知らないと損する!CSS3.0 Makerがヤバすぎた件

どうも、最近カンタンに、ラクにWEB制作ができるサービスに興味があるラクザワです。
いままで、CSSを簡単に生成できるサービスを使ったことが無く、DreamWeaverでゴリゴリ書いてました。しかし、CSSジェネレーター系のWEBサービスを使ってみたら、こんなにもラクにできちゃうなんて!驚きましたよ。その中でマジヤバいって思ったものをご紹介。
まずは、これ使ってみて
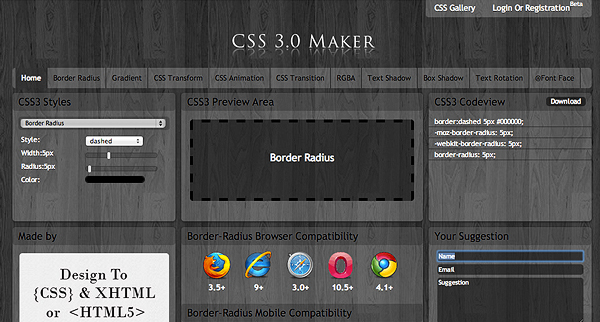
CSS3.0 MAKER
CSSジェネレーターのWEBサービスは色々ありますが、角丸やグラデーションなどと言った10種類(スゴい!)ものプロパティを生成することができるWEBサービスです。
生成するプロパティ10種類は下記のとおり
- Border Radius(角丸)
- Gradient(グラデーション)
- CSS Transform(画像を拡大・縮小、移動、回転)
- CSS Animation(アニメーション)
- CSS Transition(アニメーション)
- RBBA(色)
- Text Shadow(テキストシャドウ)
- Box Shadow(ボックスシャドウ)
- Text Rotation(テキスト回転)
- @Font Face(文字の太さ)
直感的につかえるのがヤバい。

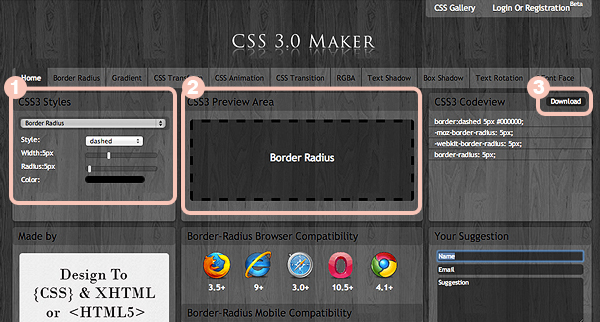
実際に使ってみると分かるのだが、「CSS3 Style」(1)のエリアにあるスライダーやラジオボタンを変えることで、視覚的に「CSS3 Preview Area」(2)で反応を確認できる。
「Dowonload」ボタン(3)を押して書き出すことも可能。
なんて至れり尽くせり感がヤバい。
あと、対応ブラウザも確認できるものこのサービスのポイントですね。
諸刃の剣にもなりうる
このようなCSSが生成できるサービスってあまりCSSの知識が無くても問題ない。
しかし、裏を返せばWEB制作スキルが身に付きにくい。CSS生成サービスを使いつつも最低限の基礎知識は身につけておきたいですね。