プログラミングが苦手な人のためのSassでGulpで使う初期設定【とりあえず理解不要】

どうも、業務上プログラミングスキルを身につけることが急務になりモクモクと学習しているモクザワです。最近Gulpという実装する際の一つの技術が理解しつつあるので、プログラミング言語苦手な自分と同様なWebデザイナーの方に向けてとりあえず出来るように書いてみたい。
プログラミングは極力避けたいけどGulpを使用することの価値
Gulpとは、CSSやJavaScriptファイルの圧縮や結合、Sassのコンパイルなどのタスクを自動化してくれるツールです。
Gulpを扱うにはプログラミング要素が入っていてプログラミングが苦手なWebデザイナーにとってはとっかかりにくいものだと思う。ソースは自分ですが。
Gulpはプログラミングは極力避けたいけど使用することの価値はいままで制作時に手動で行なっていたタスクが自動的に行えてしまう点にある。例えば、GulpでSassを扱う場合は下記のメリットがある。
- Sassのコンパイル
- CSSにベンダープレフィックスをつける
- CSSのプロパティのABC順にソート順にできる
さらにSassだけにとどまらず下記のものまで自動化になる。
- CSS、Javascriptや画像の圧縮
- ブラウザでのリアルタイム確認
- Javascriptコード確認
いままでこれらを手動でやっていた人にとってはめちゃくちゃ簡単になる。
これは実際に体感してみないと分からないと思うのでこの記事を参考にやってもらいたい。
また、Gulpのスキルが急務になった人はとりあえず実践で使ってもらえたら嬉しいです。
プログラミングが苦手な人のためのGulp初期設定
当記事のゴール
当記事の目的は、Gulp機能を使ってSassのコンパイルを行うまでをまとめます。
そのまま実務で使えるGulp、Sassの設定を紹介しますので、Gulp、Sassの中身はとりあえず理解不要で出来るようにしていますので、急遽、Gulp設定が必要になった・とりあえずSassを実践で使いたいというWebデザイナーに向いて書きました。
OSはWindowsで進めていきます。
1.Node.jsをインストール
Gulpを動かすのに必要なNode.js(サーバーサイドのJavaScript)をインストールします。

「最新版」のインストーラをダウンロードして指示に従ってインストールをしてください。
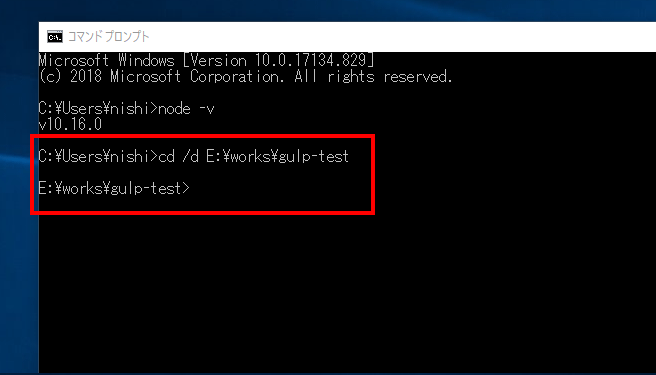
ちなみにインストールが既にされている場合は下記をコマンドプロンプトに打ち込むと[ v10.16.0 ](2019.4現在)みたいな数値で確認できます。
node -v

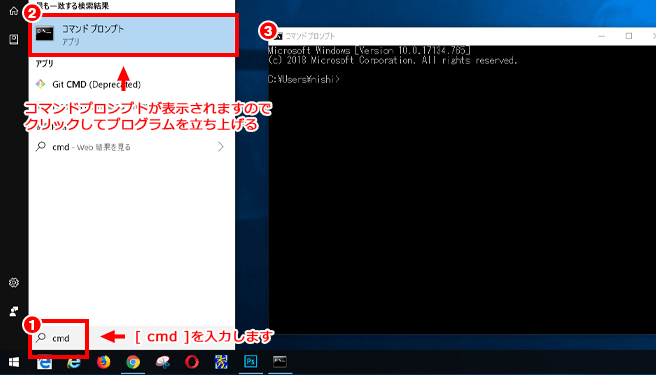
ちなみに、コマンドプロンプトの起動の仕方は、タスクバーのフォームにcmdを入力すると「コマンドプロンプト」が表示されるのでクリックします。

