CSS3のグラデーションジェネレーター「Ultimate CSS Gradient Generator」が便利すぎてヤバかった

CSS3を扱うことになって一番グラデーションの記述がメンドクサイと感じているアンチ・グラザワです。
なのでメンドクサイのでCSSでグラデーションを扱ってませんよ!
しかし、そんな中でも業務でCSSのグラデーションを扱うことになったのでこのサービスにたどり着きました。試してみたらかなりヤバかったのでご紹介といきまっしょう。
CSSのグラデーションって面倒くさいよ
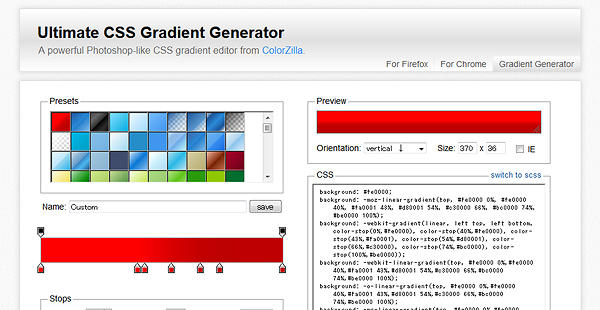
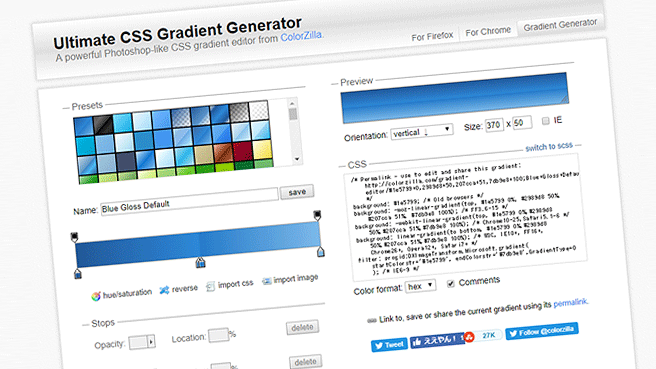
Ultimate CSS Gradient Generator
一度、CSSでグラデーションをかけたことがあるのですが、その時はPhotoshopのスポイトツールで色を抽出してCSSの値を入力してました。この方法って一つひとつ色を抽出してCSSの値を入力する作業が大変ですよね。
それ以降、面倒くさいのでCSSでグラデーションを辞めてしまっていました。
グラデーションのCSSを書き出すサービスがありましたよ!
Ultimate CSS Gradient Generatorが想像以上の機能で泣けてきた。
便利すぎて泣けてくる
Photoshopみたいに視覚的にグラデーションを設定することができる。
そこからCSSのグラデーションの記述がリアルタイムに表示されていく。
プリセットから選ぶことも、グラデーション画像を作ってアップロードすれば画像からでもCSSを書き出すことができてしまうことには驚いた。
こんな便利すぎるツールがWebサイト上のサービスで(タダで)提供してもらえるならもっと、早くから知っとけばよかったなーと思うものです。
ぜひ一度は使ってみてはどうでしょう。UIが秀逸で直感的に操作できるので誰にでも使いこなせると思う。複雑な機能もないところがシンプルで良い。
きっとメンドクサさから開放されて泣けます。