SEOはGoogle Search Console(サーチ コンソール)を使うことが重要!基礎と実践

どうも、SEOを正しく実践していきたいと思っているエスイザワです。
Googleが提供するGoogle検索に関する情報やサイト内のパフォーマンスが見えるツール「Search Console」を使うことで正しいSEOを行えると感じたので学習メモを兼ねて、まとめてみました。
Google Search Consoleは必ず使うべき
以前、「Google ウェブマスターツール」という名称でやっていたものが変更されて「Google Search Console」になりました。
自分自身、全く使ったことがなく「Google アナリティクス」を見ておけばSEOバッチリでしょ!!って思っていました。
プライベートワークで情報提供サイトを作ろうと思った時に、一から自分でサイトを制作しながらマーケティング、デザイン、コーディングの細かいところまで学習しておこうと思いまして。
そこで学び漏れていた「Google Search Console」を基礎から学んでみたらWeb運用にはこれが必須やんけ!!と感じましたので忘れないように学習メモを兼ねて、まとめてみた。
自サイトのGoogle検索情報を見ることができる
そもそも「Google Search Console」は何なのか?というと、Googleの検索情報(検索キーワードや検索結果、エラーの有無)を見ることが出来たり、Google検索エンジンに自サイトの情報を伝えることができるサービスです。
つまり、簡単に言い切ってしまうとGoogle検索と仲良くなれるSEO対策ツールなのです。
「Google アナリティクス」で十分じゃないの?と思いますが、例えば検索エンジンから訪問したユーザーの検索キーワードを見たいと思った時、検索キーワードのほどんどが「(not provided)」と表示されて詳細が見れません。
これは、検索エンジンがユーザーのプライバシー保護のため暗号化されたことによるものですが、「Google Search Console」では検索結果の表示回数やCTR、掲載順位まで見ることができます。
Google Search Consoleにサイトを登録する
「Google Search Console」を利用するためには、サイトの登録が必要になります。

登録したいサイトのURLを入力して「プロパティの追加」をクリック。


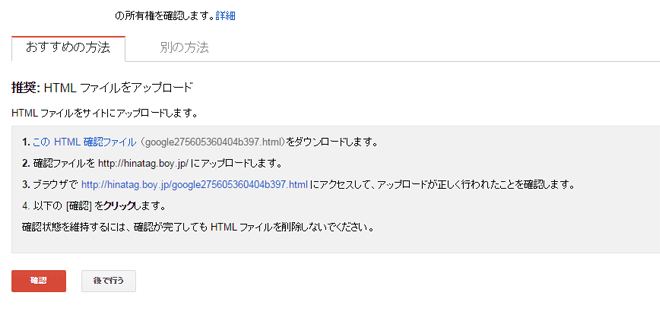
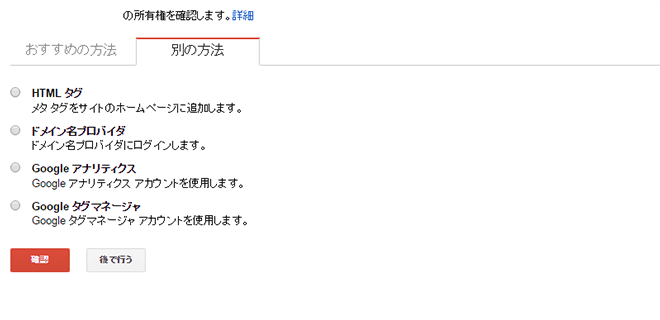
サイトの所有権を確認するための方法は「おすすめの方法」、「別の方法」と合わせて5通りあるので、お好きな方法で対応します。
個人的には、「HTMLタグ」でHTMLにメタタグを書き込む方法が手間が少なくてよいかな。
※「アメブロ」など、サイトのHTMLを自由に編集できないブログサービスでは利用できません。