2.package.jsonファイルの作成
Gulpを動かすのに必要なプログラムはNode.jsとpackage.jsonファイルが必要ですので、続いて
package.jsonファイルの作成をしていきましょう。
2-1.作業フォルダを作成する
自動生成されるpackage.jsonファイルを格納するフォルダを作成します。今回は、「gulp-test」というフォルダ名で作成しています。

2-2.コマンド操作でファイルを移動する
作成したフォルダの中にpackage.jsonを作る際にコマンドを使って作成するので、コマンド上で作成するファイルの場所を指定してあげないといけません。
下記のコマンドでフォルダを移動することができます。
下記は例なので[ E:\works\gulp-test ]の部分を変更してください。
cd /d E:\works\gulp-test

2-3.package.jsonを作成する
下記のコマンドをコマンドプロンプトに入力するとpackage.jsonファイルが作成できます。
npm init -y

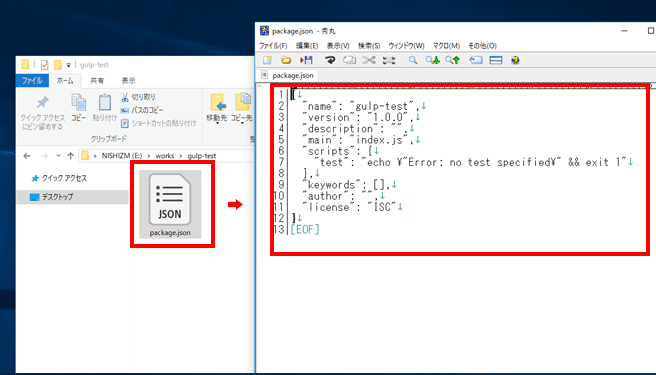
上記のpackage.jsonをテキストエディタなどで開くと下記のようなものが記述をされています。
{
"name": "gulp-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
3.Gulpをインストール
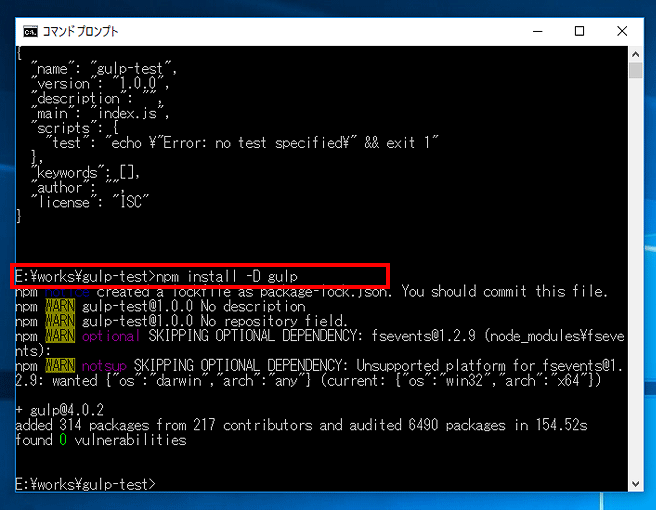
Gulpをインストールするために下記のコマンドを入力します。
ローカルにインストールするコマンドを入力します。
npm install -D gulp

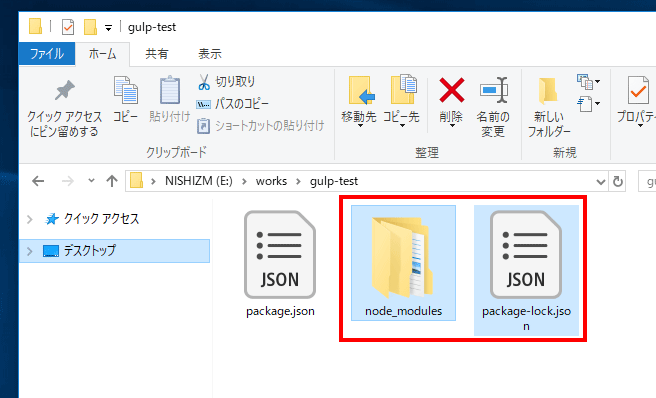
完了すると「package-lock.json」ファイルと「node_modules」フォルダが生成していることが確認できると思います。

