下VScodeと呼ぶ)とはマイクロソフト社が開発した無料で使えるソースコードエディタです。拡張機能を使えば、自分好みのカスタマイズができるということも人気がある。
VScodeのインストールから拡張機能によるカスタマイズまでを紹介したいとおもいますが、まず最初に使用した感想を述べたと思います。
Dreamweaver使いのWebデザイナーが感じたメリット
- 起動・動作が軽い
- カスタマイズでより便利になる
- ターミナルが作業画面で確認できる
Dreamweaver使いのWebデザイナーが感じたデメリット
- プレビュー機能が使えない
- フォルダ内検索やフォルダ内一括置換が出来ない
- 設定にプログラミング言語 (JSON)が必要
VScodeをインストールしてみる
Visual Studio Code – Code Editing. Redefined
1.インストー ル方法

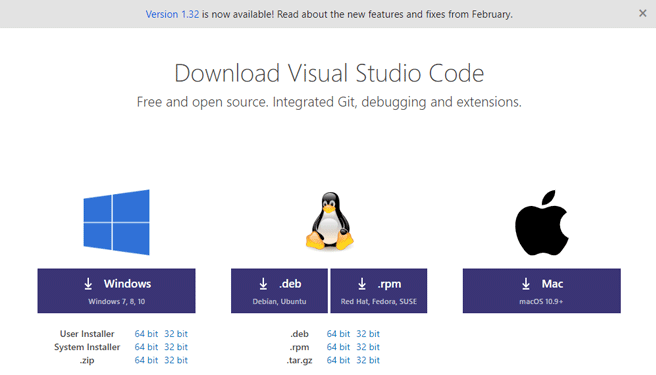
Download Visual Studio Code – Mac, Linux, Windows
オフィシャルの公式のダウンロードページから自分の環境にあったインストーラーファイルを落としてきます。
(ここではwindowsマシンの環境へインストールしていきます。)
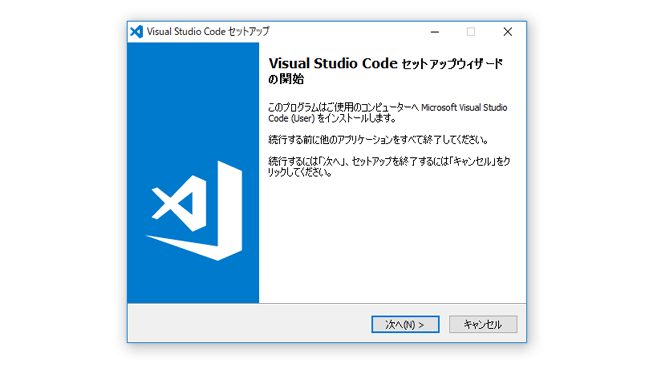
インストーラーの指示に従って進めていけば特に問題ありません。



インストールが完了するとこんな感じになります。

2.日本語化にする
インストール直後では英語表記設定になっていますので、日本語の設定をしていきましょう。
VScodeでは簡単に設定メニューから日本語設定するとい簡単さはなく拡張機能をインストールしてから日本語設定のコマンドを打たないといけません。
ここがプログラミング苦手な人にとってはちょっと抵抗感がありますね。
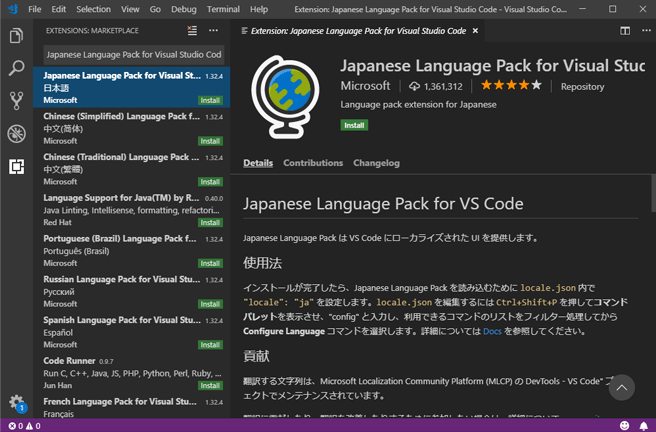
拡張機能アイコンをクリックして「Marketplaceで拡張機能を検索する」から「Japanese Language Pack for Visual Studio Code」を入力して検索結果に表示されます。

