イラストや写真をベクトル画像化する「Adobe Shape CC」に驚いた!

どうも、絵も描けるWebデザイナーに憧れをもっているエザワです。学生のころは、イラスト描いてポストカードにして、雑貨屋に置いてもらったんですが全く売れなかったのは良い思い出です。
少しでもイラストが描ける人にとっては、便利でヤバいiOSアプリ「Adobe Shape CC」を使ってみて。また、イラスト描くのが苦手っていう人も色々活用出来そうなので、使ってみて。
Adobe Shape CCとは

iPhoneやiPadを使って画像を取り込み、ベクトル画像に変換でき、シェイプとしてIllustrator CCやPhotoshop CCで使用することができるサービスです。
まずは、使用する前にAdobe IDでサインインしておきましょう。
Adobe IDが無くても無料で[アカウント作成]できます。
説明入らずの使い方
機能がシンプルなので説明不要だが、あえて説明を入れるとこんなカンタンです。

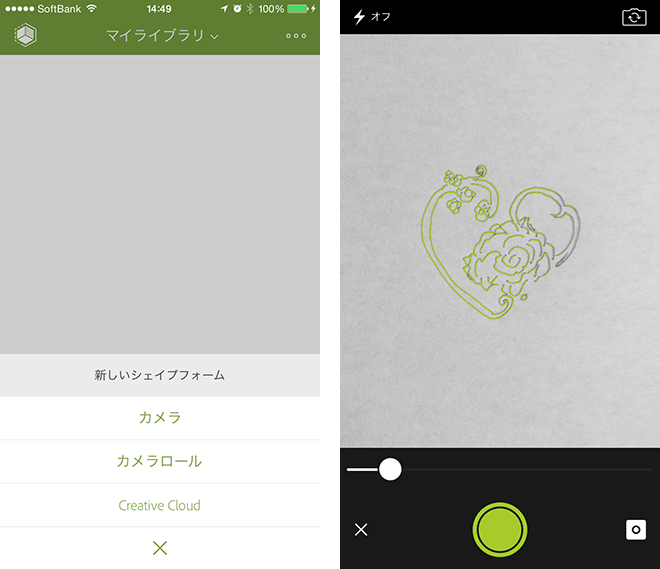
まずは、「カメラ」を選択して、シェイプしたいモノを撮影。
画面下のスライダーボタンでシェイプしたい範囲を調整できます。

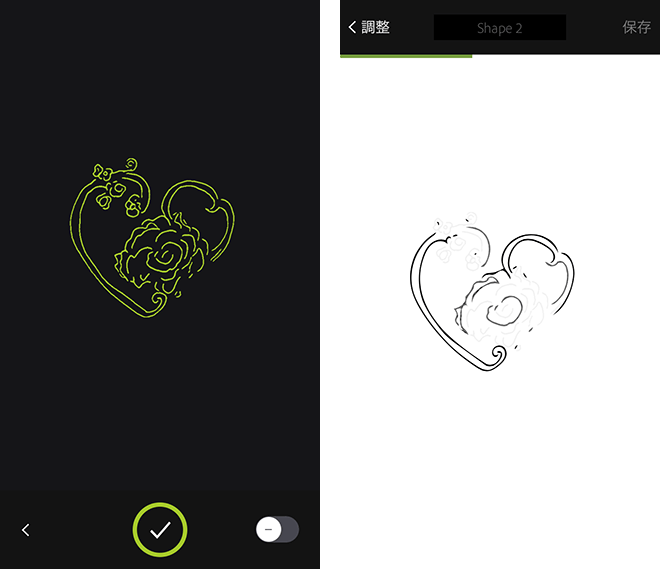
撮影決定したら、ここでシェイプしたい範囲を最終的に決めて下のボタン部分を押すとベクトル画像に処理されます。

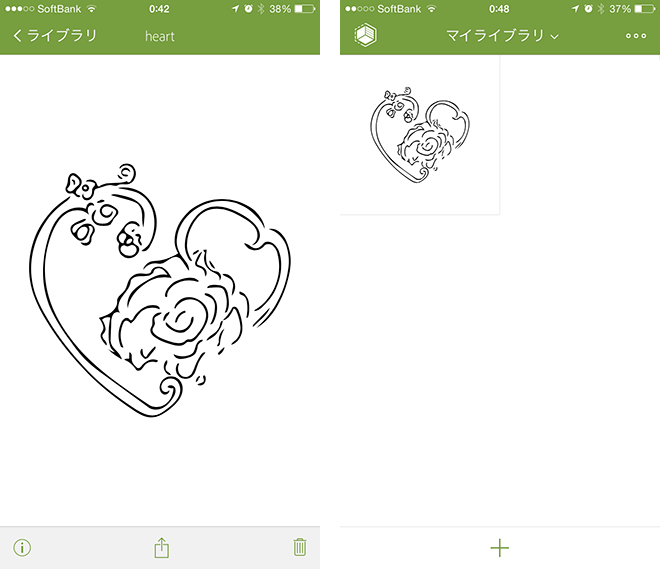
ベクトル画像されたデータに名前をつけてライブラリに入れる。それだけ。簡単。ヤバイ!

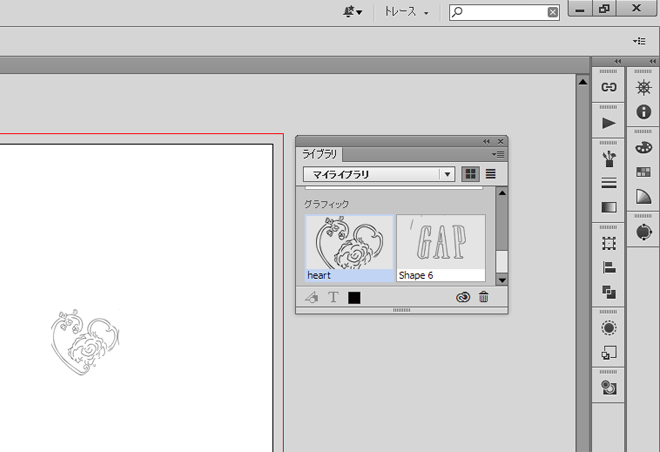
Illustrator CCから「Creative Cloud ライブラリ」を開いて、ドキュメントに配置。
この簡単な作業でデータを使用することができます。
イラスト以外もベクトル画像にしてみる
イラストみたいなチキンと輪郭が取れるものが一番ベクトル画像に適していますが、ちょっと他のものに応用できるかなと試してみた。
例えば、企業ロゴやブランドロゴとか。
ロゴをベクトル画像にして収集し、デザインの研究してみたり。
また、クライアントからロゴがもらえることができず暫定でのWebサイトデザインを作らないといけない時とかに、使えたりしますね。

まとめ
当ブログで紹介した「Adobe Color CC」に続いてAdobeのCreative Cloud メンバーシップに登録するとiPhoneアプリとAdobeのアプリソフトがシームレスに連結するので、色々と応用が出来そうですよね。
まぁ、無料なので一度使ってみるとおもしろいかと。
忠実度の高いベクトル画像に驚きます!!

