写真加工「トリミング」スキルは写真構図から盗め

どうも、一眼レフカメラ持っているけどイマイチ使いこなせていないカメラザワです。
一眼レフカメラの脱初心者を目指すために写真を撮るために構図を学んでみると、写真構図は写真を取らなくてもWebデザイナーは知っておくべき知識だと思いました。
その中で今回は、写真構図から学んだ写真をより良く魅せるトリミングのテクニックについて考えてみた。
写真構図とトリミングの関係
Webデザイナーに写真を撮るスキルがあるとスゴイ強みだと思います。
カメラを持っていないと写真を撮る知識が身につかないのは当然ですが、写真を撮る知識はWebデザイナーにとって覚えておく必要があると思います。
その中でも、カメラの知識で「写真構図」がトリミング(画面の一部だけを切り出す加工)をする際に非常に応用できます。
自分で探したり、クライアントから頂いた写真素材を良く魅せるためには写真補正はもちろん必要ですが、写真構図の知識を応用したトリミングの方法を覚えることで素材写真を活かせます。
トリミングに使える写真構図
汎用的な素材写真をサイトのメッセージに沿った写真の魅せ方にするための写真構図ルールは下記のものがあります。
- フレーニングの法則
- 三角構図
- 逆三角形構図
- 日の丸構図
- 対角線構図
- 三分割構図
フレーミングの法則
フレーミングとは、風景を切り取る範囲、もしくは切り取り方を決定すること。
被写体に対してどのような空間サイズにすれば見栄えがよくなるのか、それを考えて撮影することをいいます。
このフレーミングの方法は、トリミングのルールに適応できますので見てみましょう。
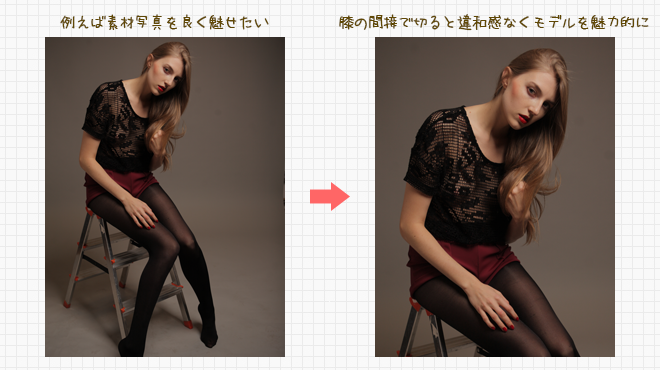
人物なら関節で
人物撮影のフレーミングの場合、基本的には関節で切り取れば良いとされています。

素材写真を使う場合、全身を入れたら人物が小さくなったり、バストアップでトリミングしたらメッセージ性が強くなってしまう場合、ちょうどよい具合に関節の部分でトリミングしてはどうでしょうか。
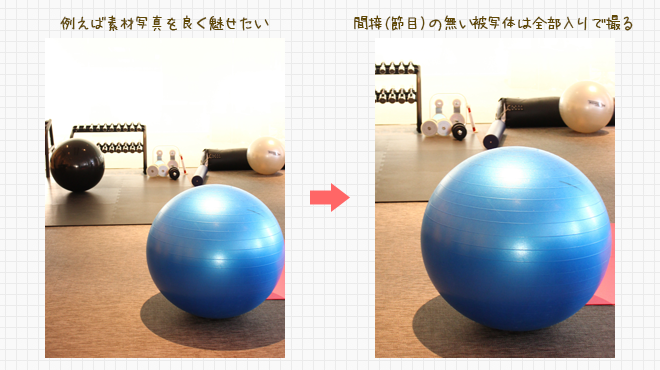
モノなら節目で
人物は関節で切り取りますが、モノの場合は、節目でトリミングします。節目とは、モノに対しての境目になります。

ボールやお皿など境目のないものに対しては、途中でトリミングするよりも被写体全部画面内に入れた方がいいでしょう。
三角構図
三角構図とは、底辺の部分が大きく描かれ三角形にまとまって見える構図で安定感・安心感があります。
トリミングのポイントは、画像の中央で背の高い頂点を見つけて、底辺に関連性があり無理なく三角で結べる周辺を見つけましょう。
トリミングに応用すると…