「Japanese Language Pack for Visual Studio Code」を開いてインストールします。
インストールが完了したら、Japanese Language Pack を読み込むための設定をします。
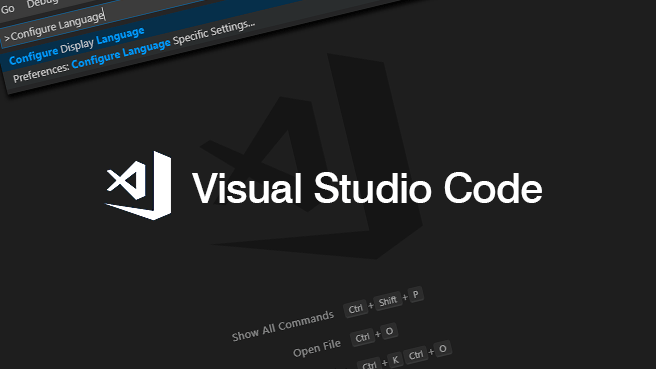
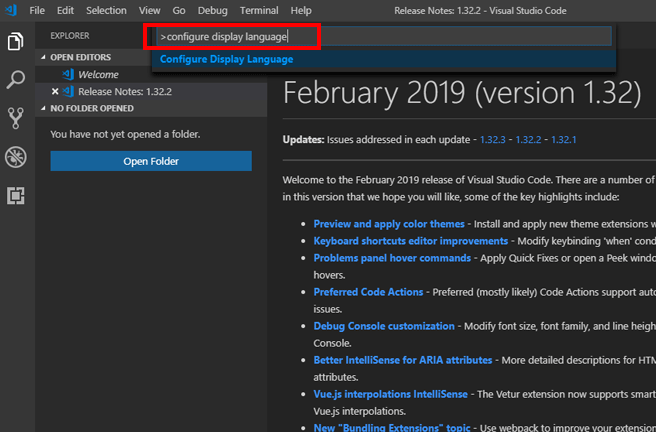
VScodeメニューの「View」→「Command Palette…」を開いて下記をコードを入力します。
configure display language

locale.jsonファイルが開き「en」 と記載されている箇所を 「ja」 に変更し保存する。


VScodeを再起動して日本語化されていることを確認します。

3.他にインストールしたい拡張機能
日本語化させる拡張機能「Japanese Language Pack for Visual Studio Code」を入れたら続いて以下の拡張機能のインストールをおすすめしたい。一応Dreamweaverユーザーにとって、Dreamweaverからの乗り換えに対するハードルが低くなるような(ビジュアル的にわかりやすい、Dreamweaverに似ている等)拡張機能なので、迷わず入れて頂きたい。
vscode-icons
各拡張(ファイル)を見た目わかりやすくするためにアイコンで表示できる。
Path Autocomplete
パスの入力を支援してくれる。
Live Server
HTML・CSSを更新したらブラウザを更新して表示を確認できる。
Partial Diff
ファイル内、異なるファイル間、またはクリップボードとの間でテキスト選択を比較できる。
Trailing Spaces
行末の空白を色付きで表示してくれる。
Duplicate action
ファイルとディレクトリを複製してくれる。
zenkaku
全角で書かれていると色付きで表示してくれる。
VSNotes
VScode内でメモ帳機能を持たせられる。(VScode上の機能とは若干番外編になるかな)
VScodeを使ってみる
日本語化して制作に必要な拡張機能インストールしたところで使ってみるが、どうしてもDreamweaverのユーザーからするとものすごく違和感があるのでDreamweaverのインターフェイスに似せた設定をしていきたい。(至極個人的な好みなので興味なければ参考程度にとどめておければ幸いです。)
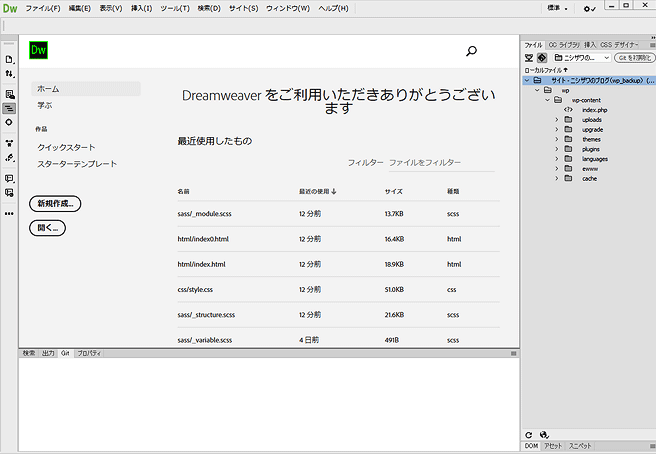
ちなみにDreamweaverのインターフェイスはこれ。
プログラミングが苦手だとあの黒い画面がどうもとっつきにくいのでテーマをライトにしています。

