フォントをより美しく魅せる和欧混植と組み合わせ

どうも、フォントについて学習していますが自宅のマシンに和文フォントが少なすぎるモジサワです。
美しく文字をデザインする時に文字間を詰めるカーニング作業をすると思います。Webデザイナー(ニシザワ)が見落としがちな和欧混植についてまとめてみました。ひと手間かけるだけでより文字組を美しく魅せることができるのです。
カーニングだけでいいの?
デザイン上、文字を打つときに注意することは文字間を詰めてカーニングという作業を行うと思います。
よくデザイナーの情報ブログ等でカーニングのやり方を目にすることが多いです。
カーニングと同じく文字を打つときに意識しなければいけないのは、日本語フォント(和文フォント)に欧文フォントを組み込む「和欧混植」という手法です。
和欧混植してみる。

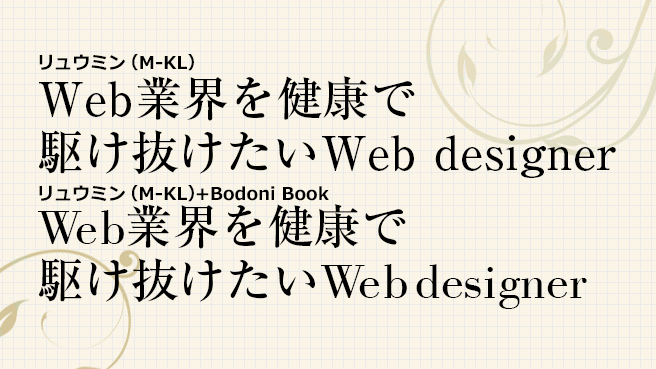
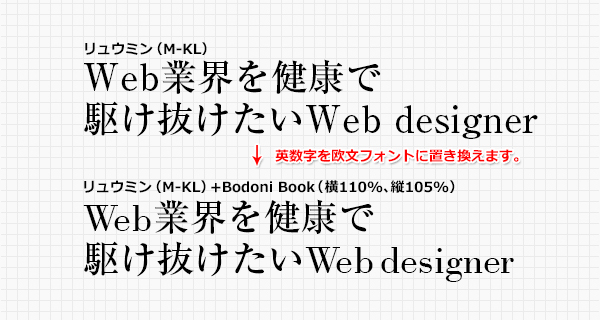
図で上が和文フォントのみで文字組したものと下が和文フォントの英数字を欧文フォントに置き換えたテキストです。
どうでしょう?美しく見えるでしょうか。
実に細かいとこですが、デザイナーはこういう細かいところまで注意していきたい。
書籍や雑誌をデザインするエディトリアルデザイナーが当たり前のように行っているが、Webデザイナーには馴染みが薄いかもしれません。
なぜ、和欧混植が必要か
もともと和文フォントに入っている英数字といった欧文フォントがあります。
しかし、それは和文フォントの構造設計から作られているものであり、必ずしも適合するとは限らない。
そこで和文と欧文を美しく調和させるために「和欧混植」が必要になります。
つまり、簡単に言うと欧文ならちゃんと欧文フォントから使おうよ。という(あまりにも強引であるが)ことです。
和欧混植の組み合わせ
どの和文フォントと、どの欧文フォントを組み合わせなければならないという明確なデザインルールはありません。
和欧混植の組み合せルールに従って自分が美しいと感じるものを選んでいきます。
和欧混植の組み合せルール

