構成図で考えるWebのレイアウトデザインのスキルアップ方法

どうも、デザインを基本から学び直しているマナビザワです。
デザインのレベルアップするためには、基礎をより固めていくことが必要と感じています。
アタマで考えるよりも息を吸って吐くようにカラダでデザインできるようにすることが理想ですね。
そこで、デザインの基礎であるレイアウトについてレベルアップのためやっていることを紹介します。
レイアウトの基本構成
グラフィックデザインないしWebデザインでレイアウトは最重要である。
レイアウトすることは「情報の伝達」をより良くすることにある。
情報を受ける側に分かりやすく、読みやすく、美しく伝えるためには良いレイアウトする必要が求められる。
良いレイアウトをスキルアップするための1つの方法として良いレイアウトされたデザインをたくさん見ることです。(当方WebデザイナーであるためWebデザインのレイアウトについて述べてます。)
レイアウトは3つの要素で構成されています。
- 絵(写真)
- 文字
- 色
この3つの関わりで「情報を伝達」が出来ています。
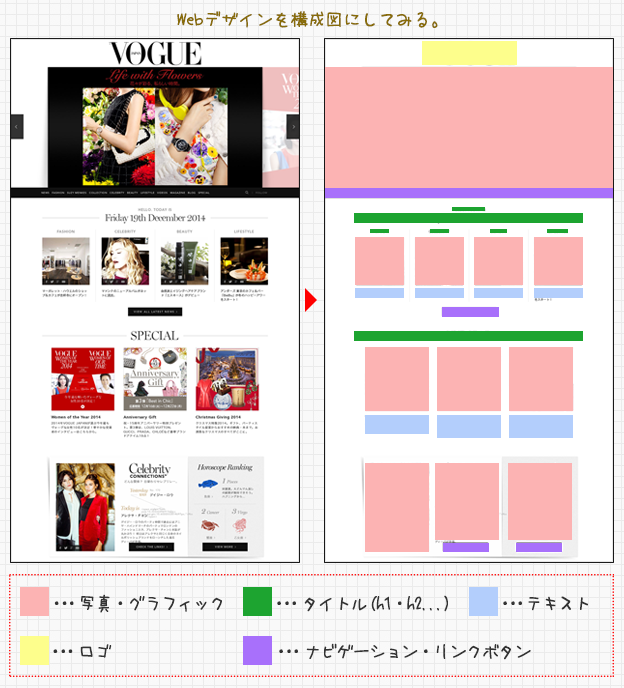
レイアウトは構成図にして学ぶ。
絵(写真)、文字、色の3つの要素がどんな大きさで、どのように配置されているかを見ていくことが、レイアウトのスキルアップになります。
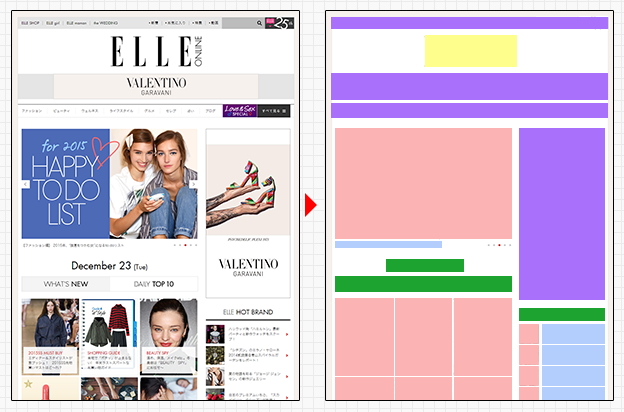
どのように配置されているかを見る際に、写真やフォントのデザインと色によってレイアウト以外の情報が入ってきてしまうので、下の図のように要素分けして「構成図」として確認していくことをしています。

写真やフォントのデザイン等の素材に依存する部分が多く、汎用性に欠けることがあるため、良いなって思ったWebデザインは、構成図としてストックしていきましょう。
良いレイアウトされたWebサイト
エル・オンライン(ELLE ONLINE)
写真を多く使い、写真のマージンを小さくすることで雑誌の雰囲気が出ている。
また、左エリアのバナーも大きなサイズを配置しているおり、全体的にテキストを読ませるより見た瞬間のイメージづくりを狙っている。
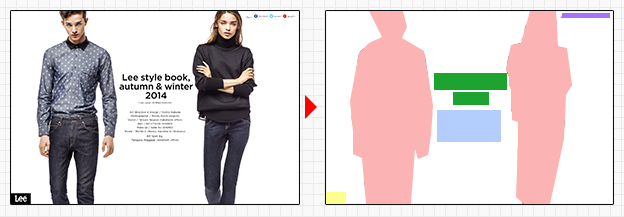
Lee style book, autumn & winter 2014
http://lee-japan.jp/2014aw_stylebook/
トップページは紙の広告のように情報をそぎ落としてホワイトスペース大胆に使いイメージ訴求をしている。
タイトル「Lee style book,autumn & Winter 2014」が右の女性モデルの手の組んだ同じ高さの位置に配置されていて目に留まり易くなっている。
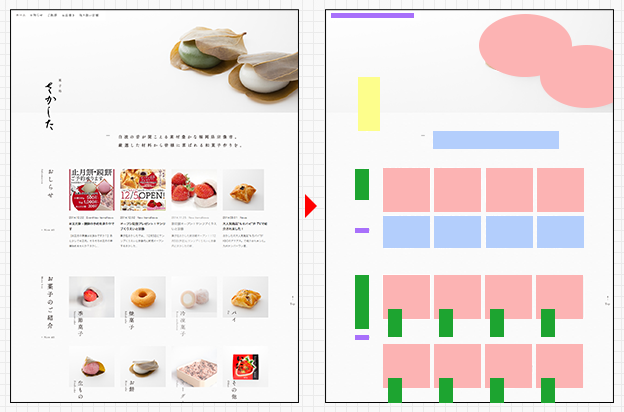
さかした製菓
和菓子のイメージを伝えるためにタイトルを縦書きにレイアウトされている。
縦書きにすることで、フォント(エリア)が小さくても見た目のインパクトは大きい。
商品名を商品画像の上に被せている表現法は是非参考にしたい。
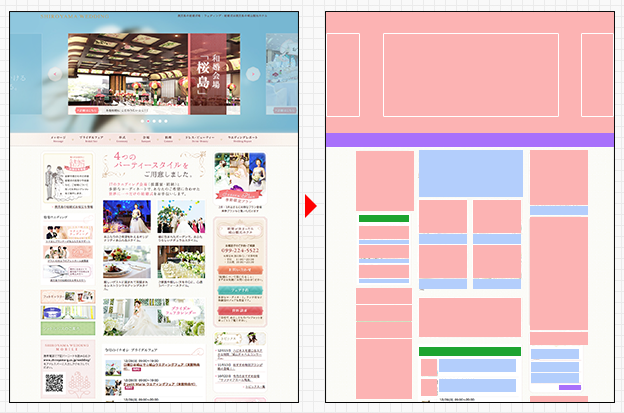
城山観光ホテル
http://www.shiroyama-g.co.jp/wedding/
3カラムにすることで真ん中のカラムに目がいくようになっており、ここではサービスの特徴が配置されている。
トップのビジュアルエリアを大きくとった背景にボカした画像をいれることで、スライドエリアを引き立てています。
まとめ
このように、自分の気にいったWebサイトがあったら、キャプチャして色分けした構成図にしてみましょう。そのようにストックされたものをみていくと、良いレイアウトには必ず共通するルールが見つかるはずです。