あるWebデザイナーのGoogle ドライブ活用法

どうも、クラウドサービスはGoogle ドライブが一番お気に入りなクラサワです。
毎日、Google ドライブ使ってるほど好きです。有料版で課金してまでも使ってるほど便利です。
そんないつも使ってる、あるWebデザイナー(ワタクシのことですが、)の活用方法を紹介します。
どうして、Googleドライブか。

以前は、Evernoteをプレミアム会員になるぐらいガンガン使っていました。
しかし、会社のルールでアクセス出来なくなってからは規制されていないGoogleドライブに乗り換えて以降、ほとんどの情報を管理しています。
今では、純正アプリが出てきたり、アドオンを使ってより便利になり、使用頻度が高くなったということです。
自分の趣味に使っている部分もありますが、今回は、Webデザイナーとして活用している方法はこんな感じです。
Webサイトをスクラップする

Webデザインのトレンドを掴んでおくためにほぼ毎日、Webサイトを見まくり気になったサイトをキャプチャして、なぜ良かったのかをメモしています。
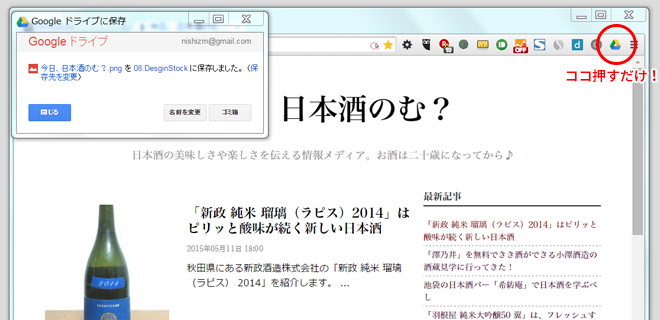
画像をキャプチャした画像の保存先としてドライブを使用しています。
Google Chromeの「拡張機能」である「Google ドライブに保存」を使用するとワンクリックでドライブに保存できてしまいます。

今まで、キャプチャした画像をドライブにアップロードする手間があったのですが、この作業が無いだけで気持ちが良いですね。
スクラップしたデザインを後から見ることも大事です。
Google ドライブはサムネイルとスライドがとても見やすいので重宝してます。
HTMLファイルを管理する

Google ドライブは、PC上のローカルファイルと同期するのでHTMLファイルを入れておき、Adobe Dreamweaverと連携させています。
そうすると、どのマシンでも、いつでも新しいHTMLが同期されて作業することができます。
現状は、このブログと他で運用しているWordPressのファイルをすべてぶっ込んで管理しています。
サイト分析をドキュメントで書き出す

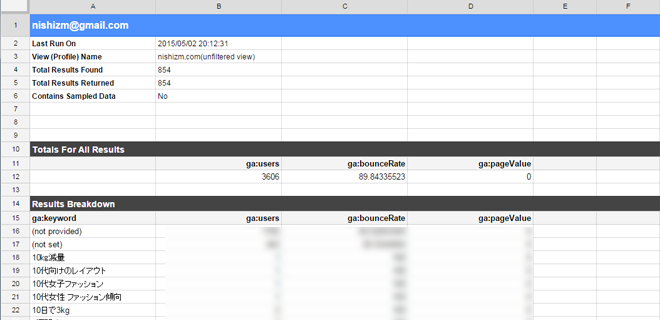
Google AnalyticsのデータをGoogleスプレッドシート(エクセルみたいなもの)一瞬にして書き出すことができてしまいます。
Googleスプレッドシートのメニューにある「アドオン」→「アドオンを取得」で「Google Analytics」を検索して「無料」のボタンを押して完了!
具体的な使い方は、下記のページがとても参考になります。
Googleアナリティクスの分析はスプレッドシートのアドオンで全自動化しよう
レポーティングスケジュールという機能も使えば自動でレポートが作成、運用できてしまいます。
自分は、個人でやっているこのブログと情報サイトをレポートで書き出して活用してます。
例えば、クライアントサイトにGoogle Analyticsが入っている場合、自動書き出し設定したGoogleスプレッドシートを共有しておけば、クライアントに喜ばれるんじゃないでしょうか?
以前、ディレクターもやっていた時、毎月Google Analyticsのレポートをいちいち提出していたのですが、このアドオン機能が当時にもあったら良かったなー。
このアドオンっていう機能は便利なので、他にも色々探して試してみれば自分の作業スピードを加速させてくれるものに出会えそう。
学習ノートとして使う

Web業界に足を踏み入れたところから常にWebについて学ばなければなりません。
ホントに業界の移り変わりが早すぎて、追いつかないですね。デザインスキルをブラッシュアップしていれば、githubやらSassやら、gulpとか、なんなんすか?っていう浦島太郎状態。
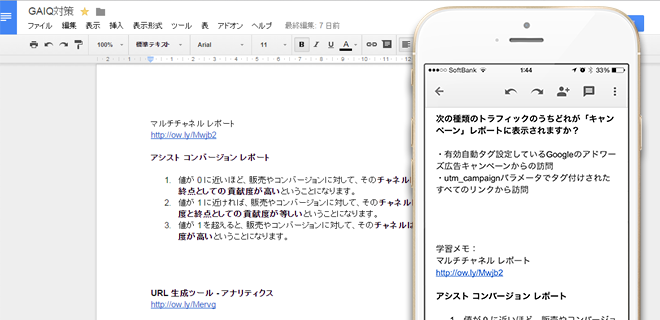
そこで、常に学ぶ際には、Google ドキュメントやGoogle スプレッドシートを立ち上げて学んだことをメモってます。
しかしスマホにそれぞれドキュメント、スプレッドシート専用アプリがあるので、外からでもメモったり、閲覧することが出来ます。
アップデートを繰り返して徐々に使い易くなっているが、どうしてもドキュメントが使いにくいのが玉にキズ。記入時に文字を記入している時に、記入途中の文字が表示されないところは勘弁。早く改修して欲しいところです。(みんなこれ不便じゃないのかな??)
ブログの下書きに使う

Webデザインを学んだものを、より身につけるためアウトプットの場として、この「ニシザワのブログ」を運用しています。
プレーンなテキストとしてスマホアプリ、Webサービスの「Writebox」を使い、Googleドライブと連携してテキストデータを置いています。
テキストを書くものは、前述したドキュメントがありますが、ここから、WordPressの投稿エリアにコピペすると文字の大きさや色などの情報まで引っ付いてきてしまう。
これは、個人的には気持ち悪いので「Writebox」を使ってブログの下書きに活用しています。
Googleドライブでは.txtファイルデータでテキストを直接打ち込むことができないのです。今後出来るようになるかな。
秀逸なUIデザインでパソコンとスマホで同期するテキストエディタ「Writebox」がイケてる! | ニシザワのブログ
iPhoneアプリ
Android アプリ
まとめ.容量について
こんな使い方をしているよー例ですが、まだまだ、便利でかつ効率の良い活用の仕方があると思うので、いろいろ考えながら活用してみたい。
今回は、Googleドライブを紹介させてもらいましたがですが、どこのクラウドサービスでも同じようなことが出来ると思います。
しかし、Googleドライブの容量が魅力ですね。15GBの無料から始まり、100GBで約240円($1.99)、1TBで約1,190円($9.99)、10TBで約11,900円($99.99)、20TBで、、、 まぁ、そんな感じです。
ニシザワは、100GBを契約していますが、容量、ノウハウとも全然詰まっていないので、こんな活用あるんだぜっていうのがあれば教えてもらえたら嬉しいです。