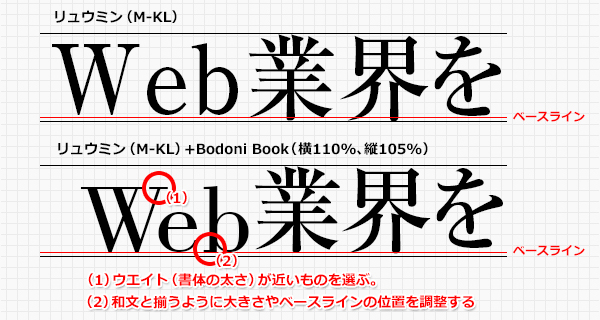
(1)ウエイト(書体の太さ)や筆法(とめ、はね、はらい)が近いものを選ぶ。
(2)和文と揃うように大きさやベースラインの位置を調整する
単一ウェイトの欧文ではなく、和文のウェイトをカバーできる程度にウェイトがそろった欧文フォントを選ぶ。
また、欧文フォントは日本語フォントに比べて小さいので、拡大比率を上げて調整するとよいです。
和欧混植は組み合わせ例(一部)
参考文献:「デザイン解体新書」
| 和文 | 混写欧文 | 横組み | 縦組み | |
|---|---|---|---|---|
| リュウミン | L-KL | なし | 115% | 110% |
| R-KL | ITC Gramond Light | 110% | 105% | |
| R-KL | Bodoni Book | 110% | 105% | |
| M-KL | Bodoni Book | 110% | 105% | |
| B-KL | ITC Garamond Book | 115% | 110% | |
| H-KL | なし | – | – | |
| U-KL | ITC Gramond Bold | 115% | 110% | |
| U-KL | Bodoni Bold | 110% | 105% | |
| 新ゴ | L/R | Univers 45 Light | 110% | 105% |
| L/R | Frutiger 45 Light | 115% | 110% | |
| L/R | Futura 1 Book | 110% | 105% | |
| L/R | Gill Sans Light | 125% | 120% | |
| M | Univers 55 Roman | 115% | 110% | |
| M | Frutiger 55 Roman | 115% | 110% | |
| M | Gill Sans Regular | 125% | 120% | |
| B | Univers 65 Bold | 115% | 110% | |
| B | Frutiger 65 Bold | 115% | 110% | |
| H | Univers 75 Black | 115% | 110% | |
| H | Frutiger 75 Bold | 115% | 110% | |
| H | Futura 1 Bold | 110% | 105% | |
| W3 | Univers 45 Light | 110% | 105% | |
| W3 | Frutiger 45 Light | 110% | 105% | |
| W5 | Univers 55 Roman | 110% | 105% | |
| W5 | Frutiger 55 Roma | 110% | 105% | |
| W6 | なし | – | – | |
| W7 | Univers 65 Bold | 110% | 105% | |
| W7 | Frutiger 65 Bold | 110% | 105% | |
| W8 | Univers 75 Bold | 110% | 105% | |
| W8 | Frutiger 75 Bold | 110% | 105% | |
| ヒラギノ角ゴシック | W3 | Univers 45 Light | 110% | 105% |
| W3 | Frutiger 45 Light | 110% | 105% | |
| W5 | Univers 55 Roman | 110% | 105% | |
| W5 | Frutiger 55 Roma | 110% | 105% | |
| W6 | なし | – | – | |
| W7 | Univers 65 Bold | 110% | 105% | |
| W7 | Frutiger 65 Bold | 110% | 105% | |
| W8 | Univers 75 Bold | 110% | 105% | |
| W8 | Frutiger 75 Bold | 110% | 105% | |
和欧混植のまとめ
どうしてもWebデザインだとフォントテキストがメインになるので、画像フォントで日本語フォントに欧文フォントを入れることなんて考えたこともないのではないでしょうか。
和欧混植を知っていたとしてもメンドクサイかと思います。
しかし、「神は細部に宿る」とういこともあるので、デザインの質を上げるためにはやっていかなくては、と精進していきたいですね。
参考文献
デザイン力を向上させる記事
- 女性誌にみる女性向けデザインを研究したまとめ
- WEBデザインを見るための5つのポイント
- 独学Webデザイナーの独自なWebデザイン学習法
- 女性誌「小悪魔ageha」デザインを突き詰めてみて分かったこと
- フォントをより美しく魅せる和欧混植と組み合わせ
- すぐに使える!簡単にガーリーデザイン「甘いデザイン講座」
- 構成図で考えるWebのレイアウトデザインのスキルアップ方法
- 一部取扱注意!誰も教えないデザインレベルを一気に引き上げる学習方法
- 売れる!結果の出るバナーを作るための備考録
- バナーを短時間で効率よく量産する時のポイント
- デザイン力の向上に電子書籍読み放題サービスを使う方法