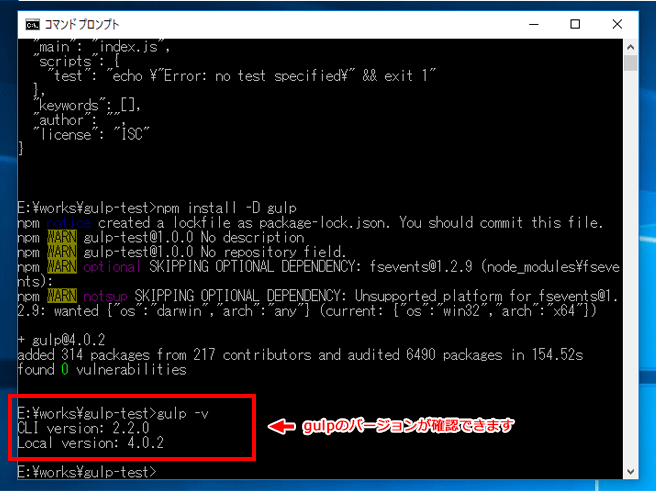
下記コマンドを入力すればGulpのバージョンが表示されます。
Gulpのバージョンの確認は下記のコマンドをコマンドプロンプトに入力します。
gulp -v

4.プラグインをインストールとタスクの作成
GulpをインストールしただけではSassを使うことができないので、Sassを使えるようにするために下記の設定を行います。
- Sassのプラグインのインストール
- タスク(gulpfile.js)の作成
4-1.Sassのプラグインのインストール
Sassからcssを生成するために必要なプラグイン(それ以外のプラグインもインストールします)をインストールするので下記コマンドを入力します。
npm install -D gulp-sass gulp-plumber gulp-notify gulp-sass-glob browser-sync gulp-postcss autoprefixer css-declaration-sorter gulp-imagemin imagemin-pngquant imagemin-mozjpeg
node_modulesファイルが生成する

