デザイン力の向上に電子書籍読み放題サービスを使う方法

どうも、デザイナー職から離れてもなぜかバナー制作の業務をしているバナザワです。
いままでデザインを向上させるために色々な方法を探して試してきました。
今回は、電子雑誌の読み放題サービスを使った方法が効果的かなと思ったので紹介します。
デザイン力の向上は模写

何かを上達させるためにはまずは、真似ることが大事です。デザインもしかり、良いデザインを見まくって、良いデザインを真似ることが大事です。
模写をすることがデザイン力向上の王道にして近道だと思います。
電子雑誌の読み放題サービスを使う
いままで、自分が気になったクオリティの高いサイトを探して模写してみる方法を行っていました。
さらにWebデザイン以外の引き出しを持つために電子雑誌の読み放題サービスを使ってみることをオススメしたい。
電子雑誌の読み放題サービスってKindle Unlimited、dマガジン、楽天マガジン、ビューンなど同じようなサービスが複数あるけど「dマガジン」が良いかと。
dマガジン | 多彩なジャンルの人気記事がいつでもどこでも読み放題!
なぜ、「dマガジン」なのかというと男性誌、女性誌が豊富に揃っており、閲覧端末にPCブラウザも対応していること。方法は後述するが、デザインを模写するためにはPCブラウザで大きな画面をキャプチャできるから閲覧端末にPCブラウザも対応していることが重要です。
取扱雑誌数が160誌で月額400円とおトク!!
では、簡単にdマガジンを使った模写の仕方を少し紹介。
dマガジンを使った模写の仕方
「dマガジン」は31日間の無料お試し期間があるので、まず登録しちゃいましょう。
dアカウントが必要になるので、dアカウント作って下さい。
男性ファッション誌、女性ファッション誌の一部です。自分の気になった雑誌を選びましょう。

誌面をキャプチャする
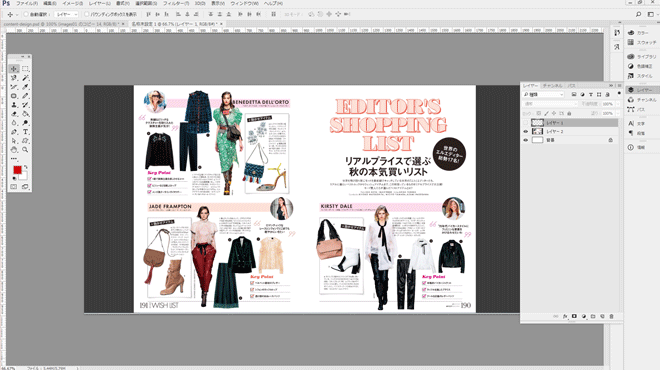
PCブラウザで開いて気になった誌面をキャプチャする。

キャプチャした画像をPhotoshopなどの画像処理ソフトで開く。

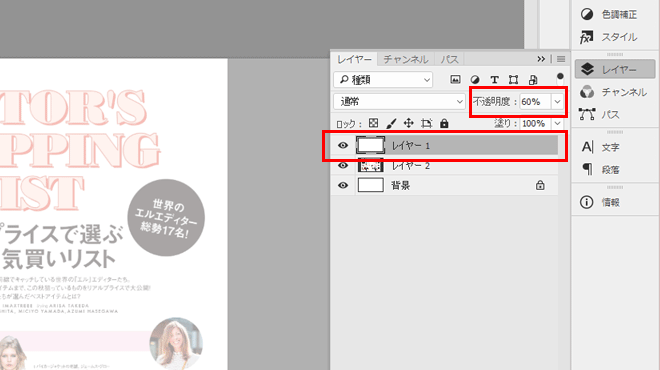
キャプチャ画像を下敷きにする
キャプチャ画像レイヤーの上にレイヤーに白い画像を用意して不透明度を60%ぐらいにして、キャプチャ画像が見えるようにする。

レイアウトなどを調べるためにガイドラインを引いたりしてみるとよいですね。
同じ表現ができるか真似してみる
フォントや写真など、素材集やマシンにあるフォントでどこまで誌面と同じ表現ができるか実際に手を動かしてみる。そうすることで、この表現はドロップシャドウを使ったほうがいいのかな?どのくらいのドロップシャドウの距離やサイズでやればいいのかなと考える。
これが、自分の知らなかったデザインスキルを習得できます。

まとめ.手を動かすしかない
実際に良いデザインを真似てみると、真似をするにしても技術が伴っていないとデザインの再現が難しいと分かると思います。
だだ、見た目を真似るだけではなくなぜこの表現にしたのか、このデザインの効果ってなんだろうって考えて手を動かさないと、せっかく手を動かしても習得できる量や質が下がってしまいます。
あと、いわずもがなですが、真似した全く同じデザインを自身の制作物として出すのはヤメましょう。それはパクリになっちゃいます。自身の練習のためにどんどんdマガジンを活用しましょう。
無料でお試しできるので、まず加入してみてどんな雑誌があるのか確認するだけでもいいと思いますよ。
デザイン力を向上させる記事
- 女性誌にみる女性向けデザインを研究したまとめ
- WEBデザインを見るための5つのポイント
- 独学Webデザイナーの独自なWebデザイン学習法
- 女性誌「小悪魔ageha」デザインを突き詰めてみて分かったこと
- フォントをより美しく魅せる和欧混植と組み合わせ
- すぐに使える!簡単にガーリーデザイン「甘いデザイン講座」
- 構成図で考えるWebのレイアウトデザインのスキルアップ方法
- 一部取扱注意!誰も教えないデザインレベルを一気に引き上げる学習方法
- 売れる!結果の出るバナーを作るための備考録
- バナーを短時間で効率よく量産する時のポイント
- デザイン力の向上に電子書籍読み放題サービスを使う方法