配色が面白くなる!無料でイケてる「Adobe color CC」の使い方

どうも、Adobeのに会員になっており毎月の課金でカツカツしているカツザワです。
有料のCreative Cloud メンバーシップに加入していますが、いまいちフル活用しきれていないなぁと思っていたところ、無料で使うことができるとてもイケてるサービスに出会ったので紹介しちゃいますよ。
Adobe Color CCとは

ひとことで言ってしまうと配色パターン作成サービスです。
Webブラウザ上で写真画像を取り込むと色の抽出できます。また、抽出した配色パターン(以下テーマと呼びます)を保存し、一般公開もできる仕様になっています。
さらにiPhoneアプリも公開されていて、iPhoneアプリから取り込んだ配色パターンをWebブラウザ上でも共有できるようになります。
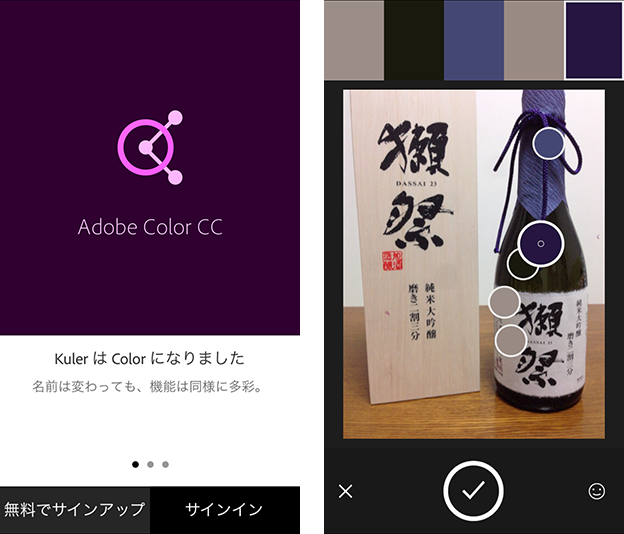
以前は「Adobe Kuler」というサービス名で公開されていましたが、名称が変わりちょっと使い易くなったので凄い!ところを紹介します。
自動配色機能が凄い!!
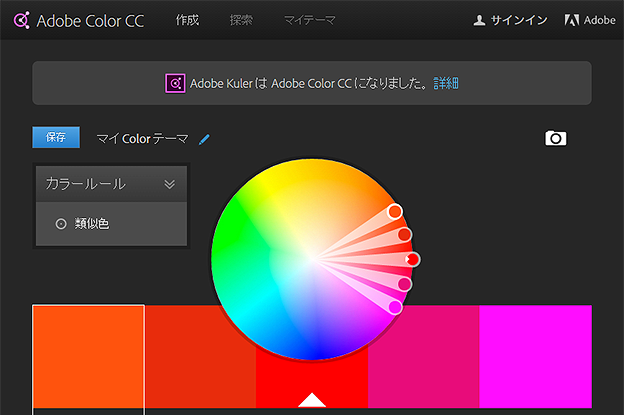
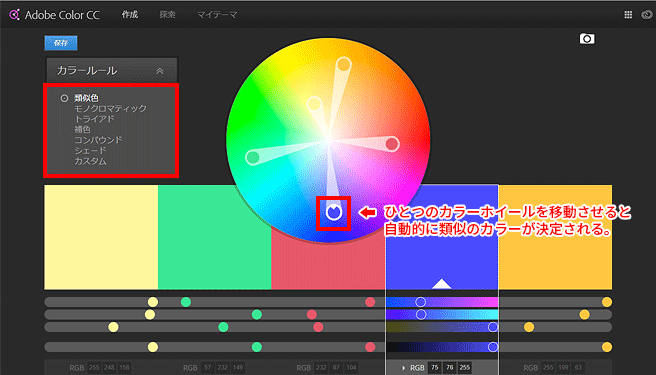
配色をする際、簡単に配色できるようにカラールール機能が設けられている。
各カラールールが自動生成(カスタムは除く)できてしまう。カラールールは類似色、モノクロマティック、トライアド、補色、コンパウンド、シェード、カスタムの7種類になっている。

ひとつのカラーホイールを移動させると自動的に他のカラーホイールが各カラールールに従って自動的に決定されるので、配色の知識がなくても簡単に配色を作れてしまう簡単さが素晴らしい。
- 類似色
類似した色、近い色で配色が作成できる。 - モノクロマティック
単色で彩度と明度に変化をつけた配色が作成できる。 - トライアド
色相環で正三角形に結んだ3つの色の配色が作成できる。 - 補色
色相環で対局にある色の配色が作成できる。 - コンパウンド
複合色で配色が作成できる。 - シェード
純色に黒を加えた色の配色が作成できる。 - カスタム
好きなカラーを選択した配色が作成できる。
カンタンに写真からテーマの抽出が凄い!