追加されたサイトが一覧に表示されます。
Googleに根回しする機能「Fetch as Google」を使う
新規のサイトや新規記事をネットに公開してもすぐに検索結果に上がることはありません。
Googleがサイト内を巡回(クロール)し、ページの情報収集することでGoogle検索結果に表示されるようになります。(これをインデックスと呼ぶ)
インデックスは自動的されるので、いずれ検索結果に表示されますが、意図的に「Fetch as Google」を使ってこちらからGoogleにクロールを促すことができます。
つまり、新規ページをネットに上げたから、早くインデックスしてくれ!と根回しするような感じです。

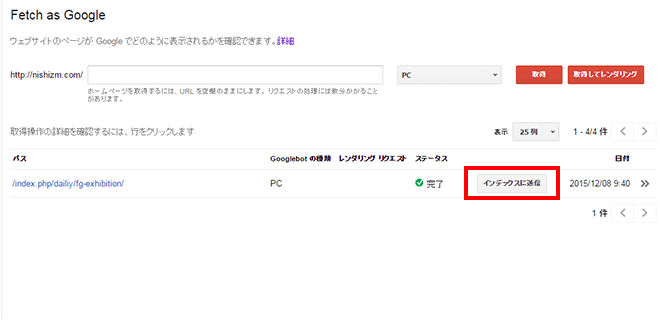
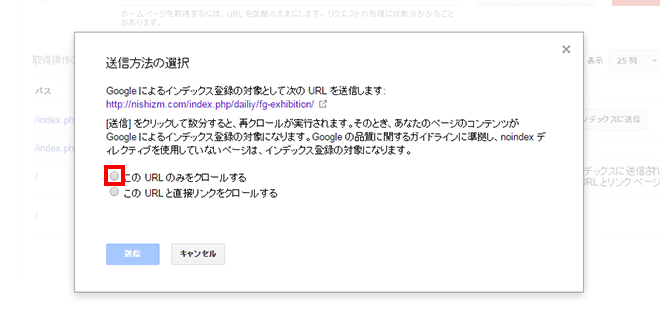
新規サイトを公開したならURLは空欄にしておき、新規ページを公開したなら該当ページのURLを入力し「取得」をクリックします。

ページの取得ができ、「ステータス」が「完了」とされたら「インデックスに送信」をクリック

新規サイトを公開したなら「このURLと直接リンクをクロールする」にチェックを入れる。
新規ページを公開したなら「このURLのみをクロールする」にチェックを入れます。
あくまでも例ですので、自己判断でどっちかにチェックを入れましょう。
「Fetch as Google」は回数の上限があるので注意が必要です。
「このURLと直接リンクをクロールする」は一ヶ月に500回で「このURLのみをクロールする」は一ヶ月に10回になっています。
残り回数は「送信方法の選択」画面の選択ボタンにマウスカーソルを合わせると確認できます。
価値あるサイトを作るための分析に「検索アナリティクス」を使う
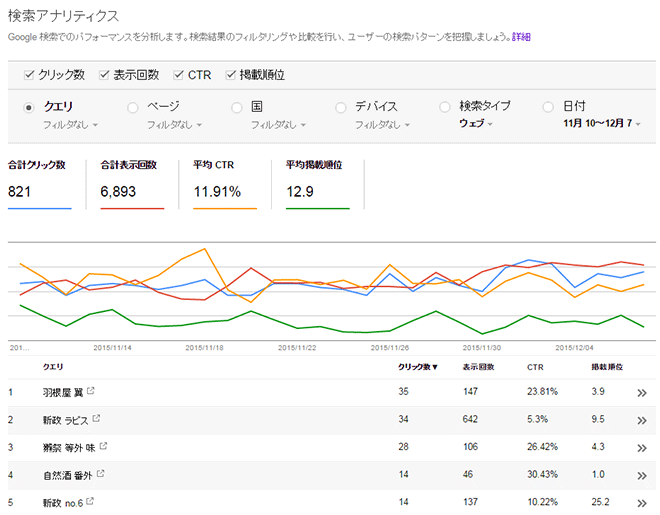
上記でも書きましたが「Google Search Console」では検索結果の表示回数やCTR、掲載順位まで確認できるので、もっとも使われる機能じゃないでしょうか。

