空中でジェスチャー操作するモーションセンサーLeap motionに未来の可能性を感じた。

どうも、普段は、モテる男の条件である沈着冷静がモットーにしたいと思っている非モテザワです。今回は、久しぶりにワクワクしたガジェットに出会ったので、紹介したいと思います。それは、空中でジェスチャー操作の出来るLeap Motion(リープ・モーション)です。知ってました?
Leap Motion(リープ・モーション)ってなに?

PCにUSBで接続するデバイスであり、空中でジェスチャー操作が出来てしまう。Kinect (キネクト)みたいなモーションセンサーが感知して操作を行う。Kinectはカラダ全体がセンサーに反応するが、Leap Motionは小さなデバイスのため手や指がセンサーに反応するようになっている。
Html5(javascript)でLeap Motionの対応のアプリやWEBサイトが作れてしまうので、WEB制作者は敷居が低い。コードが書けない自分が悔しい。。。
簡単に言うとこれを見てもらった方が理解が早いです。
Leap Motion(リープ・モーション)を触ってみた。
先日、Html5でLeapMotionを体験する勉強会に参加してきました。
情報だけを知っているのと、実際触ってみたのって全然違いますね〜
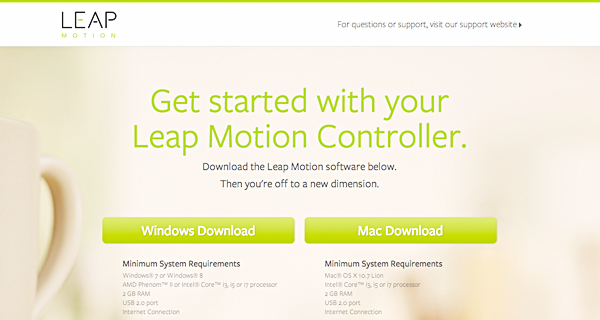
まずは、Leap Motion softwareのインストールをします。

https://www.leapmotion.com/setup
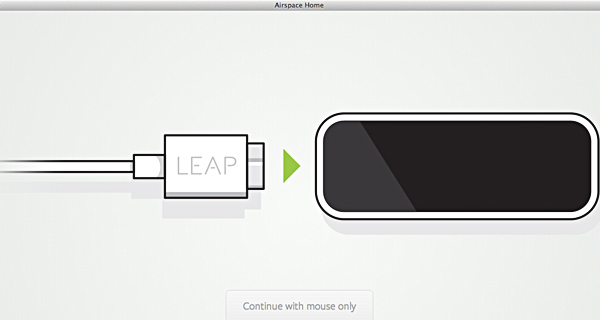
Leap (リープ)を接続の指示が出たら、接続します。

こんな感じ。

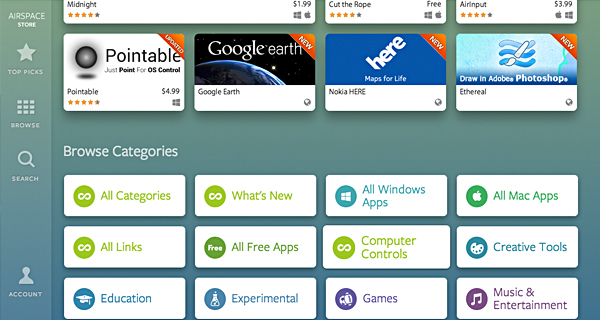
Leapアプリのホームとなる次にAirspaceをインストール。ここからLeap用のアプリが起動できます。

Goolge EarthがLeap Motionに対応しているので、実際起動してみました。

手の動きで地図上を移動したり、拡大縮小できたりすることができます。マウスで行うより直感的にコントロールできるので、動かしていて気持ち良かったですね。しかし、Leap Motionの反応が良すぎて慣れるまでコントロールが難しかったですね。
未来のデバイスになりえるか。
今回、ワクワクするような体験をしましたが、Leap Motionの可能性の一部だと思う。
これが、実際に活用できている実例はまだ見当たらない。Html5で実現可能なので、WEB制作会社が積極的に開発してもらいたい。
例えば、メガネ屋で、自分の顔を画面にキャプチャーして色々なメガネを画面上でシミュレーションできるシステムなんてどうだろうか。マウスで画面上のメガネを選ぶより、手でメガネを掴むようなジェスチャーができると直感的に試着できるのではないかな。
このようにもっとよりリアル店舗に導入できそうな可能性があるデバイスだなとおもった。
Leap Motionデバイスの単価も思ったより高くはないので、普及してほしい。
しかし、まだ日本のサイトでLeap Motionの情報が少ないように感じるので、これからが楽しみだ。
まず、JavaScriptをできるようにならないと。自分は。
関連記事
- 関連する記事は見当たりません。