まずは、テーマを保存できるようにAdobe IDでサインインしておきましょう。
Adobe IDが無くても無料で[アカウント作成]できます。
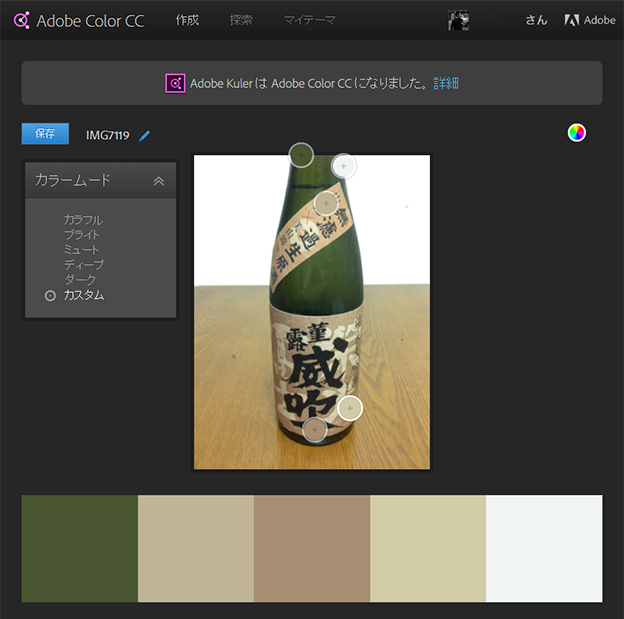
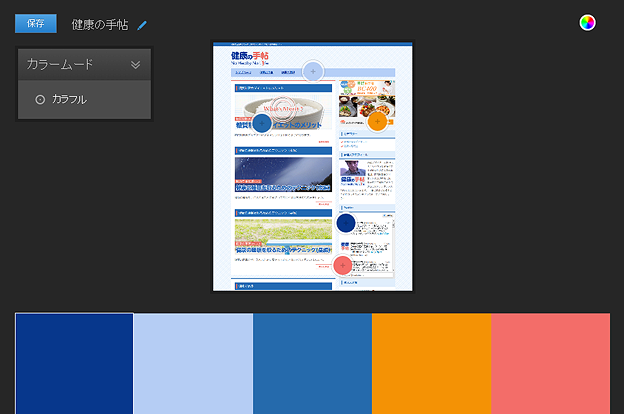
「写真から画像」をクリックして写真を選ぶと自動的に色が抽出されテーマが作成されます。
自分で抽出のポインターを動かすことが可能なので、気になった色を調べられる。
しかも「カラームード」のところからイメージに合った色を自動的に選択してくれるから配色が苦手はデザイナーにとっては有り難いですね。
iPhoneアプリでも色の抽出が凄い!

自分の気になったデザインの色や配色をいつでもどこでもWebブラウザ上と同じように色を抽出してテーマを作成することが出来ます。
iPhoneアプリで作成したテーマは共有されWebブラウザの方でも見ることができます。
これが無料なんて驚きますね。とりあえず、ダウンロード必須なアプリではないでしょうか。
街に繰り出して気なる雰囲気を撮影してドンドン色を取り込んで自分の引き出しにストックしてみては。自分はデパ地下のスイーツコーナーに行って撮影して色を採取しています。
特にマカロンの色の発色が強いスイーツの詰め合わせとか、配色の参考になりますね。
テーマをPhotoshopで使えるので凄い!
自分で作成したテーマや他の人が公開されているテーマを取り込んで使うことができちゃいます。
下記の2つの方法でできます。
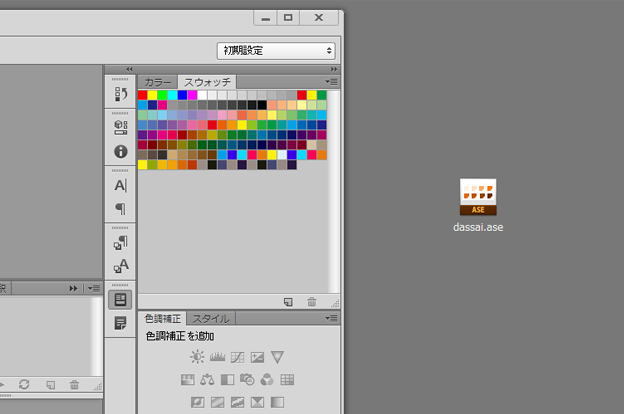
ダウンロードして取り込む

テーマをダウンロードするとASE(Adobe Swatch Exchange)ファイルになっています。
PhotoshopやIllustratorなどのアプリケーションにスウォッチとして取り込むことができます。
ASEファイルをドラッグ&ドロップすると使用することができます。
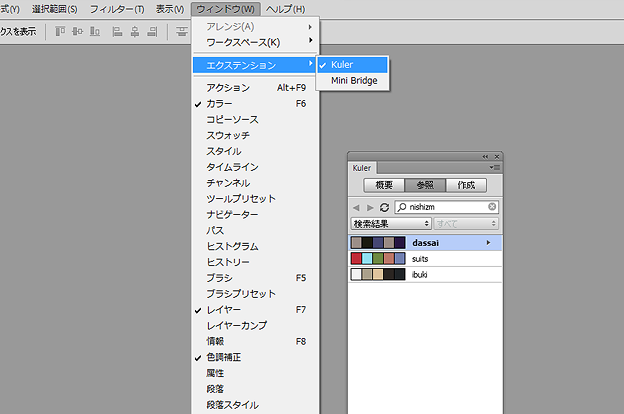
アプリ内からテーマ検索して取り込む

PhotoshopのIllustrator(ともにバージョンCS)のメニュー「ウィンドウ」→「エクステンション」→「Kuler」からパネルを開くことができます。
ちなみにバージョンCC2014の場合は、Adobe Add-onsというオンラインで拡張機能を追加しないといけませんでした。個人的には、最初からメニューに入っていた方がメンドくさくなくて良いのですが。
まとめ.配色パターン作成サービスは「Adobe color CC」でキマり!
これまで配色パータンを抽出するソフトやサービスを使ったりしましたが、「Adobe color CC」が使いやすくて、スマホ、Webブラウザと同期ができる使い勝手が一番かなと思いますね。

また、Webデザイナーとしての使い方としては、Webサイトの配色パターンを知りたい時に使ったり便利でいいんじゃないでしょうか。
無料なので、一度使ってみてほしいオススメのサービスです。