各種設定
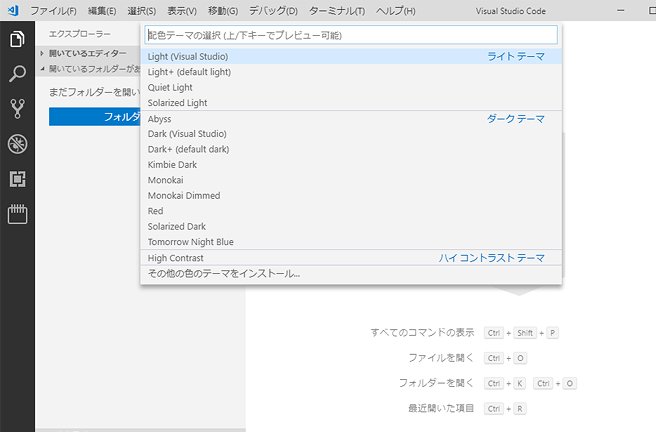
配色テーマ
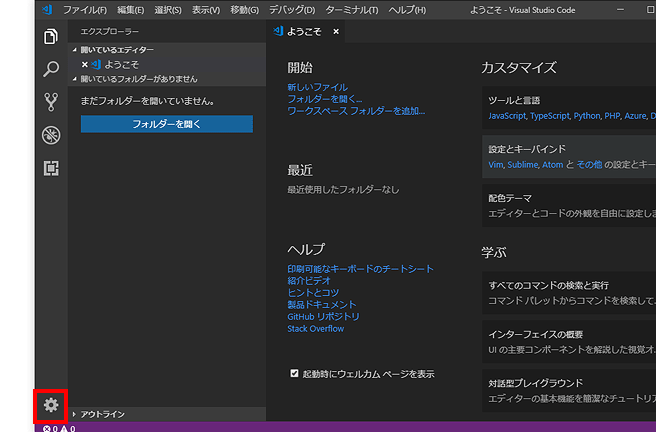
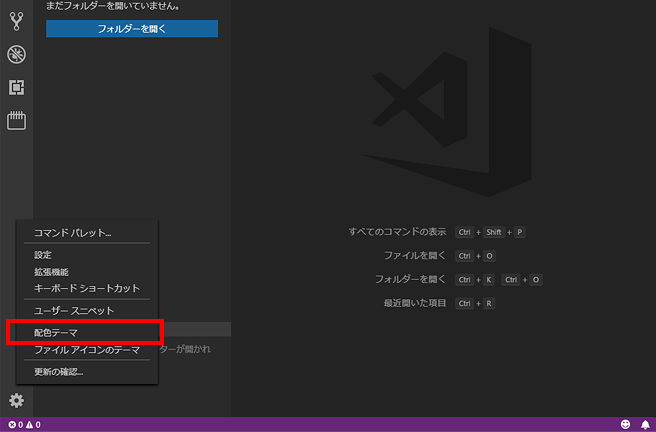
インターフェイスの左下にある「管理」アイコンをクリックすると各種設定メニューが表示されるので、その中にある「配色テーマ」を選択する。


「配色テーマの選択」が出るので好みのテーマを選択する。何度も述べているが自分は黒い画面がイヤなので、思いっきり明るい配色を選択します。

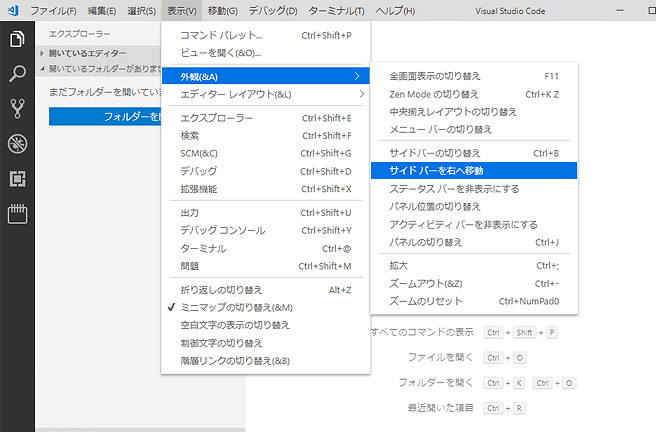
レイアウト変更
これもいままで使っていたDreamweaverインターフェイス同様にファイルメニューエリアを右へ移動させたい。そのためにメニュー画面の「表示」→「外観」→「サイドバーを右へ移動」を選択すればファイルメニューエリアが右に移動する。