以下、これを使って「検索アナリティクス」の使って価値あるサイトを作っていきます。

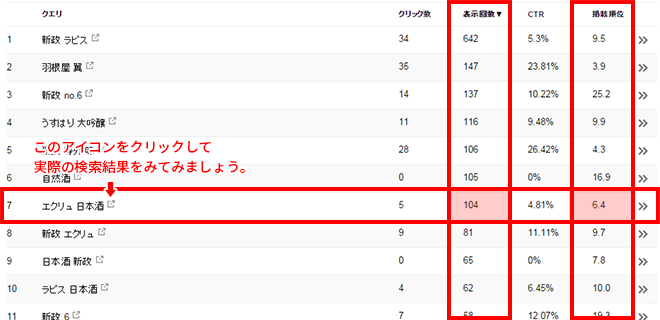
表示回数が多く、掲載順位が低いキーワードを探します。
「表示回数」をクリックして優先順位表示させます。

そのキーワードの競合サイトを調査していきます。改善目安として掲載順位は7位~10位のキーワードを中心に行っていきましょう。検索結果上位を狙っても上がりにくいし、よほどの労力をかけないと改善されないので。
そもそもサイトのテーマにあうキーワードを選ぶことが大事です。

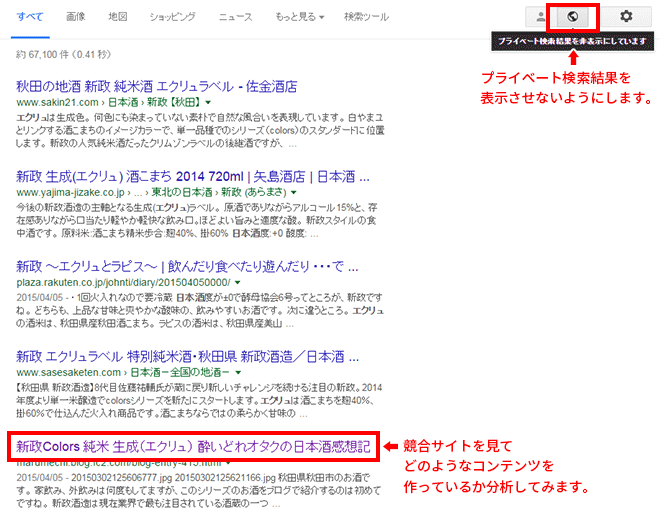
自サイトより検索順位より上の競合サイトがどんなページになっているか、どのようなコンテンツを作っているか分析してみます。

競合サイトにはない既存のページのブラッシュアップを図ります。別の切り口があれば新規ページを追加したりすることで、もっと価値のあるサイトに成っていきます。
順位が上がりそうなキーワードを一つ一つの最適化していくことが理想です。
この方法は、一般的にキーワード検索ツール(Googleのキーワードプランナーとか)には出てこない、自分にしか無い情報なので結果が出やすいとのこと。
これは、時間と手間がかかるので時間を作って実践してみたい。
クリックの誘導を図る「データハイライター」を使う。
構造化データとは
構造化データとは、HTMLに書かれている情報を、検索ロボットでも理解できるように意味づけする”メタデータ”のことをいいます。
構造化データ
SEO最新用語集│SEO Pack
サイトを構造化することによって、ウェブの情報の意味を検索エンジンが理解できるようになります。つまり、自サイトにどのような情報があるかを検索エンジンに伝えることができます。
現状では検索順位の向上に直接影響するものではありませんが、検索結果に「リッチスニペット」や「ナレッジグラフ」という効果でクリックの誘導を図ることが出来ます。