上記インストールしたプラグインには下記のCSS生成以外に必要なプラグインもインストールしています。
- gulp-sass(Sassをコンパイルする)
- gulp-plumber(エラーの強制停止を防止する)
- gulp-notify(エラー発生時にデスクトップ通知する)
- gulp-sass-glob(@importの記述を簡潔にする)
- browser-sync(自動でブラウザリロードをする)
- gulp-postcss(autoprefixerとセット)
- autoprefixer(ベンダープレフィックス自動付与)
- css-declaration-sorter(CSSを自動並べ替えする)
- gulp-imagemin(画像を圧縮する)
- magemin-pngquant(gulp-imageminのライブラリ(PNGを圧縮))
- imagemin-mozjpeg(gulp-imageminのライブラリ(JpegNGを圧縮))
4-2.タスク[ gulpfile.js ]の作成
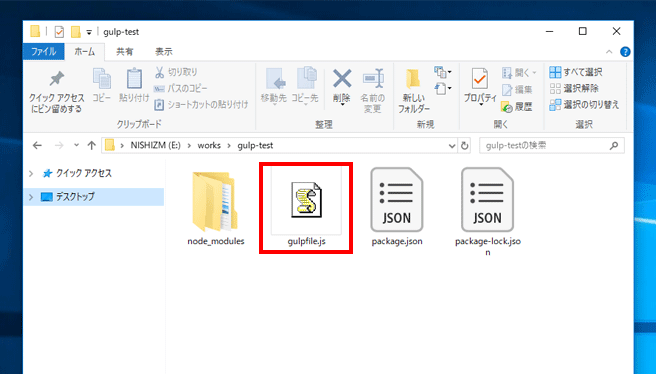
タスクを作成するには、プロジェクトファイル直下に[ gulpfile.js ]というファイルを作成する必要があります。
自分自身でメモ帳などに記述してjsファイルを作成する必要があります。
今回はgulpfile.jsを作って中に下記の記述をコピペすればOK!(とりあえずコードの理解は不要です。)
// プラグインの読み込み
const gulp = require('gulp'); //gulpプラグインの読み込み
const sass = require('gulp-sass'); //Sassをコンパイルするプラグインの読み込み
const plumber = require('gulp-plumber'); //エラーの強制停止を防止プラグインの読み込み
const notify = require('gulp-notify'); //エラー発生時にデスクトップ通知するプラグインの読み込み
const sassGlob = require('gulp-sass-glob'); //@importの記述を簡潔にするプラグインの読み込み
const browserSync = require('browser-sync').create(); //自動でブラウザリロードするプラグインの読み込み
const postcss = require('gulp-postcss'); //autoprefixerとセットで読み込みさせる
const autoprefixer = require('autoprefixer'); //ベンダープレフィックス自動付与するプラグインの読み込み
const cssdeclsort = require('css-declaration-sorter'); //CSSを自動並べ替えするプラグインの読み込み
const imagemin = require('gulp-imagemin'); //画像を圧縮するプラグインの読み込み
const pngquant = require('imagemin-pngquant'); //gulp-imageminのライブラリ(PNGを圧縮)
const mozjpeg = require('imagemin-mozjpeg'); //gulp-imageminのライブラリ(JpegNGを圧縮)
// scssのコンパイル
gulp.task('sass', function() {
return gulp
.src( './src/scss/**/*.scss' ) //ファイルの参照先を指定
.pipe( plumber({ errorHandler: notify.onError("Error: <%= error.message %>") }) ) //エラーチェック
.pipe( sassGlob() ) //importの読み込みを簡潔にする
.pipe( sass({
outputStyle: 'expanded'
}) )
.pipe( postcss([ autoprefixer(
{
cascade: false}
) ]) )
.pipe( postcss([ cssdeclsort({ order: 'alphabetically' }) ]) ) //プロパティをソートし直す(アルファベット順)
.pipe(gulp.dest('./css')); //コンパイル後の出力先
});
// 圧縮率の定義
const imageminOption = [
pngquant({ quality: [ 0.65, 0.8 ], }),
mozjpeg({ quality: 85 }),
imagemin.gifsicle({
interlaced: false,
optimizationLevel: 1,
colors: 256
}),
imagemin.jpegtran(),
imagemin.optipng(),
imagemin.svgo()
];
// 画像の圧縮
gulp.task('imagemin', function () {
return gulp
.src('./src/img/*.{png,jpg,gif,svg}')
.pipe(imagemin(imageminOption))
.pipe(gulp.dest('./img'));
});
// 保存時のリロード
gulp.task( 'browser-sync', function(done) {
browserSync.init({
// ローカル開発
server: {
baseDir: "./",
index: "index.html"
}
});
done();
});
gulp.task( 'bs-reload', function(done) {
browserSync.reload();
done();
});
// 監視
gulp.task( 'watch', function(done) {
gulp.watch( './src/scss/**/*.scss', gulp.series('sass','bs-reload') ); //Sassファイルが変更されたらコンパイルしてブラウザをリロードする
gulp.watch( './src/js/*.js', gulp.series('bs-reload') ); //jsファイルが変更されたらブラウザをリロードする
gulp.watch('./**/*.html',gulp.series('bs-reload') ) ; //htmlファイルが変更されたらブラウザをリロードする
gulp.watch('./src/img/*.{png,jpg,gif,svg}',gulp.series('imagemin','bs-reload') ) ; //画像が変更されたら圧縮をしてブラウザをリロードする
});
// default
gulp.task('default', gulp.series(gulp.parallel('browser-sync', 'watch')));
5.ベンダープレフィックス自動付与の設定をする
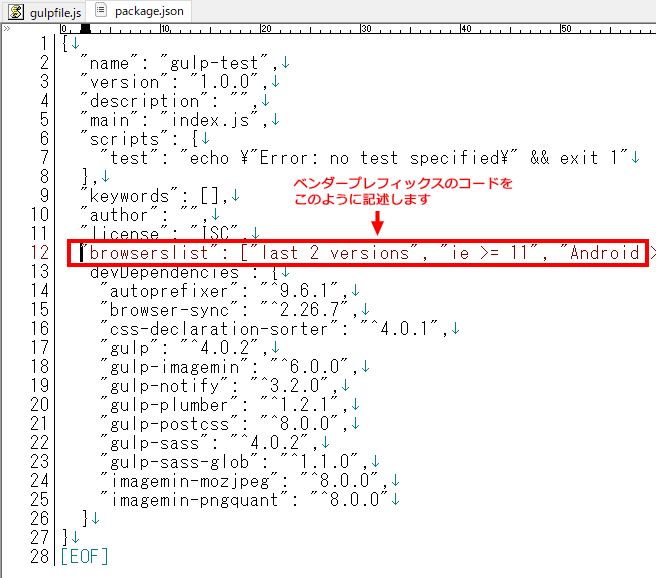
ベンダープレフィックスを付与させるためにpackage.jsonファイルに記述をします。
"browserslist": ["last 2 versions", "ie >= 11", "Android >= 4"],
上の記述は「IEは11以上、Androidは4.4以上。その他は最新2バージョンで必要なベンダープレフィックスを付与」という内容になっています。