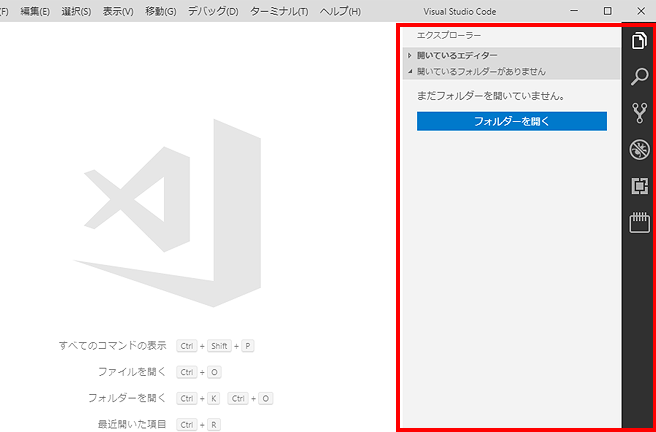
ワークスペースの設定
Dreamweaver には、HTML ファイル、また、ファイルに関連する画像やCSSファイルなど、Webサイトを構成するすべての素材をひとつのフォルダーにまとめて管理することができます。これをサイトを定義するといい、サイトを管理することができます。
VScodeではWebサイトを管理しているフォルダをツリー表示・管理する設定に手間取ったので、詳しく解説したい。
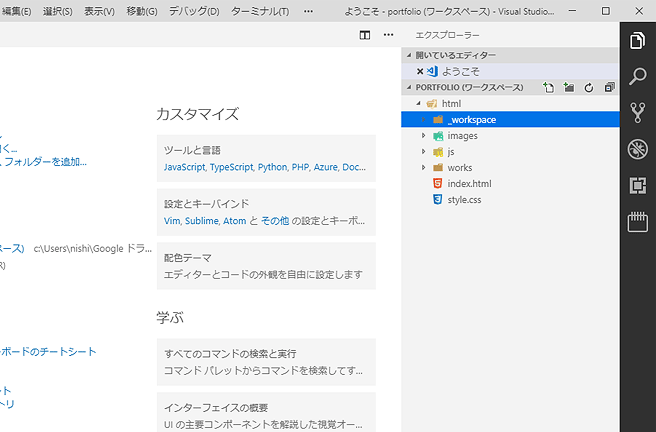
1.任意の場所にワークスペース用のフォルダ(ここではworkspaceとしておく)を作っておく

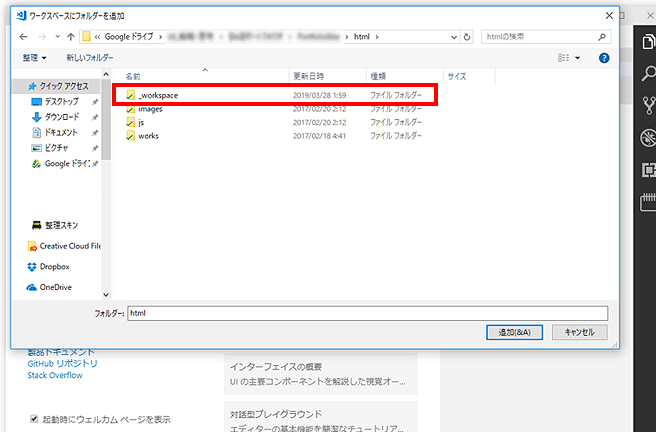
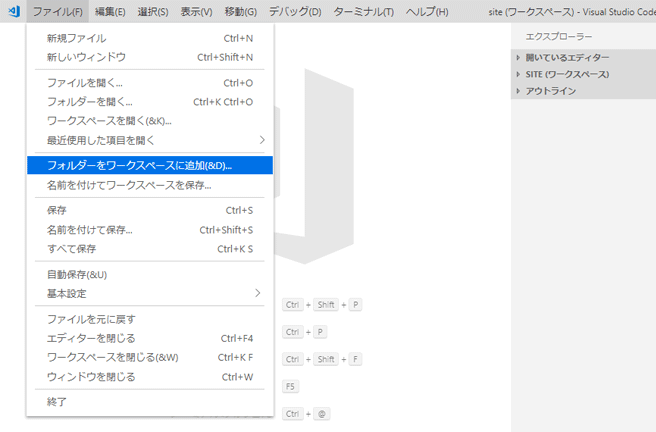
2.「ファイル」→「フォルダをワークスペースに追加」では制作フォルダを選ぶ

