バナーを短時間で効率よく量産する時のポイント

どうも、サイトのトップページデザインするのも好きですが、バナーの量産も好きなバナザワです。
駆け出しのWebデザイナーは、バナー制作から始まると思います。大量のサイズ違いのバナーをつくることって大変ですよね。今回は、効率的にバナーを量産するポイントを紹介したいと思います。
バナーの制作方法
バナー制作には、バナー20個以上つくる案件等あるかと思います。まずは、一通りのバナーの制作方法の流れをザクっと確認してみましょう。
- 1.バナーのサイズ確認
- 2.訴求する文言の優先順位付けをする
- 3.任意のサイズのバナー(まずはひとつだけ)を制作する
- 4.クライアントに確認出して決定させる
- 5.バナーの量産開始
どこもこのような流れで行っているかと思います。
ここで、大事なのは、量産するサイズを確認してサイズにより、文言を取捨選択する基準として優先順位を決めていきます。
企業ロゴが必要か?
一番の伝えたいことは何か?
とにかく情報を詰め込みたいと言うクライアント側の要望が出てくると思いますが、情報が多ければメッセージが伝わるというものでもありません。
情報量を絞って優先順位でメリハリをつけましょう!!とクライアントに優しく伝えてあげれば良いですね。
短時間で量産する手順
では、今回の本題であるバナーが決定し、量産するところを実例で紹介していきましょう。
バナー決定
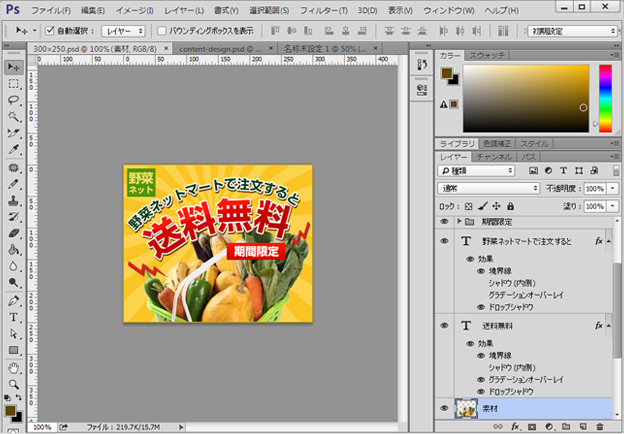
横300px、縦250pxのデザインのバナーを作ってみました。

このバナーを量産していきましょう。
(横)234px:(縦)60pxのバナーをつくる。(下記完成図)

1.下準備

まず下準備として元になるバナーを開きます。

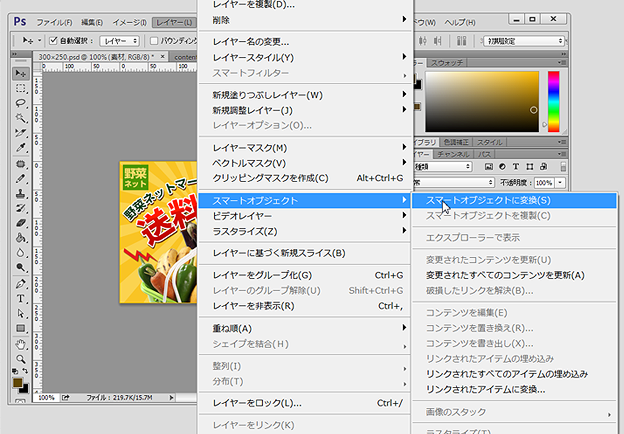
開いたら、各レイヤーの画像やパーツをスマートオブジェクトに変換します。(「レイヤー」→「スマートオブジェクト」→「スマートオブジェクトに変換」)
これは、画像の劣化を防ぐためにしておくので、シェイプで書かれたパーツはスマートオブジェクトしなくて大丈夫です。
2.横サイズを合わせる