実際に挿入すると下記のようになります。
{
"name": "gulp-blog",
"version": "1.0.0",
"description": "",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"browserslist": ["last 2 versions", "ie >= 11", "Android >= 4"],
"devDependencies": {
"autoprefixer": "^9.6.1",
"browser-sync": "^2.26.7",
"css-declaration-sorter": "^4.0.1",
"gulp": "^4.0.2",
"gulp-imagemin": "^6.0.0",
"gulp-notify": "^3.2.0",
"gulp-plumber": "^1.2.1",
"gulp-postcss": "^8.0.0",
"gulp-sass": "^4.0.2",
"gulp-sass-glob": "^1.1.0",
"imagemin-mozjpeg": "^8.0.0",
"imagemin-pngquant": "^8.0.0"
}
}
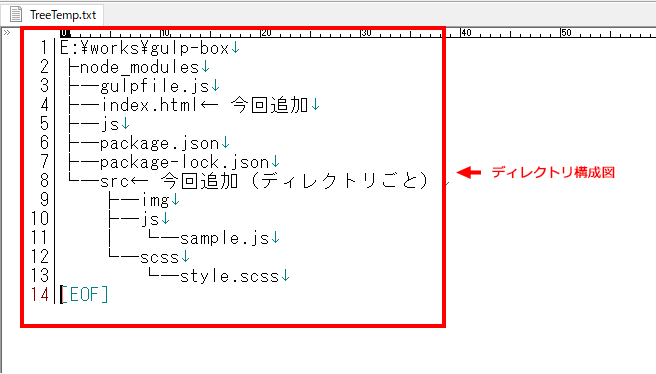
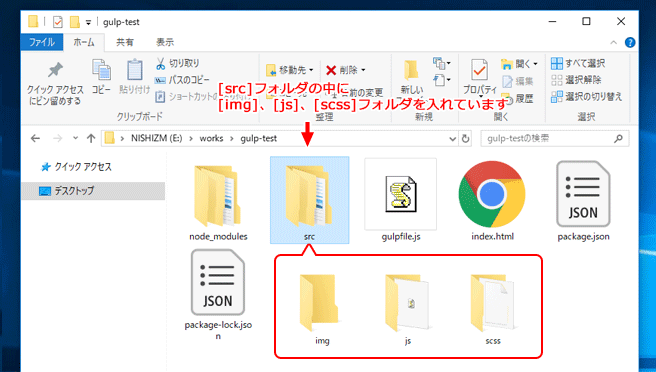
6.必要なディレクトリ構成にする
ディレクトリ構成は下記の通りになります。