3.「ファイル」→「名前を付けてワークスペースを保存」ではworkspaceフォルダに保存すると作業するワークスペースが作られる。
今後サイトを制作する際には「ファイル」→「ワークスペースを開く」でワークスペースを切り替えて作業できる。

インデントの設定
プログラムコードの可読性を高めるためにインデントの設定を行います。
色々な設定方法がありますが、ここでは簡単な方法のみを紹介したい。
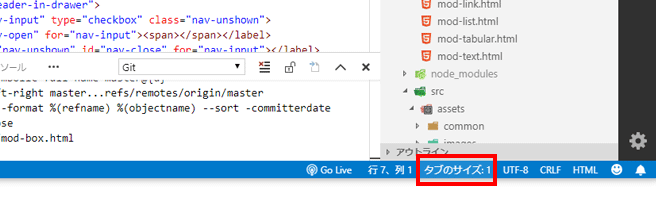
1.ステータスバーから選択する
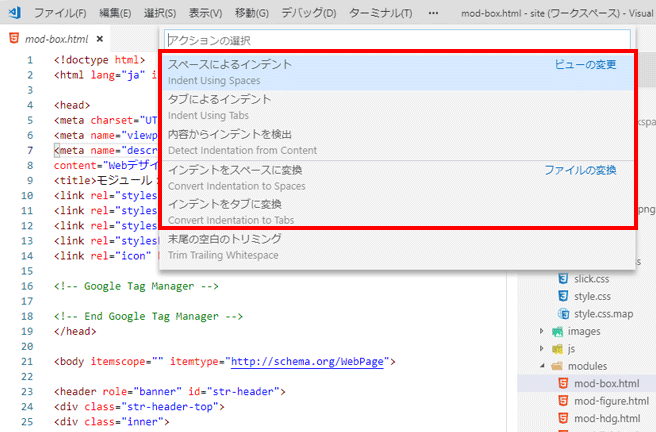
ステータスバーのインデント表示をクリックして「スペースによるインデント」「タブによるインデント」などインデントに使用する文字と、インデント幅を選択することができます。


好みのインデントに使用する文字と、インデント幅を選択すれば、適応します。
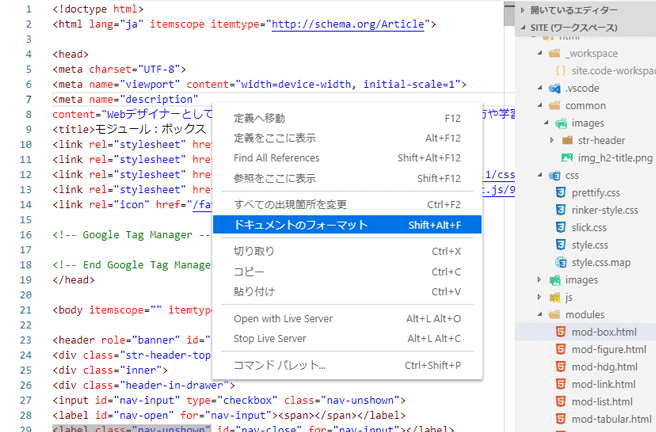
もし、選択したインデント幅にインデントが動かなかったらエディター画面上で右クリックして「ドキュメントのフォーマット」を選択すると選択したインデント幅になります。

2.ショートカットキーでインデントを削除する
仕様上インデント0(インデントなし)がありません。自分は個人的にHTMLファイルはインデントなしで作業したいので困ってしまいました。
その場合は、コードすべてを選択した状態で[ ctrl ] + [ { ]キーを押下するとインデントが削除されます。
インデント0の機能があればいいなと思うところ。
まとめ.動作が軽すぎて作業がはかどる
業務上仕方なくDreamweaverからVScodeに移って1月ぐらい経ったが、Dreamweaverと比べた使い勝手は冒頭の通り。
最初は慣れるのに手間取ったが、なんとか見た目などをDreamweaverに近づけてみてやってみた。
その中で特筆する点は異常に動作が軽いということだ。いや、Dreamweaverが重たすぎなのかもしれない。
デバック機能やGithubの連結、Gulpでの作業などDreamweaverより優れていると思うが、小難しい話は別の記事で紹介したいと思います。
無料でここまで使えるVScodeは一度試してみる価値はあると思いますね。