構造化データは、例えば下記のようなHTMLコードを挿入する必要があります。
<div itemscope itemtype="http://schema.org/Review"> <div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Restaurant"> <span itemprop="name">日本酒バー ニシザワ</span> </div> <span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <span itemprop="ratingValue">4</span> </span> stars - <b>"<span itemprop="name">日本酒が旨いお店</span>" </b> <span itemprop="author" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Bob Smith</span> </span> <span itemprop="reviewBody">日本酒が旨いお店なのでおすすめ</span> </div>
色々な構造化データのコードを入れるのですが、サイト全体に構造化データを挿入することは構築設計段階から考えなくてはならないため時間コスト的に難しいです。
しかし、もっと簡単に構造化データさせるのが「データハイライター」を使う方法になります。
「データハイライター」の使い方
「データハイライター」は上記のようなHTMLコードを挿入することなくGoogleに構造化データを送ることができます。
類似した構造を持つページをまとめてタグ付けする機能がありますので、同じテンプレートで展開されるようなブログや自社メディアの記事などに適しています。

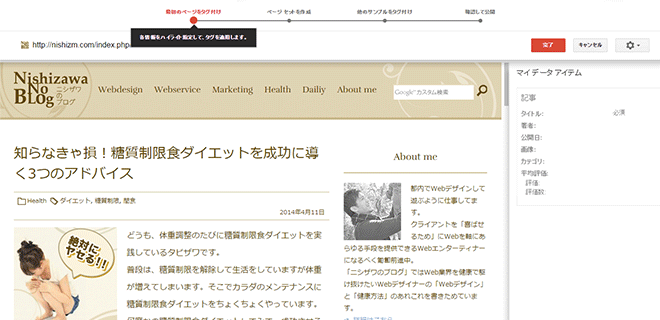
「ハイライト表示を開始」をクリックします。

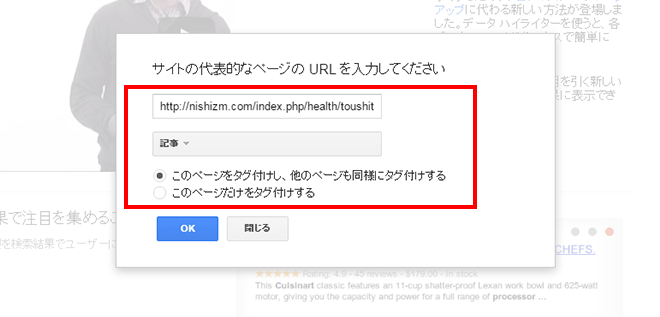
URLを入力して「記事」を選択します。
まとめてタグ付けする必要のある場合は「このページをタグ付けし、他のページも同様にタグ付けする」を選択してOKをクリック。

タグ付けする選択画面が表示されます。

タグ付けする部分を選択してそれに合ったアイテムを選択します。

繰り返しタグ付けをしていくと、右側の「マイデータアイテム」エリアにタグ付けされた情報が確認できます。
タグ付け終わったら「完了」をクリック。

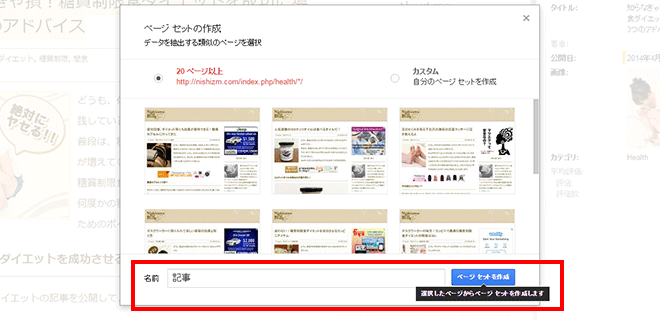
「ページセットの作成」で類似するデータが抽出されます。
「名前」でページセットの名前を入力して「ページセットの作成」をクリックします。