今回のテスト動作用にstyle.scssとindex.htmlを入れます。
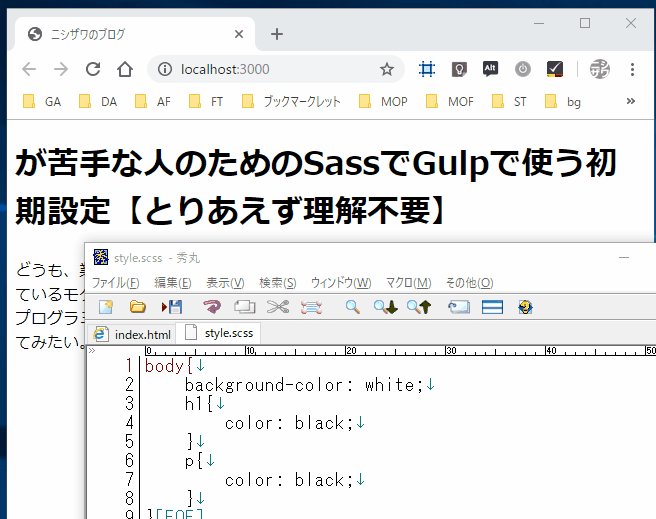
style.scssのファイルの中は下記のコードを入れます。とりあえずコピペしておけばよいでしょう。
body {
background-color: white;
h1 {
color: black;
}
p {
color: black;
}
}
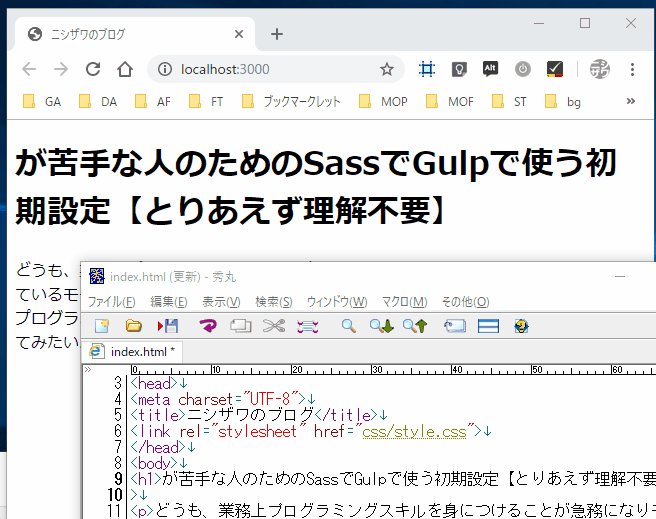
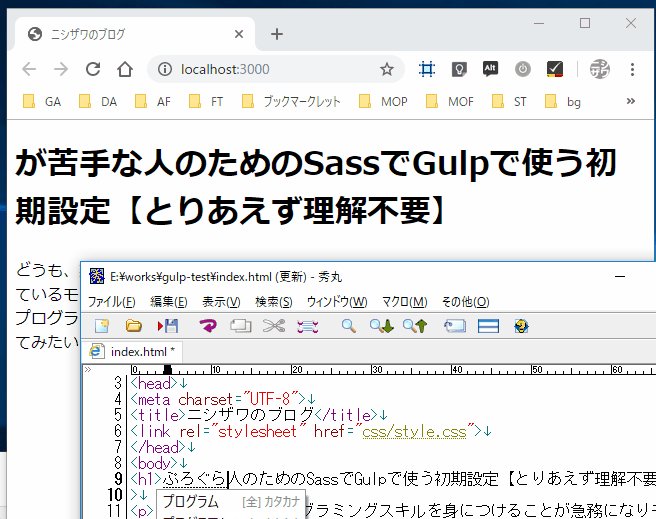
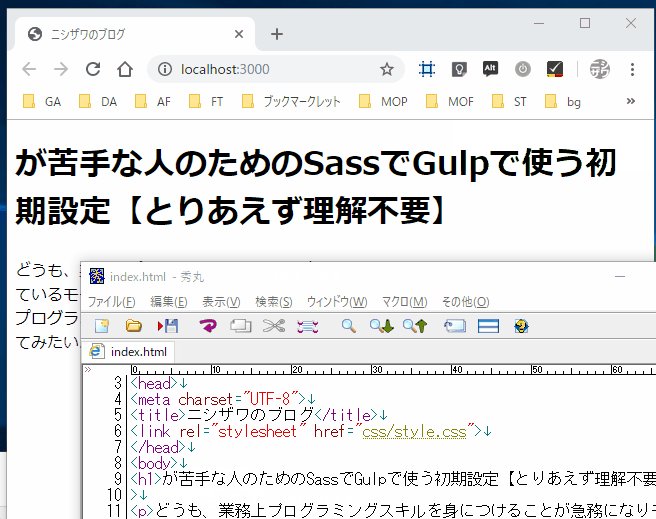
index.htmlのファイルの中は下記のコードを入れます。とりあえずコピペしておけばよいでしょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ニシザワのブログ</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>が苦手な人のためのSassでGulpで使う初期設定【とりあえず理解不要】</h1> <p>どうも、業務上プログラミングスキルを身につけることが急務になりモクモクと学習しているモクザワです。最近Gulpという実装する際の一つの技術が理解しつつあるので、プログラミング言語苦手な自分と同様なWebデザイナーの方に向けて分かるように書いてみたい。</p> </body> </html>
今回のテスト動作にはjsファイルと画像は入れておりません。
この設定したフォルダに各jsファイルや画像を入れるとgulpのプラグインでそれぞれ下記のようになります。
- jsファイルの変更するとブラウザが自動でリロードして反映します。
