WEBデザインを見るための5つのポイント

どうも、三度のメシとwebデザインが好きなウェブザワです。
デザインの勉強に毎日、良いデザインされたWEBサイトを見ています。
デザインのレベルを上げたかったら、良いデザインをたくさん見ろ!と聞いたり、どっかに書いてありますよね。Web制作関係のみなさんは、デザインを見る基準というか、どこに注目して見ていますか?ニシザワは5つのポイントを見ていますよというWEBデザインの見方のお話。
アートの見方ってわかりますか?
自分にはわかりません!
美術館に行って芸術家のアートを見ても、よく分からない。なんで、これはこんなに評価されているのか考えても分からない。
特別にアートの教養を受けたわけではないので、分かりようがない。
なので、アートに対しては、自分の感覚や感性で良い、悪いの判断しかありません。
何かを判断する時って何かしらの基準がありますよね。
WEBデザインの見方についてはWEB業界で生きているので、それなりの自分の基準を持っています。
今回はWEBデザインを見るための基準をご紹介します。
WEBデザインは1つの確認点と4つのデザイン構成要素
WEBデザインを見るための5つのポイントを分けると、WEBデザインを見て最初に確認しておく1点と4つのデザイン構成要素になります。
確認する点
- サイトのテーマ
デザイン構成要素
- フォント
- 色
- レイアウト
- 写真
【サイトのテーマ】
サイトのデザインを見るときにまず最初にサイトのテーマを確認しておくことが大事です。
デザインは相対的なものです。サイトのテーマによって、良し悪しの判断基準が変わります。
例えば、ポップなデザインを見るための判断基準とクールなデザインを見るための判断基準は違います。
そのサイトがどんなサイトなのか確認します。どんなサービスを展開している企業サイトか?商品を紹介している広告サイトか?どんな意図で作ったサイトなのか推測します。
この確認が無いと、それ以降のポイントでの判断の良し悪しができません。
サイトのテーマを把握することで、フォント、色、レイアウト、写真の良し悪しの判断ができないので大事です。
【フォント】
フォントは、意味を言葉を伝える手段とグラフィックデザインの形から雰囲気を伝える側面を持っています。
サイトのテーマにあったフォントの形を選んでいるかどうか見ていきます。例えば、ゴシック体と明朝体のフォントで同じ文字を比べるとフォントの形から伝わる印象って変わります。
見るべきポイントは、使っているフォントからそのサイトのテーマを表現できているかどうかという点にあります。
フォントによるイメージ例

【色】
色は、単色ではデザインとしてはなりたちません。
2色以上の配色により、表現として見ることができます。
例えば、ポップなデザインとクールなデザインに使われている配色は違います。
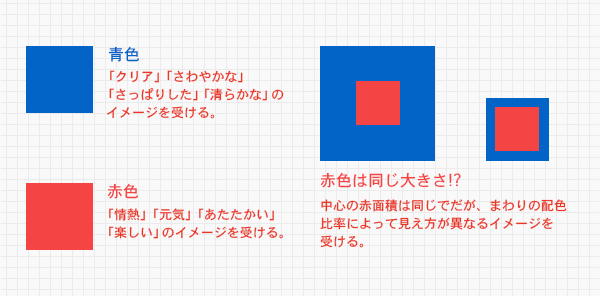
サイトのテーマが直感的に分かる配色かどうかを見ます。また、使っている色の面積によっても伝わってくるイメージが変わってしまうこともあるので、配色比率まで分解してみることも大事です。
色の意味と色面積の例

【写真】
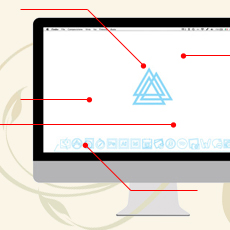
写真を乗せているサイトでは、その写真にアングルはサイトのテーマに合っているか?写真単体だけで、そのサイト内のメッセージが伝わってくるか?どのようにトリミングがされているか。写真のどこにフォーカスされているかを見ています。
写真による構造の例

【レイアウト】
どのようにフォント、色、写真が配置されているかを確認します。
レイアウトも一つのパーツだけでデザインとしてで構成されていません(例外もありますが。)。
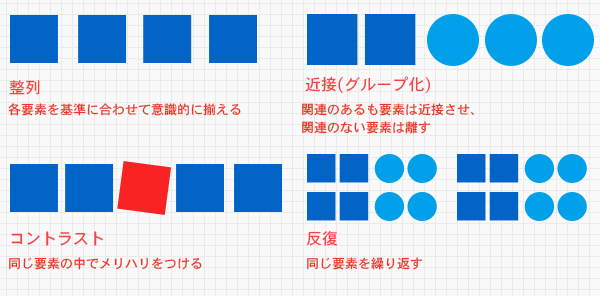
その二つ以上のパーツの中で何を強調しているか、何を対比させているか。基準となっている構造線はどこか。を見ていきます。
レイアウトデザイン原則

4つのデザイン構成要素を合わせて見る、分解して見る
サイトのテーマを意識し、「フォント」「色」「レイアウト」「写真」の要素ごと見ていく。または構成要素を合わせたバランスを見ていく。
デザイン構成要素を合わせて見たり、分解して見ることを繰り返してそのデザインがなぜ良いのか、なぜ悪いのか自分なりに明解に答えを出していくことをしていきます。
こんな感じで日ごろからWEBサイトをみる時に5つのポイントを意識しています。
WEB制作をしている方のなかで、俺をこう見てるよとか私はこんな切り口で見ているよ!っていうのが有りましたが、教えて頂けると泣いて喜びます。