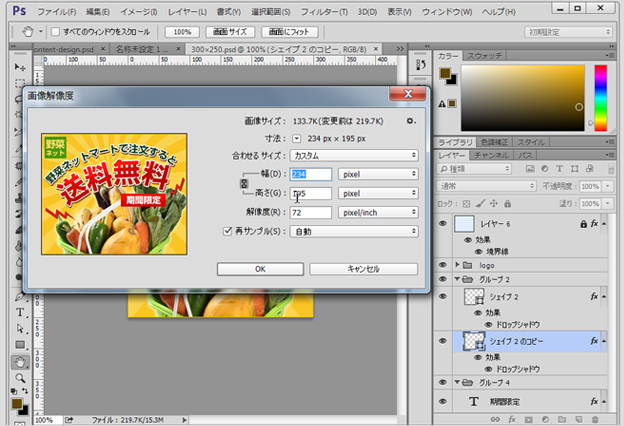
Photoshop の「画像解像度」で234pxに変更する。(「イメージ」→「画像解像度」)
その際、縦サイズは同一比率にしておきます。そうすると、元のサイズから横サイズが同じバナーになります。
※間違えて元のバナーに上書き保存してデータを消してしまうということがないように別名保存します。(大事!)
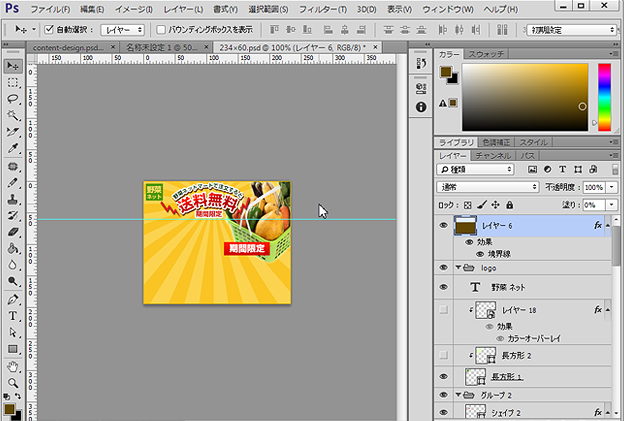
3.レイアウトする

指定された領域をガイドラインで囲ってから各要素をバナーサイズに合わせてレイアウトする。
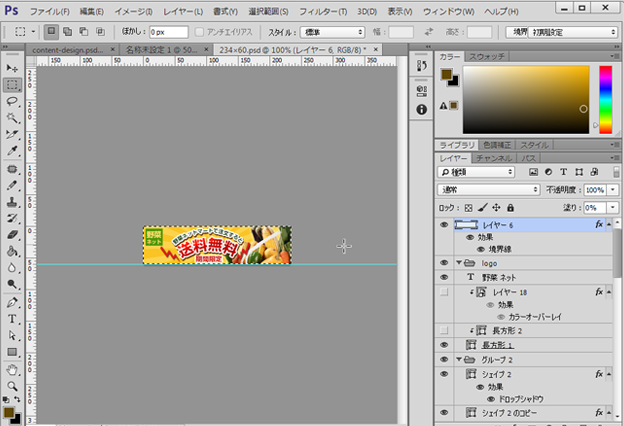
4.縦サイズを合わせる

画像解像度サイズから縦のサイズ(この場合60px)に切り取りましょう。
あとは、比率が似たようなサイズを見つけて複製して作ります。
量産する時のポイント
自分は、ザッといまの流れでバナー量産をしています。
簡単にまとめると、元になるサイズを画像解像度で画像を拡大縮小させてリデザインしていくという方法です。
その際のポイントになるのが、各パーツが拡大・縮小しても画像が劣化させないためにスマートオブジェクトするか、シェイプを使っているということです。
まとめ
サイズ違いのバナー量産は時間がかかりますよね。
いままで、バナーの量産する際には、一つ一つ新規でドキュメントを開いてから必要な素材を移行してからつくっていました。
これって何個もウィンドウを開いてしまうので、めんどいし、マシンパワーに負荷かけてしまい挙動が遅くなってしまうことも。
そこで、今回の方法は、短時間で効率良くドンドンつくっていくために、とても参考になるのではないかなと思います。
一度、お試しあれ。
売れるバナーのつくり方は、またの機会に。