- 画像をフォルダに入れると画像が圧縮されます。
7.タスク実行
コマンドプロンプトに下記のコマンドを入力して処理を実行します。
npx gulp
Gulpが起動すると、htmlファイルがブラウザで自動に表示されます。
これで、Gulpが起動完了しました。
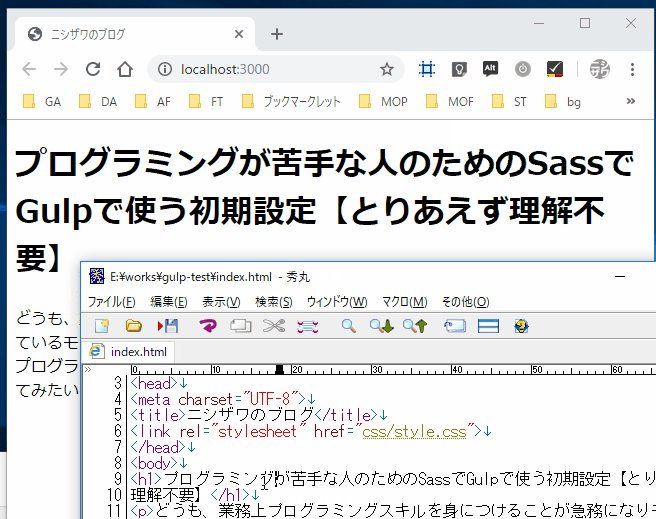
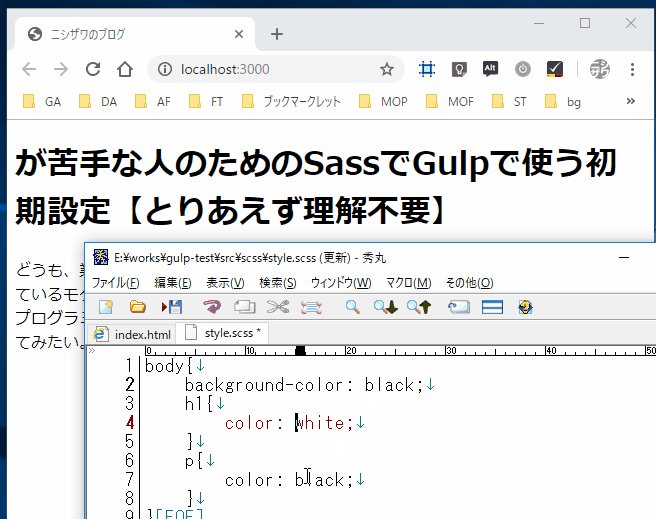
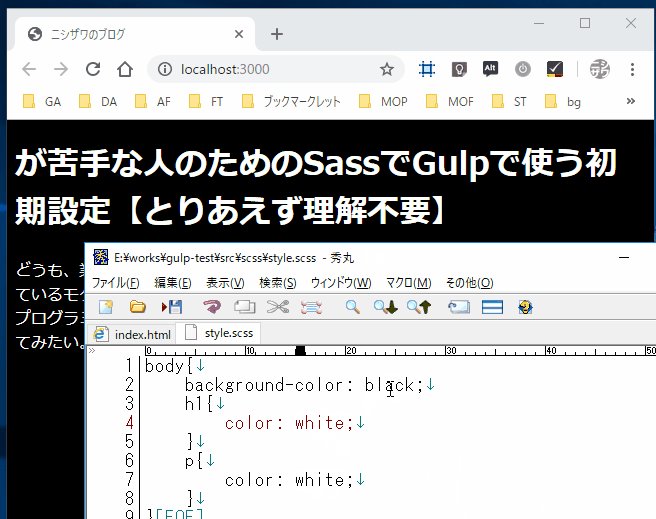
下記のアニメーションのようにhtmlを変更すると自動的にブラウザに反映されていることがわかります。

また、sassファイルを変更すると自動的にcssが生成されてブラウザもリロードされてcssが変更された状態になります。

途中で自動ブラウザリロードを止めたい場合は、[control] + [C]を押します。
まとめ.とりあえず実践で使いたい
自分がSassでGulpで使いたいと思っていろいろ探してみましたがほとんどが参考程度にかかれているものでした。
Gulp設定において参考程度のレベルから実践に使えるまでの習得レベルが高すぎて実践に導入するめの理解に時間がかかってしまった苦い経験がありました。
なので、とりあえず実践で耐えうる設定があって、記事通りにやっていけば自分みたいなプログラミングが苦手な者でも出来る教材があればと思い書いてみました。
きっとこの記事がSassでGulpで使いたいと思っていた頃の自分にとってとても有り難いと泣いて喜ぶでしょう。
とりあえず実践で動かしてみて仕組み等の理解は後からやっていけば良いと思いますね。
是非、参考にしてもらえたら嬉しいです。
関連記事
- 関連する記事は見当たりません。
