シンプルなWEBデザインについて考えてわかった大事な一つのこと

シンプルなWEBデザインはお好きですか?どうも、シンプリザワです。
WEBサイトにもシンプルなデザインが求められている中、シンプルなWEBデザインについて改めて考えたら一つの解がでたよという話し。
シンプルデザインって何?
デザインされたモノだけではなく、考え方や生き方までも「Simple is Best」というようにシンプルは正義!みたいな雰囲気で常々言われつづけている。
そこで、WEBデザインにおけるシンプルって何ってところから探してみたら、シンプルデザインをまとめているサイトがあったので、そこから考えてみた。
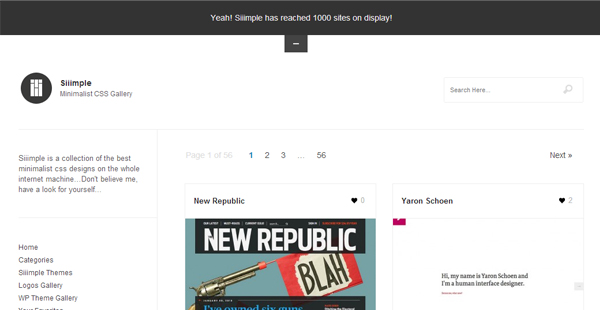
「siiimple」(海外)
「シンプルで上質なウェブデザインの国内サイトまとめ」(国内)
 http://toshiiy.blog22.fc2.com/blog-entry-152.html
http://toshiiy.blog22.fc2.com/blog-entry-152.html
海外と国内のデザインを比べると国内のサイトは、背景のホワイト率が高すぎてどれも似たり寄ったりな感じがうける。余分なものを引き算していくとサイトのクオリティは素材写真のクオリティに寄るところが大きい。
つまり、使われる素材によって、クオリティの良し悪しが決められちゃっている。極論、サイトのロゴを張り替えれば、そのまま通用する汎用性の高いデザインと個人的には思う。
一方、海外のものを見てみると、英語で文字組がされているからカッコイイという個人的な感想を除いてもそれぞれのサイトが違ってみえる。
その一番は、サイトそれぞれに突出したポイントが存在している。それは、デザインのモチーフであったり、ユーザーがアクションをした時の反応がなどがよく考えられて、そのサイトデザインの肝になっている。
たとえば、
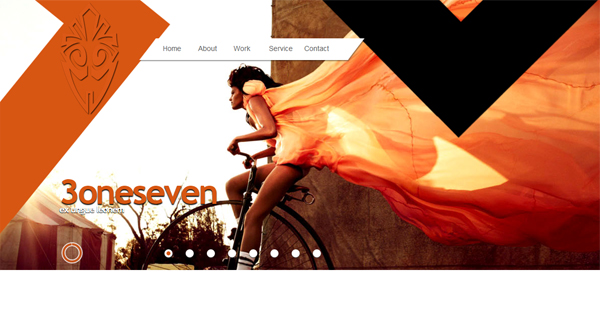
milo 3oneseve
Portfolio of Work | Focus Lab, LLC |
 http://focuslabllc.com/portfolio
http://focuslabllc.com/portfolio
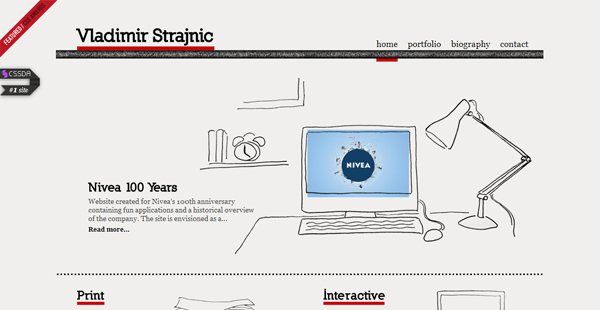
Vladimir Strajnic – Graphic Design Portfolio
別に突出したポイントが無くてもサイトとしては機能するが、そこに驚きや楽しさがない。
シンプルなデザインって余分なものを削って必要な機能や情報を際立たせることができる手法と一般的に認識されている。
しかし、本当に必要な機能や情報がデザインされるサイトに突出したオリジナルなものでなくてはいけないと思う。
シンプルデザインのプロダクトの最前線はApple製品。
そのジョブズが「シンプルをつきつめると機能そのものになる」みたいなことを言っているが、WEBデザインもシンプルなればなるほど、使い易さや分かり易さが際立ってこないといけない。
こう考えると、デザインを短時間で済ませようと安易にシンプルデザインにしちゃえって思っていたことも間違ってるなぁと反省するものです。