写真の中に色々なモノが写ってしまうと被写体の印象が弱くなってしまうので、三角となる部分でトリミングするとまとまって見えます。
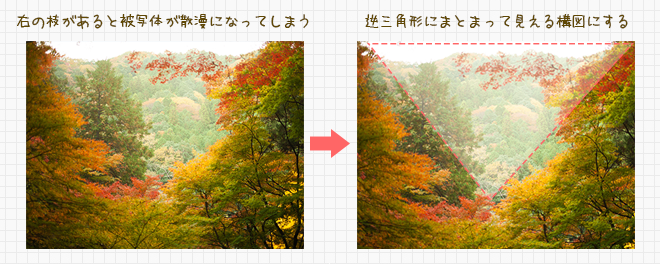
逆三角形構図
三角構図とは逆に底辺の部分を小さく描き、上辺を大きく描くことによって、不安感、恐怖感を生み出します。
トリミングに応用すると…

逆三角形の部分を中央にトリミングすることで、吸い込まれそうな印象を与えることができます。
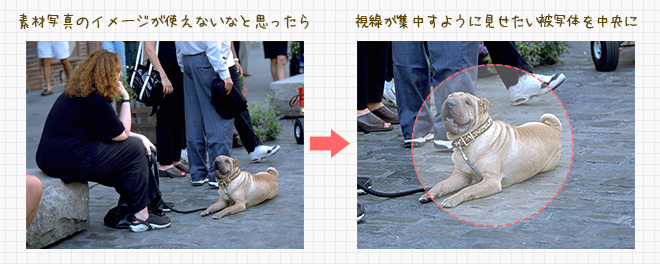
日の丸構図
被写体を中心にあり、周辺はさほど重要では無い構図。
被写体が中央に集中することで、視線移動が少ないので結果として強い視線集中効果が出ます。
トリミングに応用すると…
例えば、クライアントから提供された素材写真に人物、ペットでは強い印象を残せる定番構図。

魅せたい部分を拡大しても耐えれるように解像度の高い写真を用いることがポイントです。その際に中央にする被写体は、魅力のあるものを選びましょう。
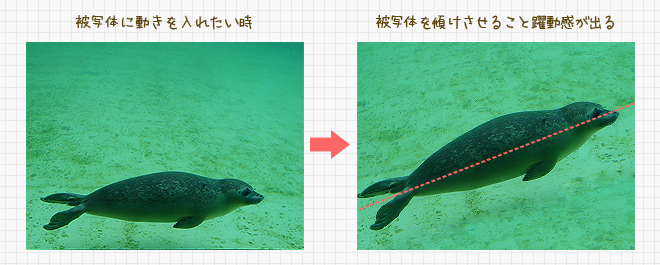
対角線構図
被写体を傾けさせることで、リズム感や躍動感を表現する構図。
この構図は、車、電車、人など「動き」のあるものに適しています。逆に動きのない建物やお皿などは傾けたトリミングをしないほうが良い。
トリミングに応用すると…

傾けてトリミングする被写体は、車や電車、飛行機などの動きのあるものにしましょう。
また、ここでは詳しく述べていませんがトリミングした上に、背景を足したり、色味を補正することは必須です。
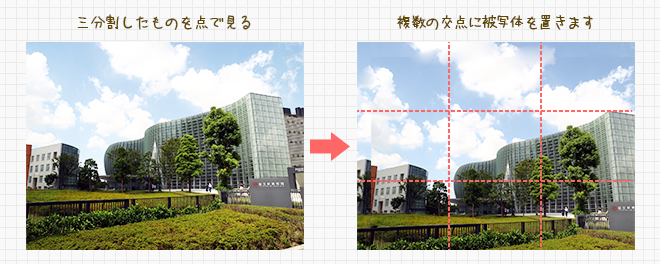
三分割構図
1:1:1の分割線を引いて、その分割線に沿って撮ることによって、バランスがとれて見栄えが良くなる構図です。三分割構図には線で見る、面で見るのふたつの考え方があります。
「線で見る」とは、3つに分割した線の複数の交点に被写体を置きます。写真全体を視線が行く効果あります。
「面で見る」とは、三分割したものを9個の窓と見る。2/3に被写体を収め、1/3を空間とすると美しくなります。
トリミングに応用すると…
「線で見る」と

建物を右下の交点に配置できるようにトリミングすると安心感が生まれます。
「面で見る」と

三分割構図は、面として考えたほうが被写体を配置し易いと思います。
三分割構図は、デジカメの液晶画面に三分割された線が表示される程、撮影の基礎なので、トリミング時にも意識しておきたい。
まとめ.撮影スキルを学びたい
写真撮影ができるWebデザイナーって少ないと思います。自分も撮影スキルなんてありません。
しかし、撮影スキルのひとつ「構図」を覚えると感覚で素材写真をトリミングしていたことが問題だったと思うくらいWebデザイナーにとって必要なスキルだと感じました。
これらの構図の方法を意識的に取り入れてトリミングすると写真の表現をコントロールできるのでドンドン盗みとっていきましょう。(自分は撮影をガンバリマス。)
目からウロコしまくりの参考書。非常にオススメです!

