Webデザイン=装飾、という勘違い。「機能デザイン」と「装飾デザイン」について

どうも、最近はWebデザインの教材的ななにかをヒソヒソと作っているヒソザワです。
Webデザインについて改めて見直しをしているのですが、ブログのタイトルの通りですがニシザワがWebデザイナーになりたての頃に勘違いしていました。Webデザイナーになりたい方または、なりたての方に対してメッセージを伝えてみたいと思います。
Webデザイン=装飾、という勘違い
あなたがWebデザイナーになりたい、もしくはWebデザイナーになった理由ってなんでしょうか?
自分は安直に”デザイナー”という横書きの職業にカッコイイと思い込んでいたからです。
Webサイトをかっこいい、クールなデザインしてい!というモチベーションのみでWebデザイナーになった経緯があります。
多少なりともWebデザインには見た目だけの、装飾だけのかっこよさを求めているWebデザイナーの方もいると思います。
この記事の冒頭でも書いたが、Webデザインを人に教えるとき、どうやって体系立てて伝えていくかを考えたてWebデザインについて改めて見直しをしています。
そのときに、Webデザインは2種類あることに気がつきました。
それは、ペルソナ設計やユーザーシナリオ、そしてワイヤーフレームなどを含めた情報設計を「機能デザイン」と呼びます。色やレイアウト、フォントで装飾を施す「装飾デザイン」です。
これはWebデザインに限らずデザインすべてに言えることだということを気が付かされた。
それが水野学氏の書いた「デザインの誤解」から学んだことである。
デザインには「機能デザイン」と「装飾デザイン」の二種類があると、ぼくは考えています。
しかし昨今は「デザイン」という言葉が独り歩きしてしまい、多くの人たちがデザインを、単に飾り立てることと同じような意味に捉えてしまっていると感じます。
不要な装飾によって生まれた奇抜なものや、派手で目立つものがデザインだと思われてしまっているのです。
この書籍では、水野氏がプロダクト商品の「定番」の仕組みをデザインについて述べられている。
「定番」とは長く売れ続けることです。長く売れ続けるための使いやすいという核となる機能がしっかりとしていなくてはいけない。
Webデザインにもペルソナ設計やユーザーシナリオ、そしてワイヤーフレームなどを含めた情報設計を「機能デザイン」と色やレイアウト、フォントで装飾を施す「装飾デザイン」の両方が満たされてこそ本当のWebデザインではないかと思うわけです。
なぜ機能デザインと呼ぶ「情報設計」が重要なのか?
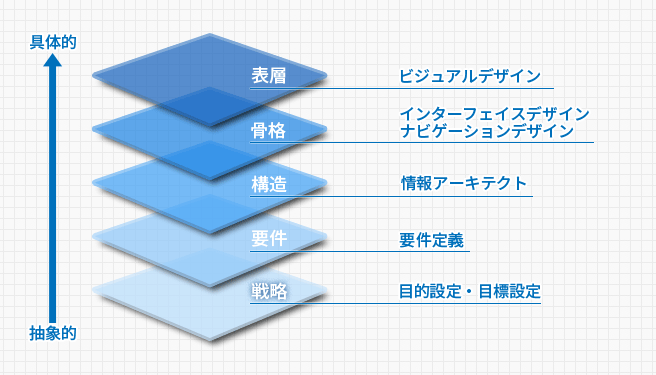
Webサイト構築の基本的な考え方としてUXの第一人者であるJesse James Garrett氏が定義した「UXの5階層モデル」があります。

図をもう少し詳しく解説すると下記のようになります。
- 表層:ビジュアルデザイン
最適なビジュアルデザインを定義。 - 骨格:インターフェイスデザイン・ナビゲーションデザイン
情報やナビゲーションを定義。 - 構造:情報アーキテクト
ユーザー像にあわせたサイト構造やサイトでの振る舞いを定義。 - 要件:要件定義
目的を達成するために必要な機能を定義。 - 戦略:目的設定・目標設定
サイトの目的とゴールと利用者を定義。
自分も含め、Web制作に従事する方はビジュアルデザインに目を囚われてしまいがちです。
その証拠に機能デザインのみで評価をしているWebデザイン集サイトはない。
機能デザインは装飾デザインより時間をかけて作られているから目に見えない部分もあるので簡単に批評することが難しいからだ。
しかし、本当に大事な階層って時間をかけているビジュアルデザインまでの階層と思います。
ここの階層を建築物と考えると土台となる下層がしっかりしていないと上にのっていく階層が不安定となり、もろく崩れてしまいます。
現状、Webデザイナーの担当作業はビジュアルデザイン部分の装飾デザインのみで大事な機能デザインはディレクターやインターネットアーキテクトと呼ばれる職種が担当しています。
そもそもデザインは「機能デザイン」と「装飾デザイン」の両方を満たされるべきであるのでWebデザイナーも機能デザインから担当していくべきだなと考えています。
まとめ.webデザイン=装飾+機能
Web業界の現状は、作業量が作業分野が多岐に渡っているので担当領域が決められています。
自分も過去に与えられたワイヤーフレームをデザインしていく作業を数多くこなしたことがあります。最初はそれで満足していたのですが、徐々にこのデザインは効果が出ているのか?そもそもこのワイヤーフレームの情報は適切まものになってきているのか?という考えに陥った経験があります。
その後、担当するクライアントが変わり、企画から入らせてもらう経験をさせてもらいましたが機能デザインを分かっている状態でつくるデザインとそうでないデザインに違う結果がでてくることに驚いた記憶があります。
今回のWebデザインを改めて見返した時に、Webデザイナー初学者でWebデザイン=装飾、という勘違いをしている人がおおいなと感じましたのと書籍「デザインの誤解」の機能デザイン、装飾デザインという分かりやすい考えに出会えたので述べてみました。
最後に装飾デザインは簡単にパクられてしまいますが、機能デザインはパクることが難しいのでより情報設計を意識したデザインを行うことが必要だなと思いました。