「公開」をクリックして、構造化データ作業完了です。

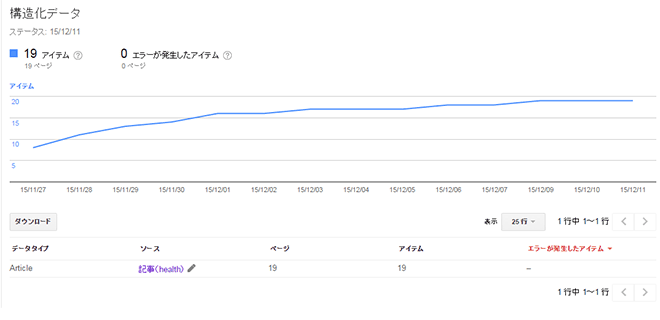
後日、「構造化データ」メニューから構造化データ数が反映されています。
自サイトの傾向がわかる「キーワードコンテンツ」を使う。

一つのテーマに沿って制作しているサイトならよく使われるキーワードが認識されていると思う。
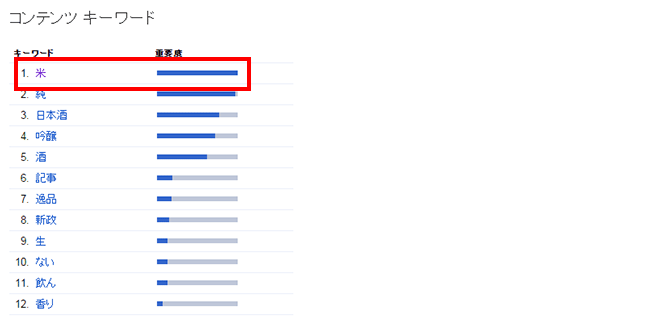
しかし、色々な記事を書いているようなブログでは、ブログ全体でキーワードの傾向が分かりづらい時があるかもしれません。そんな時に「コンテンツキーワード」からサイト内で使用頻度が高いキーワードが確認できます。

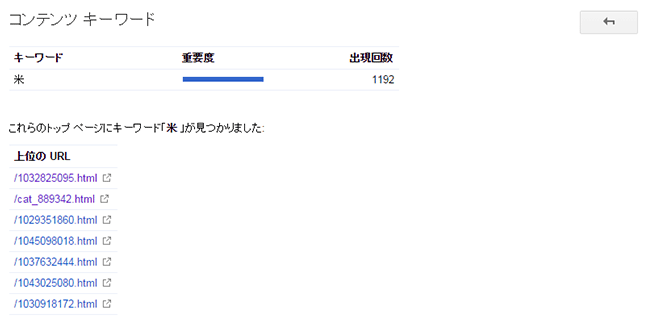
表示されているキーワードをクリックするとそのキーワードの使用頻度の高いURL(ページ)が一覧表示されます。
このキーワード一覧から自サイトの傾向がつかめると思います。その中から強化していきたいキーワードを使ってコンテンツを書いていくなど、サイト価値を高めていきましょう。
まとめ
「Google search console」を学習していくにサイトを運営していくのに、Googleアナリティクスより先にこれをマスターしなくては機会損失だと思いました。なので、Webサイトを制作した時にやっておく必要だと思うことを備考録的にまとめてみた。
WebデザイナーがGoogleアナリティクスしかやっていないのはもったいないなと感じたので、これを読んでやってみようかと思ってくれたら嬉しいです。
Googleからの評価を確認することができるので、SEO対策するなら活用すべきと感じる。
特に構造化データは、今後もっと重要度が増し、検索結果にも反映されていくんじゃないでしょうか。
プライベートワークで制作するサイトには一から構造化データを考えた作り方にしてみよう。
参考文献.Google search consoleをよく知る
実際、読んで良かった本の紹介
いちばんやさしい新しいSEOの教本 人気講師が教える検索に強いサイトの作り方


