売れる!結果の出るバナーを作るための備考録

どうも、結果の出るバナーを勉強中のバナザワです。
バナーをデザインすることは簡単なようで、難しいです。キレイなバナーを必要とされる場合もありますが、一番大事なのは、結果が出るバナーを作れるかということです。
自分自身も課題としているところであり、過去の経験と合わせて体系化して備考録にしておく。
伝わるバナーをつくるために
バナーの目的は、販売促進、認知、求人、の3つに分類されると思う。その中でも販売促進を目的としたバナーが圧倒的に多いのではないでしょうか。まず、自分の作るバナーはどのカテゴリなのか意識しておきましょう。当たり前ですが。
バナーはWebページの画像の一つであり主役ではない。ほとんど見られていない or 見られていてもバナーをクリックしてもらわなければなりません。
そのために「誰に伝えるか?」「何を伝えるか?」「どう伝えるか?」を設定する必要があります。
- 「誰に伝えるか?」→どんな立場の人に向けたメッセージか。
- 「何を伝えるか?」→どのポイントを訴求するか。
- 「どう伝えるか?」→どのようにデザインの落としこむか。
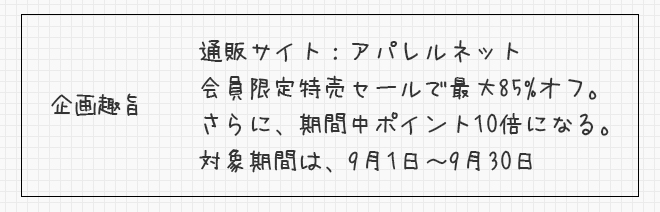
ひとつ例題を上げて各項目ごとにならってデザインまで落としこんでみたい。

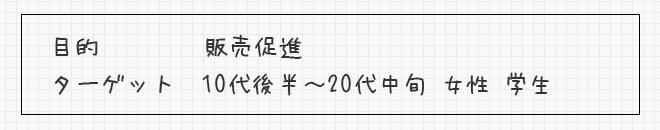
「誰に伝えるか?」ターゲットの設定。
まず、最初に誰にクリックしてほしいかという、ターゲットを決めておかないと、この後に設定する訴求ポイントやデザインがぼやけてしまい、誰もクリックしてくれないバナーが出来上がってしまう。
例えば、男性なのか?女性なのか?20代?30代?40代?社会人?主婦?親?ファミリー?
こんなザクッとした感じで書き出しておくと良いと思います。

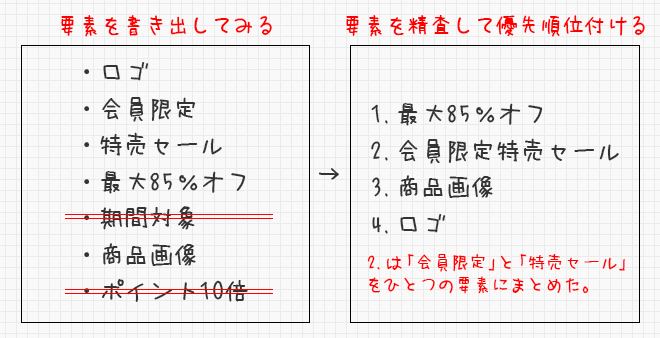
「何を伝えるか?」要素を書き出して優先順位付け
ユーザーにメッセージが伝わるように訴求要素を出してみて、それに優先順位をつけます。
訴求ポイントが複数になるとクリック率は下がる傾向にあるので、伝えたいメッセージをすべて入れ込むのではなく取捨選択と優先順位付けを行っていきます。
まず、訴求できそうな要素を書き出します。何が必要か不要かは考えなくて思いついた要素を出してみる。
そこから、書きだした要素から不要なものと優先順位を付けていきます。
何が一番伝えたいメッセージかを考えて、順位付けをしていきます。

「どう伝えるか?」バナーをデザインする。
順位付けした要素からレイアウトして、視覚的表現にしていきます。
先ほど優先順位付けした要素を優先順位そのままレイアウトしていきます。

レイアウト配置したら、フォントと色をイメージに合ったモノを選択していきましょう。

色は、写真素材からサンプリングした色を持ってくると統一感が出てきます。
また、フォントは、目立つようにゴシック系を採用して、視覚的に美しく魅せるために、数字の部分は欧文フォントにしました。(和欧混植)
参考
まとめ.認知させて伝える
バナーのように小さいデザインの中でユーザーにメッセージを伝えなければなりません。
勘違いしてしまいがちなことは、なんでもかんでも言いたいことを詰め込んでしまうことです。
人は、目でみてその対象物に印象を決定させる時間は「0.2秒」と言われています。
テキストが入りすぎたバナーや、情報要素が整理されていないバナーはスルーされて、見たことすら忘れてしまいます。
結果を出すバナーは、認知させて、メッセージが伝えることができるものです。
色々なサイトでバナーのハウツーが紹介されていますが、(小さい)バナーでもデザインですので、即結果を出せるバナーは作れません。
何回も手を動かして数多く作っていかないと習得できません。
自分もバナーを作る時、小さいエリアの中にどの要素を入れたり、無くしたりすればぴったりハマるかなと毎回考えながら作っています。
バナーを作る時、「誰に伝えるか?」「何を伝えるか?」「どう伝えるか?」を忘れないように備考録として、残しておきたい。
この備考録が他の人たちに役に立ったらこれ以上の喜びはないです。
